I am using it on my oc! This look so cute :3
Using Bootstrap edition!! very easy to use, beginner-friendly!! i appreciate the tips and tricks being put into the code as well, I'm not that experienced in coding <3
I'm OBSESSED with this code and I'm sad I just found it omfg bc I've been working for the last week with another code for a bunch of my characters omg, but I'm going to redo them bc this is so gorgeous and concise!!! It's such a good balance of detailed and concise! Thank you for your hard work, Seal!! Question, if we used the single tone code would there be a way to replace the tone with a repeating background? I'd love to keep my characters together by themes and patterns, so I wanted to ask!
Hello! Thank you for the kind and supportive words ^_^
And yes, you can! You need to replace <div class="p-2" style="border-radius: 16px; background: #c2aaf2;">
with this code instead. Remember to replace "LINK HERE" with a link to the image
<div class="p-2" style="border-radius: 16px; background: url(LINK HERE) center repeat; background-size: cover;">
Hey! Interested in using this code, but wondering if it’d be easy to embed YouTube links for theme songs for each character? My currently completed character profiles have theme songs that I’d like to keep. If it’s possible to embed, would you mind just letting me know the best place to add it? My guess would be with the character name, but I haven’t really coded since the myspace days. Oof. ><
Thank you, and beautiful code!
Hello! Thanks for your interest is using this code and the compliment <3
You could use the title/name section for music if that's what you prefer or you can add music under profile info.
Each section is labelled and divided by lines so make sure this code goes below the "Profile" section and above "Likes" :D
<!-- MUSIC PLAYER ------------------------->
<div class="col-12 mb-3">
<div class="card border-0 p-2" style="border-radius: 16px;">
<div class="row no-gutters p-2">
<div class="col-auto" style="letter-spacing: 1px; color: #c2aaf2;">
<!----------------------
> Copy Youtube ID at the end of the link (do not copy the entire link!)
> Leave ?controls=0
------------------------>
<iframe frameborder="0" style="height: 20px; width: 20px; opacity: 0; position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 1000;" allow="autoplay;"
src="https://www.youtube.com/embed/ID_HERE?controls=0">
</iframe>
<i class="fas fa-play fa-fw mr-1" style="font-size: 14px;"></i>
</div>
<div class="col-auto text-left">Song Title</div>
</div>
</div>
</div>
<!-- -------------------------------------->
Hiii, used + edited the code a lil bit for this character! All the characters in their folder are using the code :] tysm for the gorgeous code!!
https://toyhou.se/17755441.caustic-
Hi hi! :D I used this one for one of my Tiefling gals. ( https://toyhou.se/2670927.nalista-baby-nowhere )
Thanks so much for the awesome design!
Might use this quite a few times! it's inspired me to add on a bit more to my characters and helped my forgetful self understand them more than i thought I did! I already used it a couple of times now ^^
Text centering on the title of this code doesn't appear to be working. See here, on a completely unmodified copy of Duotone.


Hi, you need to enable "Code Editor" before copy-pasting otherwise html codes break
You can change your settings here: https://toyhou.se/~account/display
Aa another great code ! I was wondering if I could have help removing the character/relationship links? :)
Thanks! You can find tips for editing in my FAQ but I'll just copy and paste it here.
- First please make sure "Code Editor" is turned on when editing: https://toyhou.se/~account/display
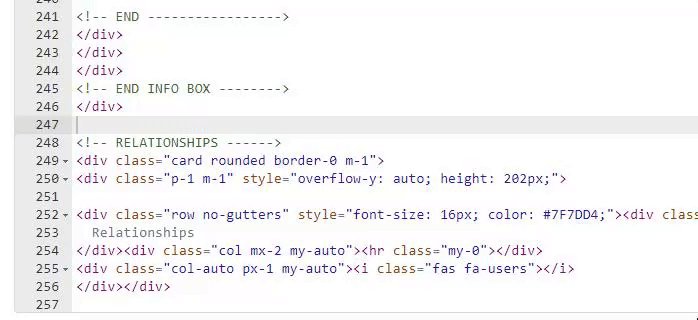
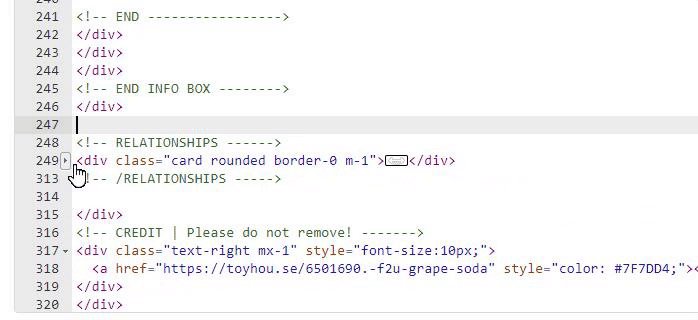
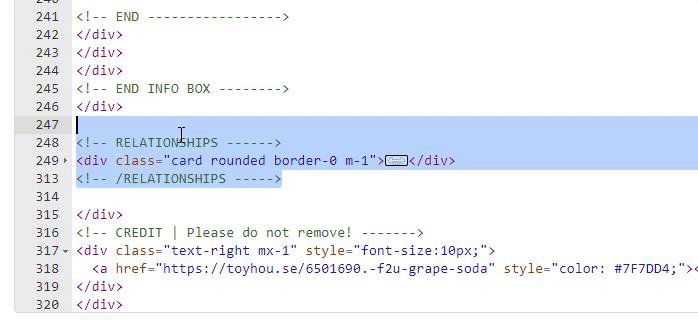
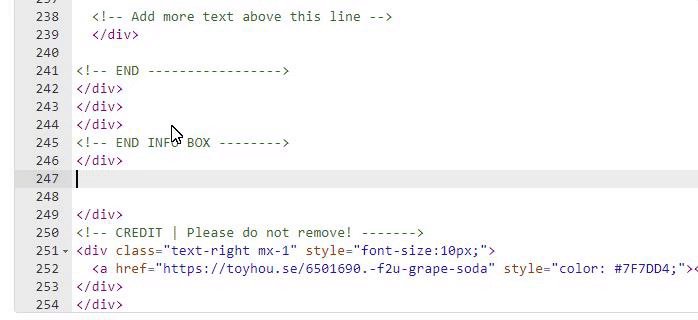
- Next, you can quickly delete sections by clicking the tiny arrow on the left (below section labels) to collapse it.
All my codes have sections labels as guides.
Ex. <!-- Relationships -->
Visual Example:

Using this pretty code for my baby Domi! Thanks for your beautiful codes! I'm in love with your work reallyyyy<3
I'm using this ^^ I might be using it allot :3 do I need to keep saying I'm using it each time I do?
This is absolutely adorable! I'll definitely be using this. :D Thank you for such a thorough explanation of the code as well. It's not my first time using codes, but it's still grand to have some reminders in there. And, also, thank you for creating this wonderful piece!
This code is gorgeous! I was wondering though if there is a way to make the final box a non-scrolling box.
So instead of scrolling once it gets full, it just grows
This code is so freaking cute and beautiful! 😍
I tried using it to introduce my OC's but it didn't work, I don't know why... I might try later again though 😊
Thank you! c: And the most likely reason is because "WYSIWYG" has not been disabled for your profiles ;o;
Before copying and pasting any HTML codes:
- Check your settings here > https://toyhou.se/~account/display
- Make sure "Code Editor" is enabled with
- Turn off "WYSIWYG" for Profile Text
- Paste the code into the profile and begin editing!
I did it! I don't know why it didn't work at first, I didn't change anything just copied the code again and put in in another time🤔 maybe I forgot to copy a part of the code? I don't know, anyway it works now! But I don't know how to do that with the confidence, creativity etc thingy, how do I make it more and less? 🤔
You need to change the percentage number of width: 50%; 50 is the middle
Numbers between 0-49 will fill the bar less
Numbers between 51-100 will fill the bar more 😊
Oooooh that makes sense lol... Thank you! 😊
Since you want to see how people used it, I used it for my character Amy:
https://toyhou.se/10761304.-amy
And I feel like adding it to most or all of my characters because it's so amazing, I love it!
No worries! And thank you for sharing c:
and I hope it's okay if I share some tips
- You can search and replace things quickly by pressing ctrl + F in the editor
- If you want the Personality box to fill up the empty space, change <div style="height: 204px; overflow: auto;"> to <div style="height: 316px; overflow: auto;">
- To make the About section completely fill the space, change <div class="col-md-8 p-2"> to <div class="col-md p-2">
These are optional of course so you're free to ignore this if you're already happy with your edits ^^ <3

[F2U] Bubbly's Comments