Profile
Character Previews
Grid
Live PreviewTabs
Live PreviewToggle
Live PreviewCompact
Live PreviewCollapse
Live PreviewFloat
Live PreviewUser Previews
Bonus: Collab HTML
HTML that was designed by other users & edited to work with my Above CSS.
I did not design/create the original HTML, I only did the edits to make them work properly with this CSS.
Details
- CSS works on user profiles & character profiles.
- User CSS/HTML is compatible with default TH sections (featured comments, recent characters, etc)
- The top navigation bar has limited spaced; this layout will not work well with a lot of profile tabs. It also does not work with a sideblurb.
- CSS allows you to customize...
- Background image and/or color
- Primary highlight color (for links & butttons)
- Secondary highlight color
- secondary color is what shows when you hover over primary buttonn & links
- TH header bar color
- Can set both the background & font color
- TH navigation bar color
- Can set both the background & font color
- Content area body color & font
- Bootstrap colors (faded background, danger, warning, etc)
- Width of the content area (default is 1050px)
- Font family
- import a custom google font
- Includes switches for
- Choose the font case for the header case/navigation links (uppercase, lowercase or default)
- Corners can be sharp or round (4 options)
- Content borders can be turned on/off
- Background image can be a pattern or a full size image
- Less commonly used sidebar links can be turned on/off
- Recent images on character pages can be turned on/off
- Character header on character pages can be turned on/off
- The tags in the character header can be turned on/off
- The stat numbers on the navigation bar can be turned on/off
- You can set an custom icon to appear next to the user or character name
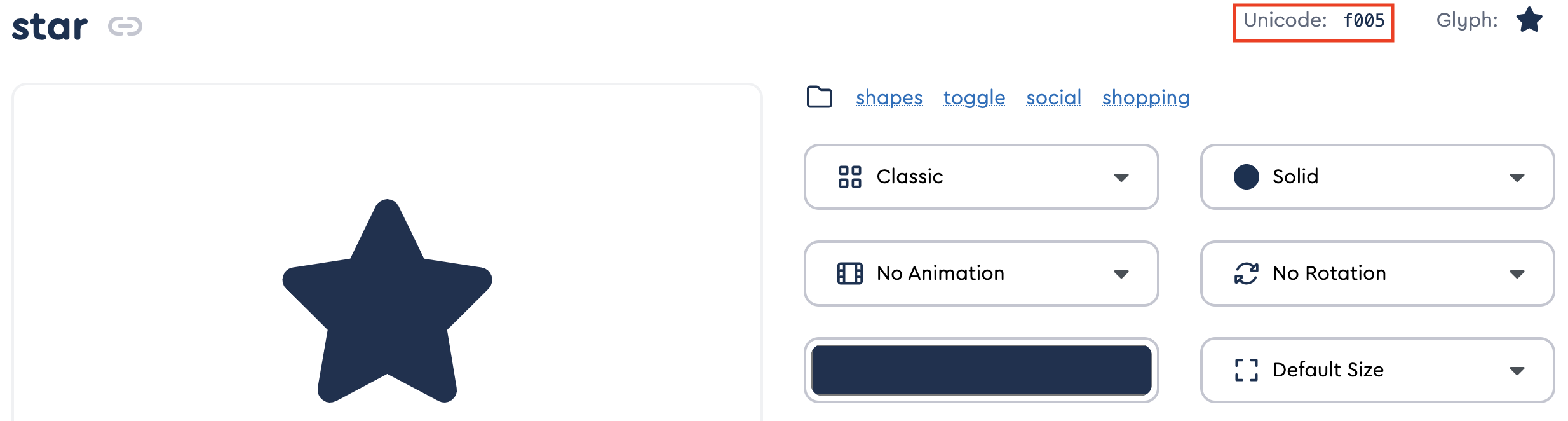
- Choose an icon by searching the font awesome website (click here)
- Copy the unicode value for the icon

- Paste this into the indicated part of the css following the provided format
- Ex: would be: '\f005'
- you must include the \ and surround it with the single quotes
View More
Recent Images