Hi, I used this code for Twyla! It's super cute, thank you so much ;w;
HAI i edited it (slightly) and used it on IC's profile as well as my other mains!
I added an extra image row and another info row (2x boxes and 1ximage)
and with the other guys i edited it to be smaller !
i love this code sm !
im sure ive mentioned it before, but tysm for making this code. I literally use it for all my ocs. My most recent one was for my oc Lilac -> https://toyhou.se/20570432.lilac-remains
I love this code so much!! Was super friendly to use, and is very pleasant on the eyes.
Thank you for being super awesome!!
This is such a cute code set! I'm definately gonna be using this for my characters (though I am gonna change the colors to match my OCs better, sorry sorry!!!) Thank you so much for making this free to use!! Helping me out a lot X3
Each relation is labelled with numbers, the template only has 3 but you can copy-paste the code for a character as many as you like, there's no limit!
Here's a sample you can copy (replace [ Character ] with numbers, name or whatever you like so it's easier for you) ^_^
<div class="row no-gutters">
<!-- AVATAR -->
<div class="col-12 col-md-3 hidden-xs-down p-1"><div class="card" style="height: 120px;
background: url(https://via.placeholder.com/200) center no-repeat; background-size: cover;">
</div></div>
<div class="col-12 col-md-9 p-1">
<div class="d-flex justify-content-between" style="letter-spacing: 1px;">
<!-- NAME | RELATIONSHIP -->
<span><a href="URL" style="color: #ffbfd2;">
Name</a> | Relationship</span>
<!-- HEARTS -->
<span style="color: #ffbfd2;"><i class="fas fa-heart fa-fw"></i><i class="fas fa-heart fa-fw"></i><i class="fas fa-heart fa-fw"></i><i class="far fa-heart fa-fw"></i><i class="far fa-heart fa-fw"></i></span>
</div><div class="my-1" style="border-bottom: 1px dashed #ffbfd2;"></div>
<div class="p-1 mb-1">
<!-- DESCRIPTION -->
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Porttitor eget dolor morbi non arcu risus. Integer vitae justo eget magna. Ac felis donec et odio pellentesque diam volutpat commodo.</p>
</div></div></div>
<!-- ------------------>
Yup!
<i class="fas fa-heart-half-stroke fa-fw"></i> will look like this:
You can find other types here: https://fontawesome.com/search?q=heart&o=r
You can replace the entire code for "IMAGE 2" section with this instead:
<!-- MISC ---------------> <div class="col-md-3 p-1"> <div class="card p-1" style="border: 1px solid #ffbfd2;"> <div class="rounded display-3 p-2 m-1" style="font-size: 22px; background: #ffbfd2; color: #fff;"> <div class="d-flex justify-content-between text-uppercase" style="letter-spacing:2px;"> <span>TITLE</span> <span><i class="fas fa-feather fa-fw"></i></span> </div></div> <div class="rounded p-1" style="overflow-y: auto; height: 362px;"> <!-- TEXT --> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ac auctor augue mauris augue neque. Sapien eget mi proin sed libero. Augue eget arcu dictum varius duis at consectetur. Sed tempus urna et pharetra pharetra massa. Sed vulputate mi sit amet mauris. A erat nam at lectus urna duis convallis convallis. At consectetur lorem donec massa sapien faucibus et molestie. Eu augue ut lectus arcu bibendum. Mollis nunc sed id semper risus. Gravida neque convallis a cras semper auctor. Tempor orci eu lobortis elementum nibh tellus molestie nunc. Posuere lorem ipsum dolor sit. Mauris augue neque gravida in fermentum.</p> </div> </div> </div>
Alternatively, you could delete the entire image code and change the first line of code under ABOUT <div class="col-md-5 p-1"> to <div class="col-md-8 p-1">
Or delete the image code and replace the first line of code for TRIVIA and ABOUT with <div class="col-md-6 p-1"> to make them both evenly spaced :D
Ey it's me again! I have edited around this code so much, it's literally my favorite code ever!
I have edited it to my main version with ribbons and a bigger main picture,
A Pokemon version with stats and moves
A smaller version to fit my less detailed characters
And a dual character version!
I'm still planning to edit a version for my warrior cats characters, but I love how easy it is to make it fit almost anything!
Do you need to be a member in order to use this? Because I can't buy any of the cute CSS layouts with money so idk ifthis layout will work either way
used!! i edited it to have some extra sections https://toyhou.se/12078231.marshall-marsh-?key=5dcwtiVZBWlXLrf this code works great with my CSS!
since it took me a while to find it- the icons are solid-style icons by fontawesome, which you can find https://fontawesome.com/search?s=solid here! in case you wanna change the little symbols :) (LOVE this theme btw! trying to use it for all my charas)
I am using this here! https://toyhou.se/16495707.stardust-starie-
I was wondering if there is a way for me to edit the background color within the box or if that is just set by the bootstrap scheme someone uses.
I am hoping to make it a lighter color since the black looks HARD with the rest of it, fine if not! I have minor HTML knowledge from how often I code on here and used to on tumblr so I can usually figure these out on my own but I am stumped this time
Hello! What a pretty theme you have going ^7^ and yes, there is a way to change the box's bg colour!
- In your code, press Ctrl + F and search for <div class="card p-1" style="border: 1px solid #C7BBF3;">
- Change this to <div class="card p-1" style="border: 1px solid #C7BBF3; background: #fff">
- Change #fff to whatever colour you like! If you want a semi-transparent colour change background: #fff to background: rgba(255,255,255,0.5)
You can search RGB values in Google if you don't want white. The last number is the opacity ranging from 0 to 1. 0.5 means it's at 50% opacity.
I hope this wasn't too confusing ; 7 ; )/
I edited it quite a bit and struggled so much to get things to work because I know so little about code ;<;
But I'm super happy with how it turned out! Thank you so much for the code!
https://toyhou.se/4136834.niwo-
thank you so, so much for the f2u code <3 i think it's absolutely so sweet + pretty ! i fell in love with the formatting & had to use it !!
You need to replace the URL within the brackets of background: url( LINK_HERE ) to change the images.
Please also make sure you also have WYSIWYG disabled for Profile text and Code editor turned on when editing codes.
You can find them in your settings here: https://toyhou.se/~account/display
in relationships- can you change the amount of hearts to sho status? or not..? If so, how do you do so?
hi!! I love the code so much, its sooo adorable. But may I ask how to change the pink color to other color? I'm new at TH and I did as your tips in the code but maybe I did something wrong so it not working. Hope this comment won't bother you and have a goood day!!^^
Hello! Thank you for the compliment. Maybe there was a mistake when you tried to edit? :0
- Before editing any codes make sure you have "Enabled Code Editor" turned on here: https://toyhou.se/~account/display
- Press ctrl + F
- Click on the + symbol
- Type in #ffbfd2
- Replace the code with what you want (you can use this to find a colour: https://htmlcolorcodes.com/ )
- Click "All" to replace the colour for everything
Yes there is! ^^
- You will need to find the section that says " IMAGE 2 " and delete that.
- Next, in the " ABOUT " section you need to replace col-md-5 with col-md-8
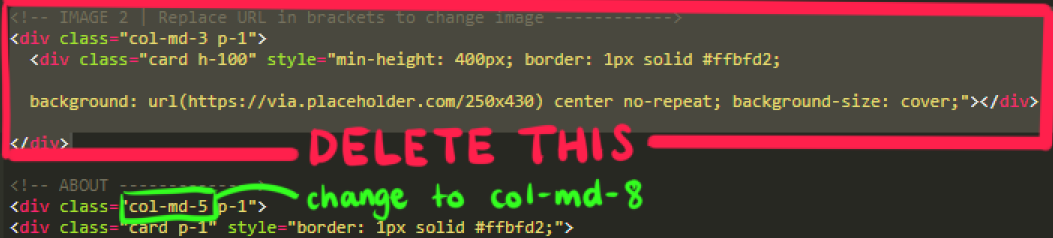
Here's a visual example:

I’m dumb and idk how to put the images, but I’ll definitely use this code for a lot of my characters! It’s really pretty and also gorgeous^^
This is my favorite code <3 I'm using it for almost all of my characters, it's so aesthetic
Really well done ^-^
This is the best profile I find so far, it contains all I need, will use, maybe change some little things, thank you for making this, its perfect <3
Using this wonderful code !! <3
PS: just to tell you, I changed the pink color for others colors (I will use it 9 times with 9 ocs that I love (?) ;v; ) And I changed the surname to last name. I tell you know in case you are not comfortable with these changes, sorry ;;;;
hi, sorry!! i hope this isn't a bother, but may i ask how to change the amount of hearts filled in for the relationships part? thank you in advance!! I've tried a couple times but it ends up messing everything up^^;
- Full heart = <i class="fas fa-heart"></i>
- Empty heart = <i class="far fa-heart"></i>
Remove "text-truncate" and it will remove the ellipses.
It's just there to prevent the block from expanding if there's a lot of info on the right, unless you're fine with it doing that it's okay to remove that line :0
I love this but I'm having so much trouble adding the pictures T-T do you have any idea how i can add them in? I've tried copy and paste, and copy link address but no luck
Thank you so much for this code! I am using it here:https://toyhou.se/7048433.sun
I also plan to use it for several other characters. I appreciate your little note about the colour picking with the link to the website. Really helpful.
Oh, I think this might be my favorite of your F2U codes! Definitely gonna use this for a bunch of my profiles!
edit: also this Eden person is HAWT O M G
thank you so much for this! i'm really bad at coding so i had to have a friend tell me the basics but right after i immediately understood! this code is amazing and very very easy for me to work with and i really appreciate it also being f2u! if you'd like to see what i've done with it i put it on Blaire Elijah and Raven :'D <3
Hi there! You can use it by copying and pasting the code from one of the tabs into your character's profile.
Before pasting be sure to follow these steps (otherwise you risk breaking the coding):
- Turn off "WYSIWYG" and turn on "Code editor" > https://toyhou.se/~account/display
- Paste the code into the Code editor and edit it however you wish!
Hello ! I used this code for one of my characters, for sure will use it for more, this code is so nice to use and edit (not mentioning how good it looks <333 )!! Thank you so much for all the anotations, it helps so much !!
This is so cute! I used it, makes my characters profile cleaner! https://toyhou.se/5685300.hoshi
Hi!! I used this for my girl Sakura, thank you for providing such a cute code <3
Hi i am sorry but i cannot not find the link for the code for this! Sorry i am still learning how TH works! ;u;
Hello! No need to apologise! The link for the codes are the tabs located on the left side of the page ^^
There are two versions "Code | Light" and "Code | Dark". Just click on the tab of the version you want then copy and paste the code.
But before pasting be sure to follow these steps (otherwise you risk breaking the coding):
- Turn off "WYSIWYG" and turn on "Code editor" > https://toyhou.se/~account/display
- Paste the code into the Code editor and edit it however you wish!
[F2U] Strawberry Milk's Comments