hihi ,sorry to bother you but I was wondering how would you change the code to look more like this ? :3c I tried but it just makes the icon & basic info box go to the side as everything else stays the same .
Hello! How do you want to change the code exactly? I can only find the link to your character. Was there meant to be a link to a different code example? ;w;
This is such a fun code! I love using it, Ive used it on nearly all my main oc's + sonas :] I've edited it a bit as well! Here's one of the profiles I've used the code on! https://toyhou.se/14175385.valentine-rose keep up the great work, thank you for such an amazing code :]
I am using this as a main code for almost all my characters! It’s perfect for just that lil bit of info without overwhelming myself. Any under this tag is using your profile code! - https://toyhou.se/planter/characters/tagged:Finished%20Profile
Thank you for having it free & having it so easy to use and understand
Thank you for providing these free codes :3
I am using it for my Amara <3 https://toyhou.se/17765443.amara
Thanks for the cute code, i am using in one of my kids <3 I am a Spanish user, sorry for my english. https://toyhou.se/16562697.myo
loved this code! used it on my 2 beloved sonas! https://toyhou.se/13528098.carl and https://toyhou.se/14336197.creampuff and will be using more! one of the first codes that i could actually understand and happily edit! ^^
First code that genuinely has helped me get motivated to tell stories about my characters better :)! Thank you, I've been having so much fun using it so far. As of this comment 3/40ish characters done within a day!
For some reason, when I want to add another "about" section, the lower part of the code starts looking weird, and the link to you disappears too¿
I linked my oc as an example..
Heyo id have a question,,is it possible to change the color of the grey parts of the code,like the purple ones,or does it have to stay grey?
the grey text? you'll have to remove "text-muted" and add in style="color: HEXCOLOR;" to the line you want coloured text.
If you want ALL of the text to be purple, replace:
<div class="mx-auto text-muted my-3" style="max-width: 720px; font-size: 12px; letter-spacing: .6px;">
with:
<div class="mx-auto my-3" style="max-width: 720px; font-size: 12px; letter-spacing: .6px; color: #7F7DD4">
Hi! When I click on "get the code" it says "Invalid character selected." ;v; do you think you could help me?
I'm not sure what kind of problem it is but I assume it's something I may have answered in my F.A.Q x'D
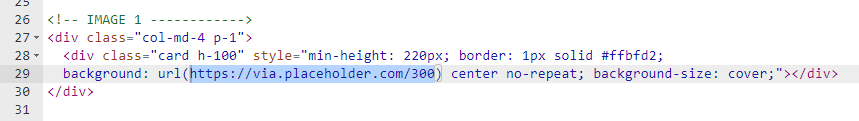
You need to replace the URL (highlighted within the brackets) with a URL of the image you want to use. Like so

Hi again! I'm still obsessed with this code hehe, I have it on all my pony OCs that I have a story/personality for ~
I was looking for some help with adding another main area (I hope I'm making sense oops) like how when you have a look at this characters profile for example, she has an about and story section - I'm looking to find out how to add another one so I can put an appearance area :) - I want to put it above the about section/bellow the likes and dislikes section !
You can add more sections by copy-pasting other parts of the code. I've gone ahead and included it below for you to copy and paste.
Just remember to change the hex colour to the one you're using :D
<!-- APPEARANCE -->
<div class="row no-gutters" style="font-size: 16px; color: #7F7DD4;"><div class="col-auto text-uppercase" style="letter-spacing: 1px;">
APPEARANCE
</div><div class="col mx-2 my-auto"><hr class="my-0"></div>
<div class="col-auto px-1 my-auto"><i class="fas fa-eye"></i>
</div></div>
<div class="p-1 mb-2">
<p>Write stuff here.</p>
<!-- Add more text above this line -->
</div>
i'd love some help with taking out the relationship area - whenever i try it takes out the credit ;v;
Hello! First please make sure "Code Editor" turned on when editing: https://toyhou.se/~account/display
It will make things a lot easier for you ^^
Next, you only need to delete the code between <!-- RELATIONSHIPS ------> and <!-- /RELATIONSHIPS ------>
Here's a visual example: https://gyazo.com/1455c9bb2bbfcb82a3b11a391535c5ef
Ah do you mean how do I make layouts in general or how to edit? :'3
Either way, both take some practice but you can learn by looking at works by others and experimenting ^^
TH uses Bootstrap HTML so if you'd like to learn more I recommend checking from online guides or TH forum threads like this one to help you c:

[F2U] Grape Soda's Comments