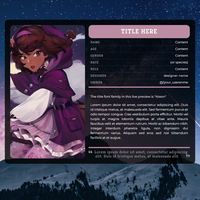
Profile
Character Previews
Character Pagedoll
Live PreviewCharacter Buttons
Live PreviewCharacter Grid
Live PreviewCharacter Tabs
Live PreviewCharacter Stacked
Live PreviewCharacter Mini
Live PreviewUser Previews
Directory HTML
Bonus: Collab HTML
HTML that was designed by other users & edited to work with my Gradient CSS.
I did not design/create the original HTML, I only did the edits to make them work properly with this CSS.
Details
- CSS works on user profiles & character profiles.
- User CSS/HTML is compatible with default TH sections (featured comments, recent characters, etc)
- CSS allows you to customize...
- Background gradient (or image)
- Primary & Secondary highlight colors
- primary color seen in title blocks & primary buttons
- secondary color see in text links and small highlights
- TH header links font color
- Content area body color & font
- Muted font & faded background color
- Includes switches for
- Set sidebar to pull out (default) or make it static
- Gradient direction
- set to "top" for top to bottom
- set to "side" for left to right
- set to "corner" for top left corner to bottom bottom right corner
- Corners can be sharp or round (2 options)
- Recent images on character pages can be turned on/off
- Default character header can be turned on/off
- Less commonly used sidebar links can be turned on/off
- If you're writing custom HTML or using a template by a different creator, add the class "shadow" to your divs to give them the matching box shadow effect.
Customization Notes
- The box shadow can be customized (each live sample has a differently styled box shadow), or you set it to "none" to completely get rid of it
- The font face can be customized
- Please take note that the layout utilizes both a primary and secondary color, and they're both kind of important to the overall look. If you're someone who doesn't like a lot of color in their layouts this probably isn't for you!
- While the Vision for this layout was a gradient bg, you can set an image background - example here. The header will always be transparent so you need to choose something you can see your header text against
View More
Recent Images