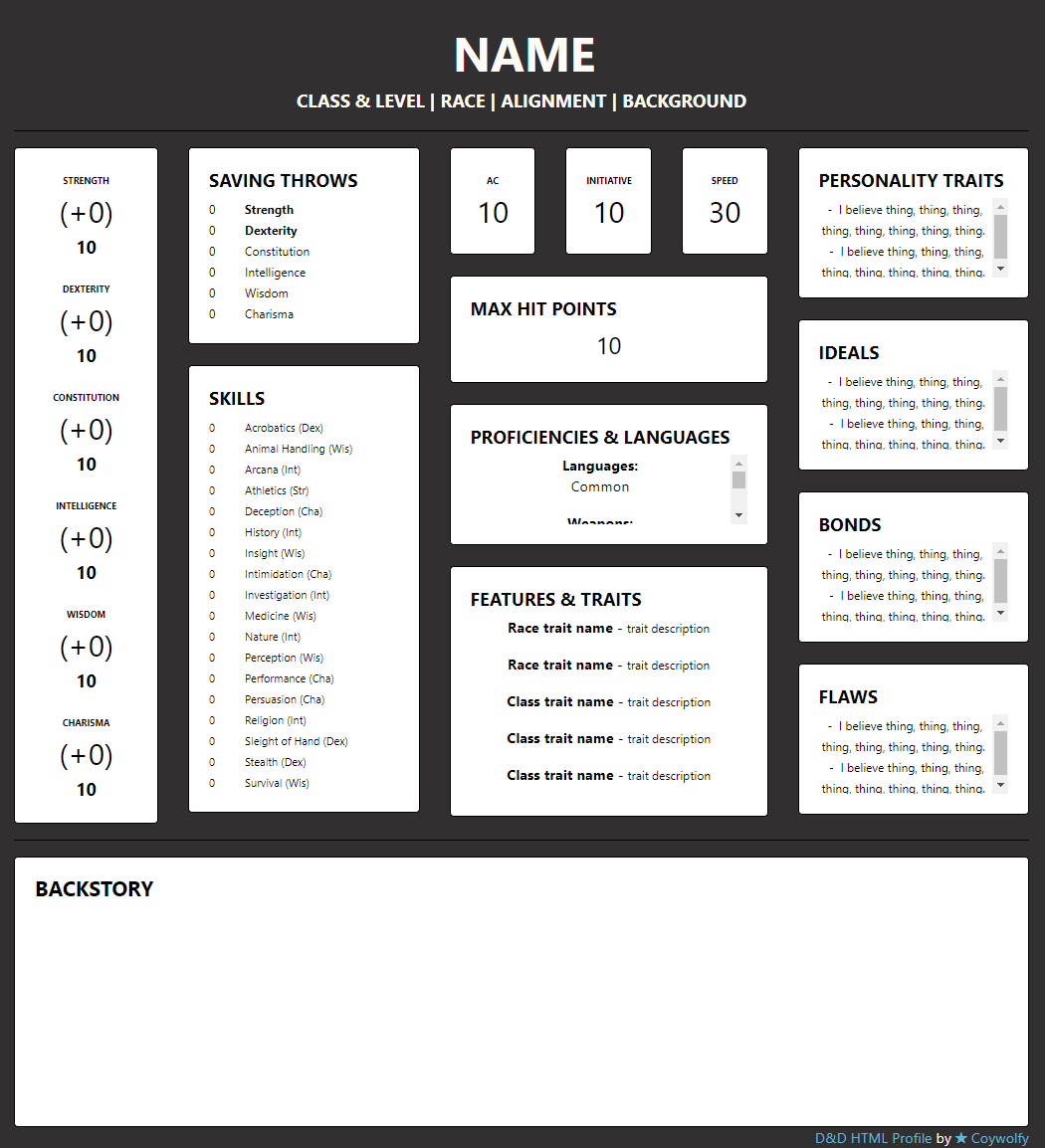
thank you very much for the D&D templates!!!
QUICK GUIDE
To add one of my codes select the </> icon then paste the raw code. This is how I make codes and edit my codes. Note not every one does it this way.
Changeing the background, text, and border color is easy. Just look in the raw code for a line that looks like "style="background-color:#aaa" the #aaa is a hex code just add the hex code you’d like!
to add a full page background image or color you must have toyhouse premium. If you have premium you use this css code to add a background image or color.
body { background-image: url("URL HERE"); background-color: HEX CODE HERE; }
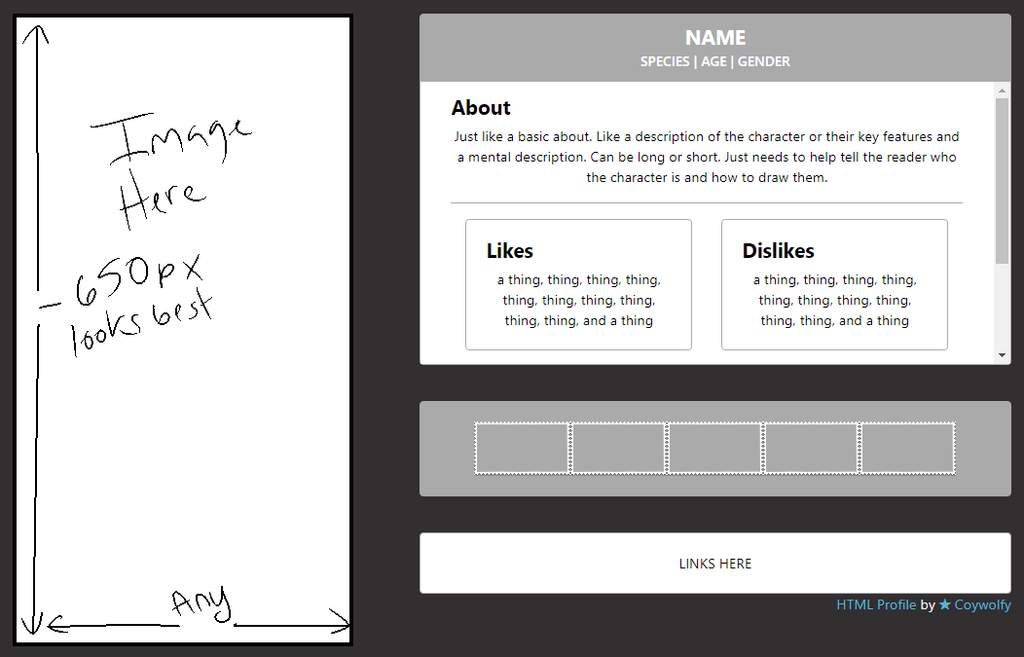
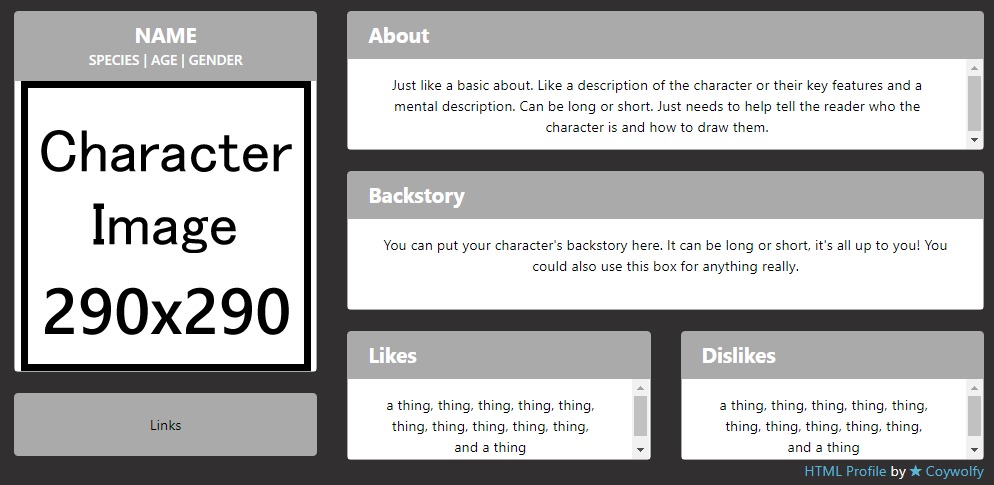
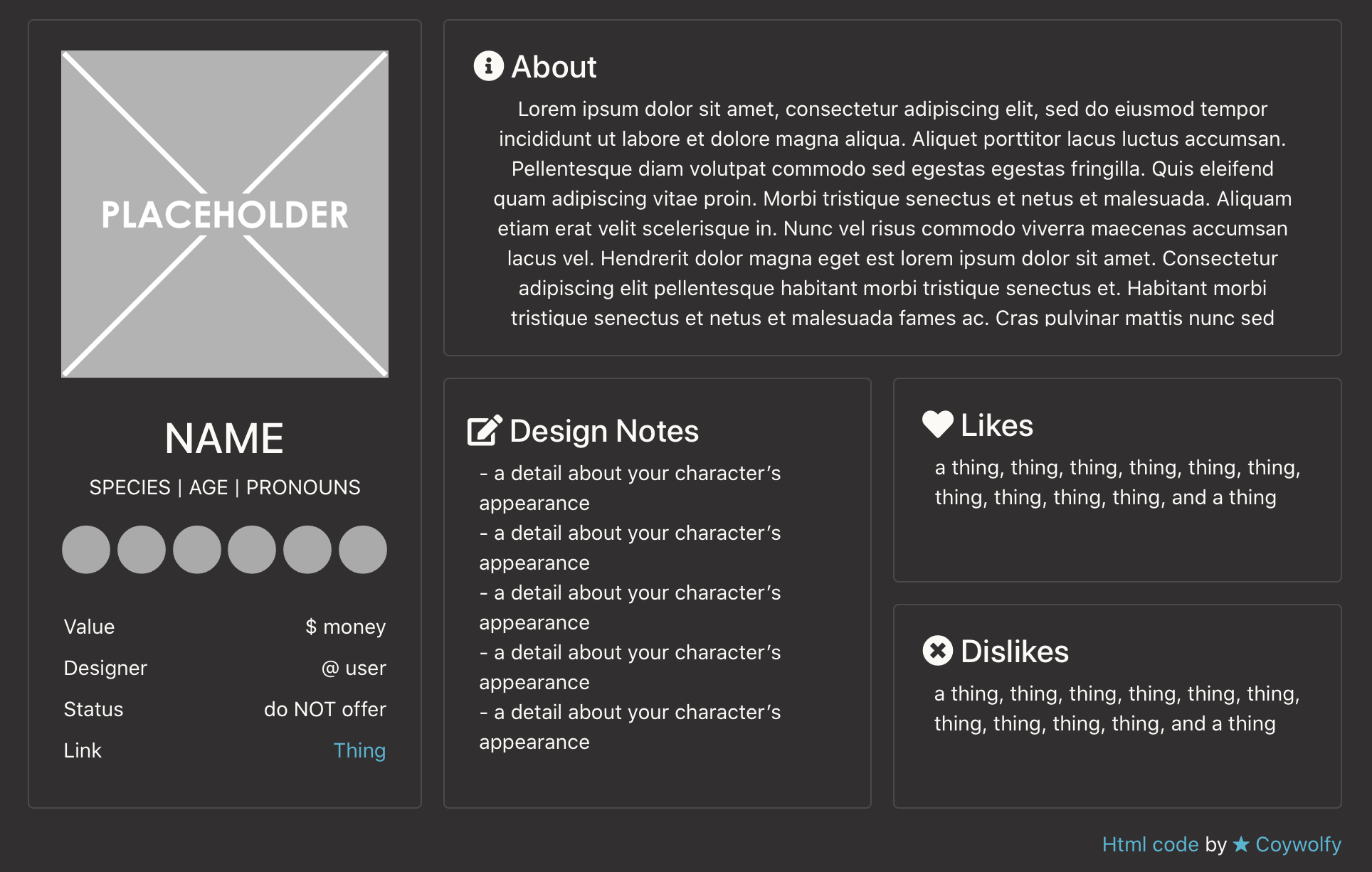
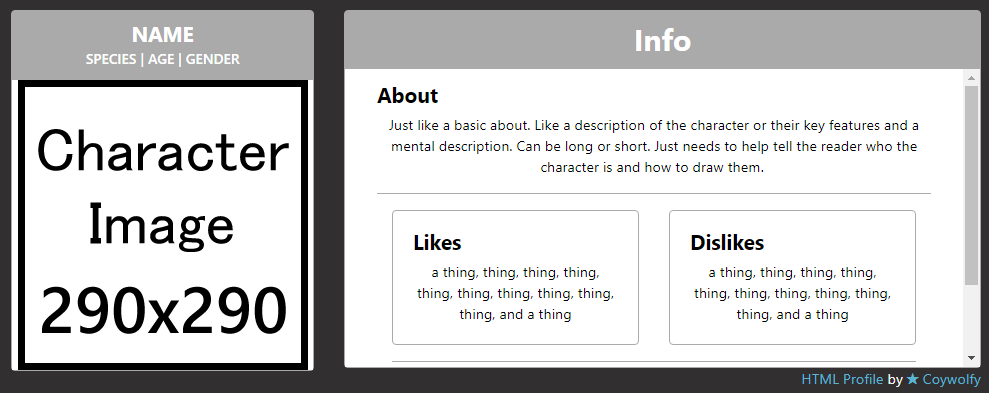
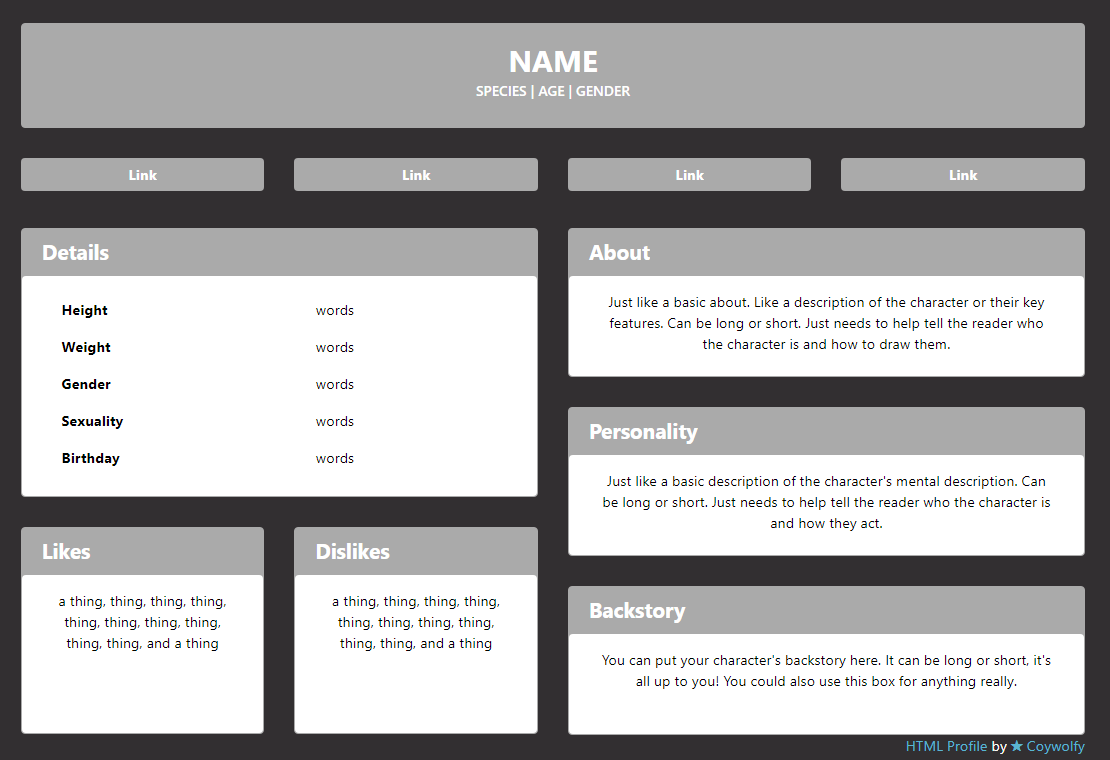
CHARACTER TEMPLATES
PROFILE TEMPLATES
I truly adore your template - https://toyhou.se/2022007.character-template-3 THANK YOU SO much for sharing! I've made mine purple but I have one question if you have some time to help me out please. I'd like to add another box, the same format as the ones split into columns, in this case let's go with the "About" for example. I want to add another box only at the bottom and it stretching across the entire page (so its the same length as the one at the top that contains the name. I was able to get this work by adding it under the name box but when I try to put it at the bottom - there is a Biggg gap between it and the others. ^^;
If you need me to do a visual to better explain what I mean I can, but it'll have to wait till I get home from work. ^^
Woah! I really like character template 1 since the last template I used broke itself and the person added info I didn't need oof. (not that it's bad, it's just no longer fits my weird needs lol)
And the stamp thing! I'll really love that stamp thing!! :000
Thank you so much for help!! <3 I'm posting here too because I want folks to know how amazing these are as well as the maker. =D
I have a question in regards to using this code. How do you format it for CSS? I am new to customizing layouts in this way and am a bit confused.
TO ADD A BACKGROUND TO YOUR CHARACTER SHEET YOU MUST HAVE PREMIUM TO USE CSS CODES.
THE CSS CODE IS:
.content-main {
background-image: url("URL HERE");
background-size: cover;
}
Ah I see! I apologize, I am new to customization. I put the HTML code into the Character Blurb HTML section and it didn't change the look of their pages. So I was wondering if it had to do with CSS coding.
I apologize.
Click the </> icon on the character blurb that takes you to code veiw and thats were you paste the code! After you click </> again it will show you what you see on the page :3