Would it be possible to get the CSS box to parse SASS?
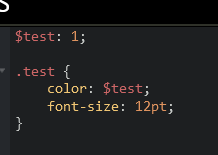
CSS that looks like this:

oh, I was under the impression that it does parse SASS, or at the least it's showing the right syntax highlighting (variables in a different colour from values) -

Is there some aspect of it that's missing that you'd like (like autocomplete)?
I've been using SASS on some of my TH profiles for a while -- but when I try bringing those profiles into the circlejourney site, the SASS settings aren't recognized in the preview pane.
I am seeing the syntax highlighting as you said, but the changes don't seem to "work" - Here's an example of the differences:
TH site: [x]
Circlejourney site: [x]
Although, wait, interesting....! When I troubleshoot and try the barest-bones test that I can (copied your image above basically), it does work!
So I guess perhaps there is something slightly different about how TH parses the SASS+CSS and how Circlejourney does? Because TH doesn't give me any errors when I click 'turn on strict css warnings'
Thanks for your time btw! ^^