thank you for this! i used it here :D
b0ykult's code library
i make codes for personal use. because of this they might not function perfectly- if you notice any problems with my code please report it to me so i can fix it! i am always learning and trying to improve my codes and stuff. i try to make my templates as user-friendly as possible but feel free to ask me for help if you need it! :3
please read my f.a.q, i try my best to help with my code but i honesly am not good at explaining. i try my best though i promise.
my templates are html based and free to use, just follow my terms of use (on the right)!
and if you do use any of my codes i'd love to see so feel free to link where you used it in the code page's comments :3
t.o.u
- plz comment on this forum if you use any of my codes <3
- plz do not splice my codes with other people's codes without my permission. using alongside other codes on a page is fine :3
- plz do not repost/reupload my codes on toyhouse or other sites.
- plz do not remove, move, or alter my credit link.
- plz use my codes for personal use only
- plz feel free to edit however you like for personal use while following my tou.
- thank you!
f.a.q
how do i do this thing or that thing?
first of all i recommend checking through w3schools. i promise you will learn better from here than from me :'D html is very easy to get the hang of, although when faced with a big block of code it can feel overwhelming. just take it line by line and you will get it. also i know it seems obvious but 99% of the time you'll be able to find an answer on google and it will probably be better than any of my explanations lol..
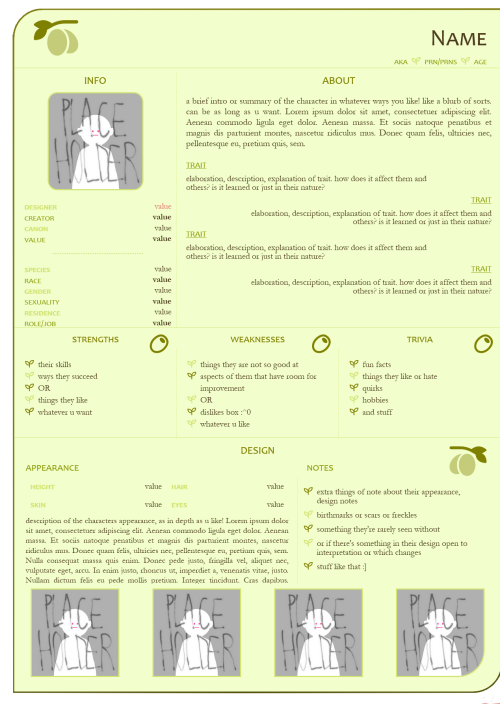
how add background to 'mini' code?
changing the background colour is easy. the first line of code for mini is as follows:
in the style tag (style="color:black;"), use background-color:#000000; to change the colour of the background. just change the hex code to whatever color you want :3 i recommend this tool.
how change position of mini code block thing?
learn about bootstrap column system! ^__^ i promise it is easier than it seems at first. i honestly am lost on how to explain it, i struggle to get my knowledge into writing, sorry...
how put pagedolls?
again learn about bootstrap column system! ^__^ if you don't know how to put an image in html it is like this:
put the pagedoll on the same row as the card, but in it's own column either before or after the card column code depending on whether you want it on the right or left. it's harder to explain than it is to do... :[
can you do it for me pls?
um... okay! :3
depending on what you want, i will do some additions/changes for a little ko-fi donation.
if you want me to fill out a whole code for your character i will too, but for slightly more bigger donation... pm me whatever you want i'll do my best. :3
i promise i'm not trying to capitalise off toyhouse code help LMAO, but whenever i offer free stuff i get swamped by requests haha... so i ask for cheap donation instead.
ONLY MY CODES! i won't tweak other people's codes for money or free. sorry T_T
codes
notes
- i am a NOVICE CODER! the structural integrity of my codes might be a little wobbly. if you find any issues with my codes please tell me so i can fix! and if you have any advice or constructive criticism i'd be very thankful ;_;
- if you need any help with my codes i would be happy to help.
- my codes are probably not mobile friendly. i'd like them to be but i'm really just not experienced enough to make them look nice on all devices 3: sorry.
- remember to turn off WYSIWYG before editing or adding html to a character's page!
wips
- alternate olive versions
- progress bar skills code
- folder code
- character links code
- user codes