[old] Sleek Info
somnacanth
- Created
- 3 years, 2 months ago
- Creator
- Jade-Everstone
- Favorites
- 1
Profile
Sleek Info
An older, unreleased layout that served as a companion to small aesthetic for characters with more writing.
This one was kept private as I felt it was too similar to some other layouts at the time. I don't have plans to release it now since it's really old.
- Mobile Responsive!
- Bootstrap & Custom colors
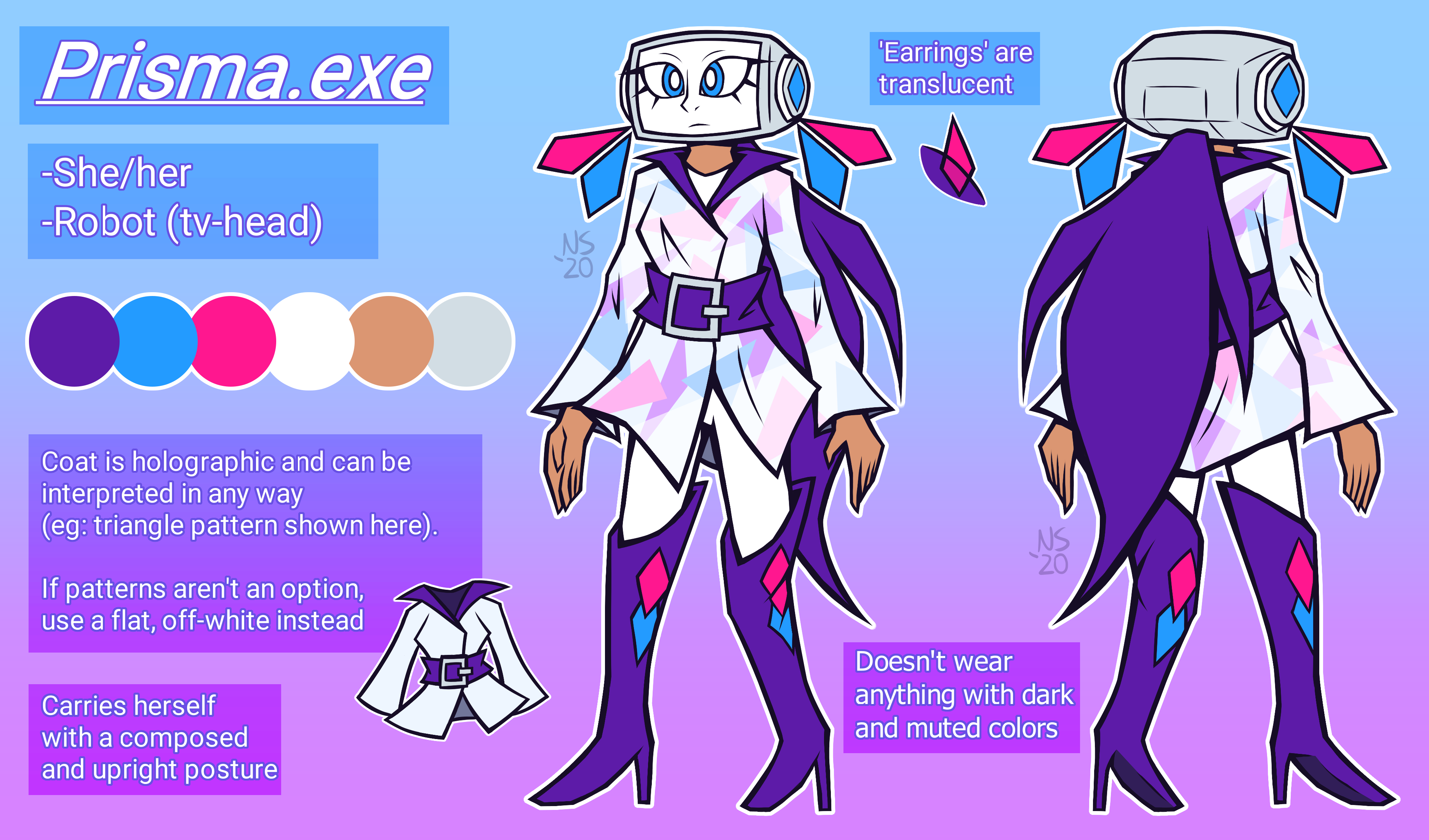
Featured character: Prisma
Title
text
Title
text
Title
text
Title
text
"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit. Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum. Integer eu mattis lacus, ac fringilla lorem. Ut hendrerit interdum urna vitae hendrerit. In aliquam, elit a facilisis sollicitudin, lacus ligula dignissim libero, ut vulputate nunc tortor nec sapien.
Backstory/Bio
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit. Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum. Integer eu mattis lacus, ac fringilla lorem. Ut hendrerit interdum urna vitae hendrerit. In aliquam, elit a facilisis sollicitudin, lacus ligula dignissim libero, ut vulputate nunc tortor nec sapien.
( sub-section )
Ut nec elit a sapien vulputate ultricies vel sed enim. Phasellus pellentesque nisl libero, quis posuere lacus vestibulum ac. Etiam ut lacinia tellus, eget malesuada ex. In suscipit, tellus ac auctor egestas, velit est ullamcorper elit, posuere faucibus ex felis quis turpis. Praesent tellus felis, congue et faucibus non, pulvinar sit amet dolor. Integer commodo sit amet quam ut vehicula. Etiam eu placerat ipsum, sit amet hendrerit diam. Donec pretium neque et elit euismod molestie.
Misc. Facts
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit.
- Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum. Integer eu mattis lacus, ac fringilla lorem.
Name - relationship
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit."
Name - relationship
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit."
Name - relationship
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit."
Design Notes
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo.
- Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit.
- Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum.
HTML by Jade-Everstone
Featured character: Jade
Title
text
Title
text
Title
text
Title
text
"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit. Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum. Integer eu mattis lacus, ac fringilla lorem. Ut hendrerit interdum urna vitae hendrerit. In aliquam, elit a facilisis sollicitudin, lacus ligula dignissim libero, ut vulputate nunc tortor nec sapien.
Backstory/Bio
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit. Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum. Integer eu mattis lacus, ac fringilla lorem. Ut hendrerit interdum urna vitae hendrerit. In aliquam, elit a facilisis sollicitudin, lacus ligula dignissim libero, ut vulputate nunc tortor nec sapien.
( sub-section )
Ut nec elit a sapien vulputate ultricies vel sed enim. Phasellus pellentesque nisl libero, quis posuere lacus vestibulum ac. Etiam ut lacinia tellus, eget malesuada ex. In suscipit, tellus ac auctor egestas, velit est ullamcorper elit, posuere faucibus ex felis quis turpis. Praesent tellus felis, congue et faucibus non, pulvinar sit amet dolor. Integer commodo sit amet quam ut vehicula. Etiam eu placerat ipsum, sit amet hendrerit diam. Donec pretium neque et elit euismod molestie.
Misc. Facts
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit.
- Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum. Integer eu mattis lacus, ac fringilla lorem.
Name - relationship
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit."
Name - relationship
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit."
Name - relationship
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo. Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit."
Design Notes
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam ut pellentesque justo.
- Nam ornare ipsum eros, quis porttitor justo pulvinar non. Donec iaculis lorem in enim pellentesque blandit.
- Sed eget augue dignissim diam tempor vestibulum et sed purus. Aliquam in blandit massa. Praesent eu urna eu magna porttitor fermentum.
HTML by Jade-Everstone
Recent Images
No images.