Hi-tech
SparklyCodes
- Created
- 2 years, 9 months ago
- Creator
- SparklyCodes
- Favorites
- 798
Profile
This code is retired. You can purchase the updated version HERE.
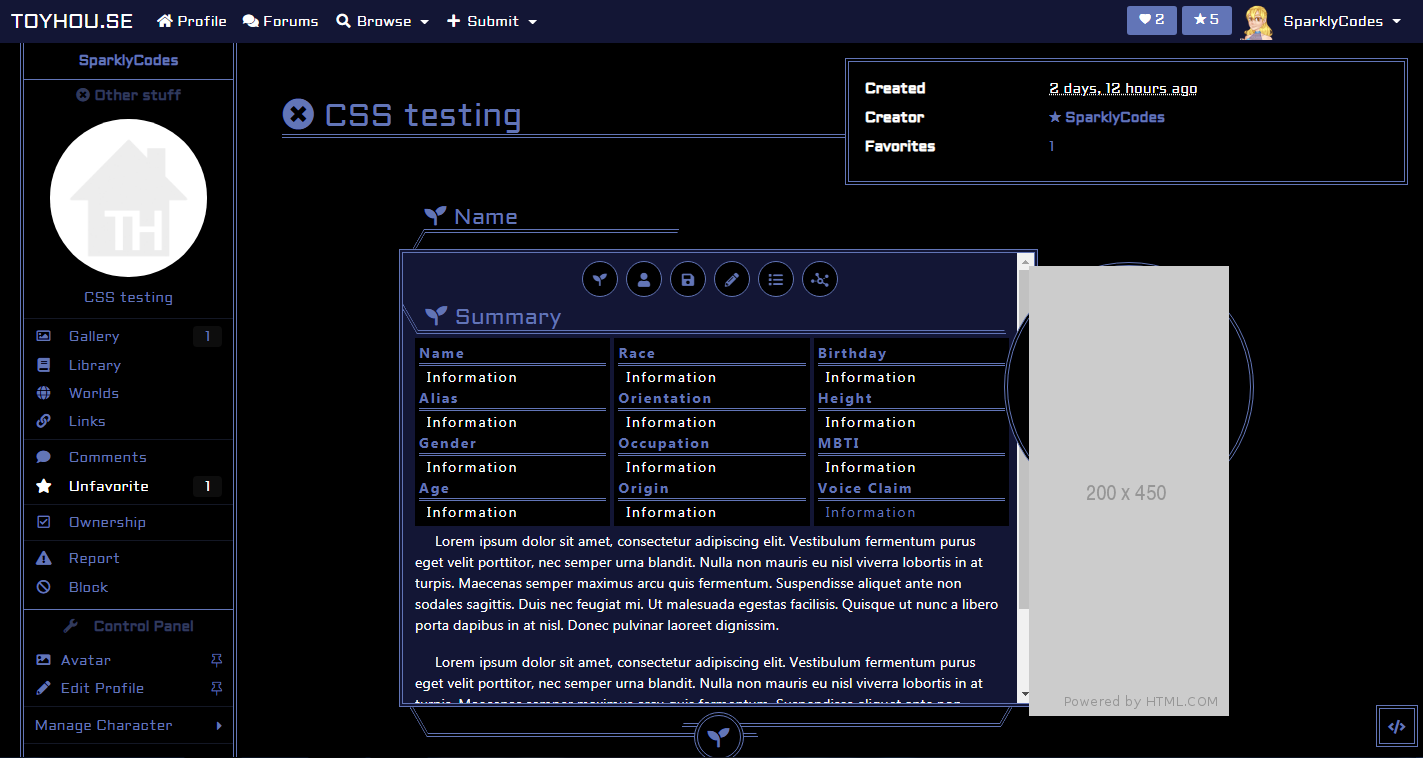
Hi-Tech CSS
Baby's first public CSS! You can get the HTML only version here.
- Do NOT use this HTML with any other CSS layout unless stated by the coder that it works.
- !! Please avoid using this character CSS anywhere else. I can't guarantee it'll look good.
- You WILL need premium in order to make these work.
- I recommend only using this code if you know how to navigate HTML.
- KNOWN ISSUE: you can't scroll manually on the bar. This is because the image is in front of it. You can still scroll down by using your mouse or the down arrow key.
Instructions:
- Get the HTML and paste it onto your character's HTML box.
- Paste the CSS into your character's CSS box.
- HTML || Show CSS
- Just change out the hex codes to the accent color you wish, and you're ready! You can change the background and white variables, but I haven't tried it. You can change the custom icon in the HTML.
Customization Guide:
Coming Soon.