Merlot
MyNameGuav
- Created
- 2 years, 6 months ago
- Creator
- FelixVulpes
- Favorites
- 10
Basic Info
-
SPECIES REFS! USE IF UNFAMILIAR WITH TOSKALS
-
https://www.deviantart.com/toskals/gallery/63916959/references-and-species-info
Profile
01 — Profile
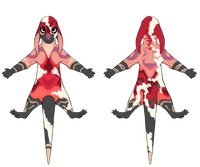
- Her piebald is optional! You can draw her with or without it. I am willing to pay extra for versions of art of her with and without it, ask me!
Please use provided species references if you are not fimilar with toskals!
She can be drawn as an adult or a teenager, the largest difference being as an adult her horns are a lot longer and her mane is thicker. Height- (Adult) 7'0 At Forehead, 7'6 At Tip Of Back Horns. (Teen) 6'7 At Forehead, 6'10 At Tip Of Back Horns (horns are shorter as a teen)
Black eyes with a white iris (eyewhites + pupils are black!)
Symmetrical design/pelt
Mane (aka herhair) is slightly curly!
Two sets of horns! though she does have three options for how you can draw them, just dont mix and match. (adolescent horns- small straight horns seen in her symmetrical ref, adult 1- the straighter, taller horns seen on her ref sheet, adult 2- the curved horns seen in some of her art)
02 — Personality
current rewriting <3
Vestibulum efficitur fermentum dui nec scelerisque. Mauris vestibulum id nisi placerat interdum. Quisque vel lacus odio. Curabitur nec enim ut felis semper sagittis sit amet sed turpis. In libero eros, malesuada non neque nec, congue vehicula turpis. Nullam dapibus ut neque sed ullamcorper.
Aenean quis lacus sapien. Aenean ex arcu, efficitur ac venenatis a, rhoncus eget nisi. Nam placerat quam at felis volutpat, eu tincidunt ligula auctor. Curabitur ornare urna vitae lectus placerat tincidunt. Maecenas facilisis id orci non cursus. Integer in tempus nibh, in sagittis mauris. Donec ornare velit sed iaculis volutpat.
content
content
content
content
content
content
content
content
03 — Background
Subheading
In cursus nisi ac eros convallis, at fringilla purus laoreet. Morbi pretium gravida lacus, vel tempor libero interdum et. Integer pellentesque pretium dolor vel eleifend. Vestibulum ornare id eros id rutrum. Vivamus sagittis, tellus at dignissim congue, ipsum dui dignissim tortor, ac eleifend arcu lacus lacinia massa. Mauris eget venenatis sapien.
Nullam non laoreet erat, at rhoncus tellus. Aenean sodales, ipsum nec tincidunt rhoncus, tellus nibh dignissim ante, at facilisis nisl nibh bibendum massa. Donec placerat arcu a turpis commodo eleifend. Aenean at odio velit. Morbi accumsan condimentum nunc, vitae semper justo luctus vitae. Ut ac lobortis nunc. Vivamus eget turpis massa. In hac habitasse platea dictumst. Aliquam convallis eros non cursus hendrerit.
Subheading
Maecenas ac pretium quam. Mauris ullamcorper, sapien ac pellentesque egestas, sem urna blandit felis, et scelerisque metus lacus ac diam. Phasellus tincidunt neque elit, quis facilisis odio molestie in. Nulla neque lectus, malesuada vel congue sit amet, tempor quis est. Quisque sit amet nisi nisi.
Subheading
Maecenas at felis non justo egestas convallis. Fusce ornare lacus convallis ex laoreet, nec varius libero laoreet. Donec eget mauris ac justo accumsan fermentum. Vestibulum fermentum interdum libero id tempus. Donec auctor ipsum sed lacus blandit ornare.
Nulla non lorem eget massa suscipit consequat. In aliquet augue fermentum facilisis convallis.
04 — Trivia
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Ultrices dui sapien eget mi proin sed. Semper feugiat nibh sed pulvinar proin gravida. Cursus in hac habitasse platea dictumst quisque sagittis purus.
Augue interdum velit euismod in pellentesque. Euismod elementum nisi quis eleifend quam adipiscing vitae proin. Sit amet porttitor eget dolor morbi non arcu risus quis.
Leo vel fringilla est ullamcorper eget nulla facilisi etiam. Auctor augue mauris augue neque. Scelerisque fermentum dui faucibus in ornare quam viverra.
05 — Relationships
relationship
In cursus nisi ac eros convallis, at fringilla purus laoreet. Morbi pretium gravida lacus, vel tempor libero interdum et. Integer pellentesque pretium dolor vel eleifend. Vestibulum ornare id eros id rutrum.
Nullam non laoreet erat, at rhoncus tellus. Aenean sodales, ipsum nec tincidunt rhoncus, tellus nibh dignissim ante, at facilisis nisl nibh bibendum massa. Vivamus eget turpis massa. In hac habitasse platea dictumst. Aliquam convallis eros non cursus hendrerit.
relationship
In cursus nisi ac eros convallis, at fringilla purus laoreet. Morbi pretium gravida lacus, vel tempor libero interdum et. Integer pellentesque pretium dolor vel eleifend. Vestibulum ornare id eros id rutrum.
Nullam non laoreet erat, at rhoncus tellus. Aenean sodales, ipsum nec tincidunt rhoncus, tellus nibh dignissim ante, at facilisis nisl nibh bibendum massa. Vivamus eget turpis massa. In hac habitasse platea dictumst. Aliquam convallis eros non cursus hendrerit.