Profile
Amarus M. Radio

About
Write a little intro paragraph or two here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante. Aliquam magna libero, dictum sit amet scelerisque ac, scelerisque tincidunt magna. Nulla et consectetur diam. Aliquam ipsum mi, tristique sed vestibulum ac, aliquet eget magna. Aliquam quis fringilla erat. Morbi sollicitudin id lorem eu efficitur. Mauris varius id magna vitae ullamcorper.
Donec ut nulla fringilla mi sodales mattis. Morbi sit amet congue justo, quis pretium ante. Aliquam nec pretium massa. Suspendisse erat eros, congue non malesuada in, sagittis volutpat erat. Quisque cursus pretium ligula, efficitur sodales velit malesuada at. Vestibulum et turpis ut odio sagittis efficitur. Morbi congue urna odio. Proin maximus, elit eget tincidunt iaculis, neque urna interdum diam, eget pharetra tellus dui vitae nisl.
Design
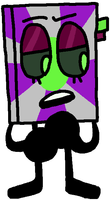
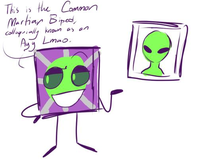
Radio appears to be an adult, though his gender presentation depends on the situation. Most commonly, you'll find her in a long lab coat, jeans, and a turtleneck, with her hair pulled back into a ponytail. He is a bit over 5'10, but appears shorter because he's constantly hunched over out of habit. Her irises glow bright green and she has dark green/black sclera, and her nose is flat and points downwards slightly. Naturally her eyes are very round and big, but she constantly has them half-lidded, giving them a half moon shape. He is extremely thin, with a rectangular body type, though his weight varies a bit depending on his emotional state, dropping whenever he's stressed out.
Her color palette varies but can be split into his normal color palette and his unnatural color palette. in his natural color palette, she has tan skin and currently-graying long dark brown hair. In his unnatural color palette his skin is a bright purple, and his hair is a dark magenta, still graying. These color palettes are most commonly used to add to the emotion of a piece, though are commonly interchangeable.
Personality
Radio most often appears to be apathetic, although not quite to the point of being cold and uncaring. She tries to make light of things when she can, though is generally better at this around kids and teens rather than other adults. He also tries to help people out and if someone asks him to help with something he'll do the best he can to, at least most of the time. She's not quite a people pleaser but likes to make other people happy because they tend to give her praise for it, which she enjoys.
He doesn't like to show his emotions ever, which leads to him looking like he's completely put together in situations where he is mentally freaking out, and he tends to run away from people because he doesn't want them to see that he's not all-equipped to handle everything. in moments where he can't quite control his emotional response he tends to go completely inside his head and stop responding to anything around him, though he doesn't do this on purpose. The only people she trusts enough to see him feeling anything are Renri and Astro, though she has to be to an emotional breaking point for even that to happen.
Towards other adults Radio tends to be polite, but doesn't quite put his all into the conversation, since he knows most things that he finds interesting are not going to be things that others find interesting. However, towards students and people younger than her, she tends to give off facts since people seem to think she's smart for it, and because she finds it quite fun to talk about ufology and mythology and much else.
When Radio likes something, he tends to obsess over it be it an area of study or a piece of media or even a person. With people, this leads to her spending too much time with her subject of interest, though she doesn't pick up on this much at all. With Astro, this lead to him obsessing over him after Astro had become one with the Gateway, specifically obsessing over getting him back, to the point where he was willing to put himself into physical harm if it gave him a chance to get him back, though most of these attempts failed.
Radio's natural curiosity towards the unknown also leads to her doing things that most others would consider 'bad ideas'. This curiosity resulted in the hypothesis that eventually created Renri as she is today. After getting astro back he becomes more curious into the idea of the dead and the undead, though this takes a different shape in his human form than his book form. She doesn't have many moral qualms with harming another person if it gains her knowledge, which she holds as more valuable than most other people, but not herself. However, he would prefer if he was ridding the world of a person who harms others for no reason.Likes
Like 1
List something they like then give a small description about it/why they like it.
Like 2
List something they like then give a small description about it/why they like it.
Like 3
List something they like then give a small description about it/why they like it.
Like 4
List something they like then give a small description about it/why they like it.
Dislikes
Dislike 1
List something they dislike then give a small description about it/why they like it.
Dislike 2
List something they dislike then give a small description about it/why they like it.
Dislike 3
List something they dislike then give a small description about it/why they like it.
Dislike 4
List something they dislike then give a small description about it/why they like it.
Moodboard
History
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam blandit vel nibh feugiat pellentesque. Vivamus posuere blandit lobortis. In vitae lectus quam. Sed aliquam dolor a imperdiet finibus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas in porta velit. Nunc faucibus mi ac nisi iaculis ultricies. Morbi sit amet ultricies tellus. Nunc accumsan neque metus, vitae porttitor risus iaculis ut. Vivamus commodo consequat magna vel volutpat. Fusce aliquam quam neque, eu maximus quam convallis et.
Quisque quis posuere arcu. Aliquam erat volutpat. Nullam in sem non sem efficitur aliquet. Donec ac convallis lorem, eu mattis metus. Etiam bibendum justo vel turpis malesuada, et malesuada purus condimentum. Proin suscipit ac arcu a vestibulum. Vivamus lacinia urna eget eleifend suscipit. In vestibulum feugiat auctor. Phasellus ac ornare nibh. Integer condimentum placerat velit, id mollis massa gravida nec. Ut at turpis ut nisl sollicitudin aliquet. Phasellus pretium feugiat eros, vitae aliquam nibh ullamcorper nec.
Subheader
Donec condimentum velit turpis, sed tincidunt nisl egestas eu. Vestibulum lorem neque, placerat id arcu a, commodo ultrices arcu. Etiam rhoncus a tellus eu faucibus. Duis egestas velit ac est fermentum efficitur. Quisque nec tincidunt ante, quis maximus augue. Integer sit amet suscipit ligula. Duis vehicula sapien in lorem venenatis, sit amet sagittis lectus consectetur. Suspendisse potenti. In suscipit ut leo sagittis rutrum. Nam sed turpis quis ligula molestie lobortis nec quis nulla. Nulla dignissim vehicula elementum. Duis neque erat, lacinia interdum massa eu, interdum aliquet lorem. Aenean volutpat mattis viverra. Mauris consequat consectetur lobortis. Ut pulvinar dictum enim, non auctor leo luctus at. Mauris euismod ut nunc id tristique.
Subheader
Donec ut nulla fringilla mi sodales mattis. Morbi sit amet congue justo, quis pretium ante. Aliquam nec pretium massa. Suspendisse erat eros, congue non malesuada in, sagittis volutpat erat. Quisque cursus pretium ligula, efficitur sodales velit malesuada at. Vestibulum et turpis ut odio sagittis efficitur. Morbi congue urna odio. Proin maximus, elit eget tincidunt iaculis, neque urna interdum diam, eget pharetra tellus dui vitae nisl.
Nulla a mollis orci. Nulla sed odio suscipit, pulvinar dui ac, porttitor nibh. Aliquam tincidunt, justo quis feugiat vulputate, nunc justo lobortis eros, vitae mattis turpis lacus quis arcu. Morbi fermentum, eros a viverra imperdiet, mi leo rutrum nisi, in eleifend sem metus eu odio. Duis congue, tortor eget sodales mattis, dui velit dignissim lorem, quis commodo est purus sit amet urna. Fusce ac interdum libero. Vivamus imperdiet ullamcorper nisi eu porttitor. Praesent consequat, turpis sit amet lobortis rhoncus, mi magna feugiat velit, a tincidunt nisl diam sit amet sapien. Donec nisi lacus, sodales vitae diam quis, vehicula pellentesque ante. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer feugiat mauris risus, in luctus metus bibendum sed.
Trivia
- He's a very big fan of lemon demon and probably would not listen to other music if given the choice.
- Despite not being all that picky with what type of food he eats, he's very picky with which foods he eats. She won't eat pork at all because she does not like the taste, and only eats chicken if it's cooked certain ways. His favorite food is shrimp and he will eat it however its cooked.
- She has an encyclopedic knowledge of ufo sightings.
- His favorite drink is Mtn Dew Code Red. He drinks it all the time. If she's not drinking Code Red, she'll probably be drinking Sunkist or other flavors of Mtn Dew.
- Despite his neutral emotional presentation and general lack of excitement, he considers himself an optimist.
- She despises water and showers take a huge amount of effort on her part.
- The scars on his arms are a result of him putting himself in danger for the sake of helping Astro, though not intentionally self-inflicted.
- She has NPD and ADHD and experiences delusions of thinking she's a god sometimes.
- Despite hating horror movies and everything to do with them he's completely okay with seeing blood and gore on a regular basis.
- Has killed at least one person. Maybe more.
Related
Character
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.
Character
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.
Character
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.