The C4t Models
QuestionMark
- Created
- 1 year, 27 days ago
- Creator
- QuestionMark
- Favorites
- 4
Profile
Just a master-account containing all the base/OG C4ts including the prototype (very first) ones.
L
orem ipsum dolor sit amet, consectetur adipiscing elit.
accent text
italics
bold text
strikethrough text.
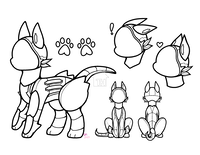
The c4t "species" is a line of robotic, cartoony looking cats. They are usually reffered to either the C4t or K1tty models. They were made with the intent to be companions for people. They don't have any functional purpose except for emotional support. They cant open their mouthes, neither do they have sharp claws or any offensive abilities. The size of a robo K1tty is about the size of a full grown golden retriver. There are multiple base models that you can pick from (Orange, blue, green TBA). But then you can also get a personal/custom one for a extra sum of money.
>personality_
T Robo C4ts canonly always friendly to their bonded/owners when booted up for the first time. They can have a wide range of emotions. The emotions are pre-programmed but can be changed because of experiences TBA
A quote that shows a part of your character and looks better short.
>history_
directory [ hide ]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
>design_notes_
-
sorry for no fancy list icons i'm too lazy for them lmaoooo
- also they look confusing after a while and the code for them is super ugly and ion like reading it so
- uhm blah blah blah talk ab oc things here
- im gonna do the trick where u space things out more to make it look like u wrote more for like essays and stuff lol
- also so its easier to look at bc i like cramped text & layouts but i know not everyone does
- hastag accessibility omggg
>trivia_
- even more lists yipee
- yeah u know the drill. subnote
- note
- note that is so so so absurdly long that it trails around and down and oh ok its long enough lmao
- ok so this moodboard on the left for computer users & underneath for everyone else will keep its format on any size screen. if it gets fucked up lmk & i'll fix it eventually but ion wanna fuck around with responsiveness tonight lololol
- im not actually sure if the entire moodboard will grow with the trivia text but it might? oh no it doesnt sorry






Comments