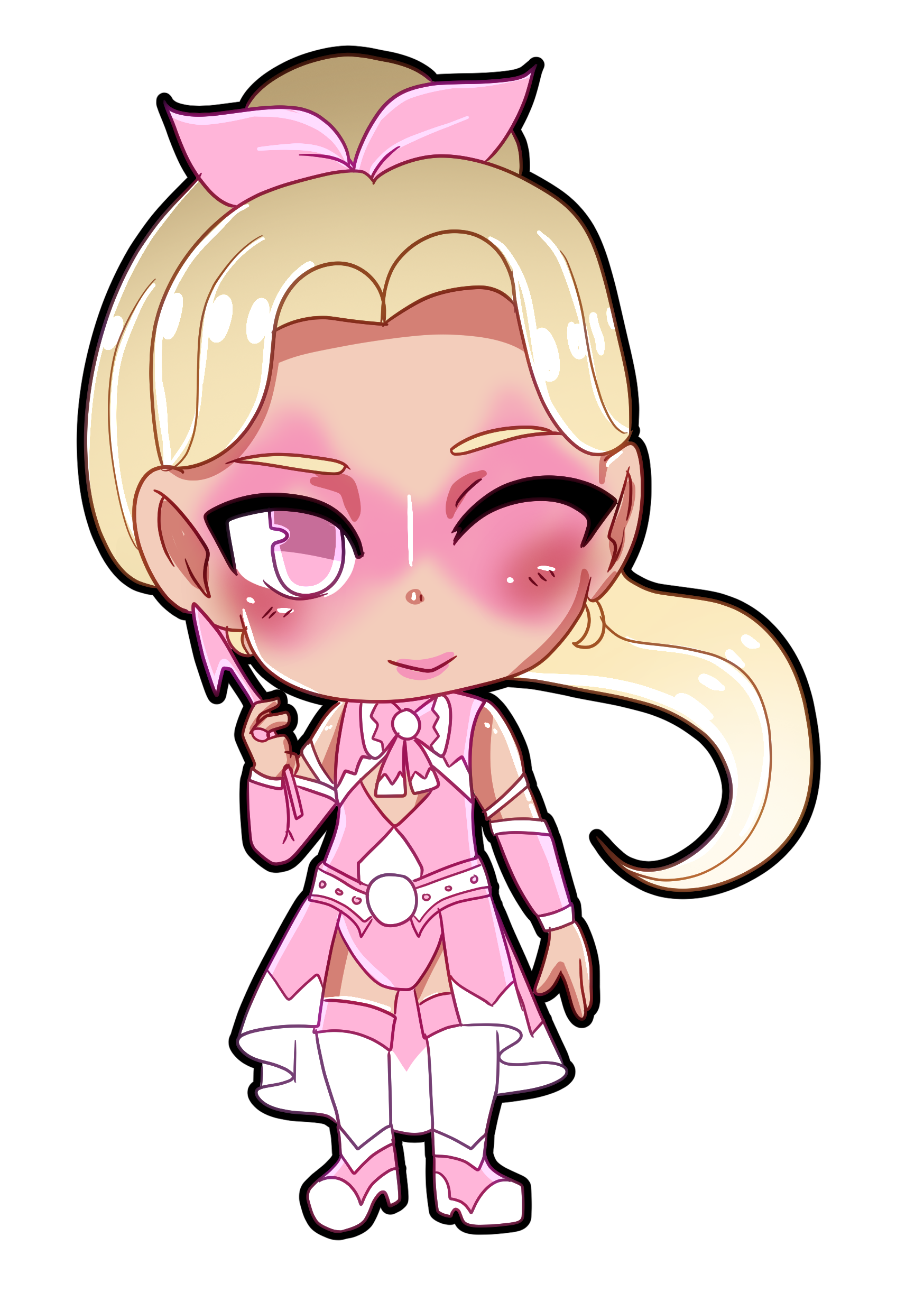
Coral Williams
Contradictingparadox
- Created
- 11 months, 6 days ago
- Creator
- Contradictingparadox
- Favorites
- 2
Profile
NAME
Write an intro for your character here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Character
Preferences
content
content
content
content
content
content
content
content
content
content
content
content
content
content
content
content
Details
what's their vibes... think body langauge and expression
the vibes, but emotionally
how are they socially? what sort of things do they like to talk about?
how are their critical thinking skills/how do they approach problems? are they book smart, street smart, people smart, not smart?
what are some of their best personality traits/attributes?
what are some of their worst traits/character flaws?
what is their main goal/goals in the story & why?
- write any personality/character notes here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
Design
- write some notes about their wadrobe style here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
- write any design notes here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
Reference

Battle
Skills
use this space to describe a skill or ability they have, or even a particular weapon or familiar. this is purposely left open for you to use as you see fit. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
content
content
content
content
content
content
content
content
Summary

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Subheader

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Trivia
- write any trivia facts/notes here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
- Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa.
Related
Character Name • relationship
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Character Name • relationship
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus.
Character Name • relationship
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus.
Character Name • relationship
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus.
Character Name • relationship
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus.
Character Name • relationship
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus.

Comments