Profile
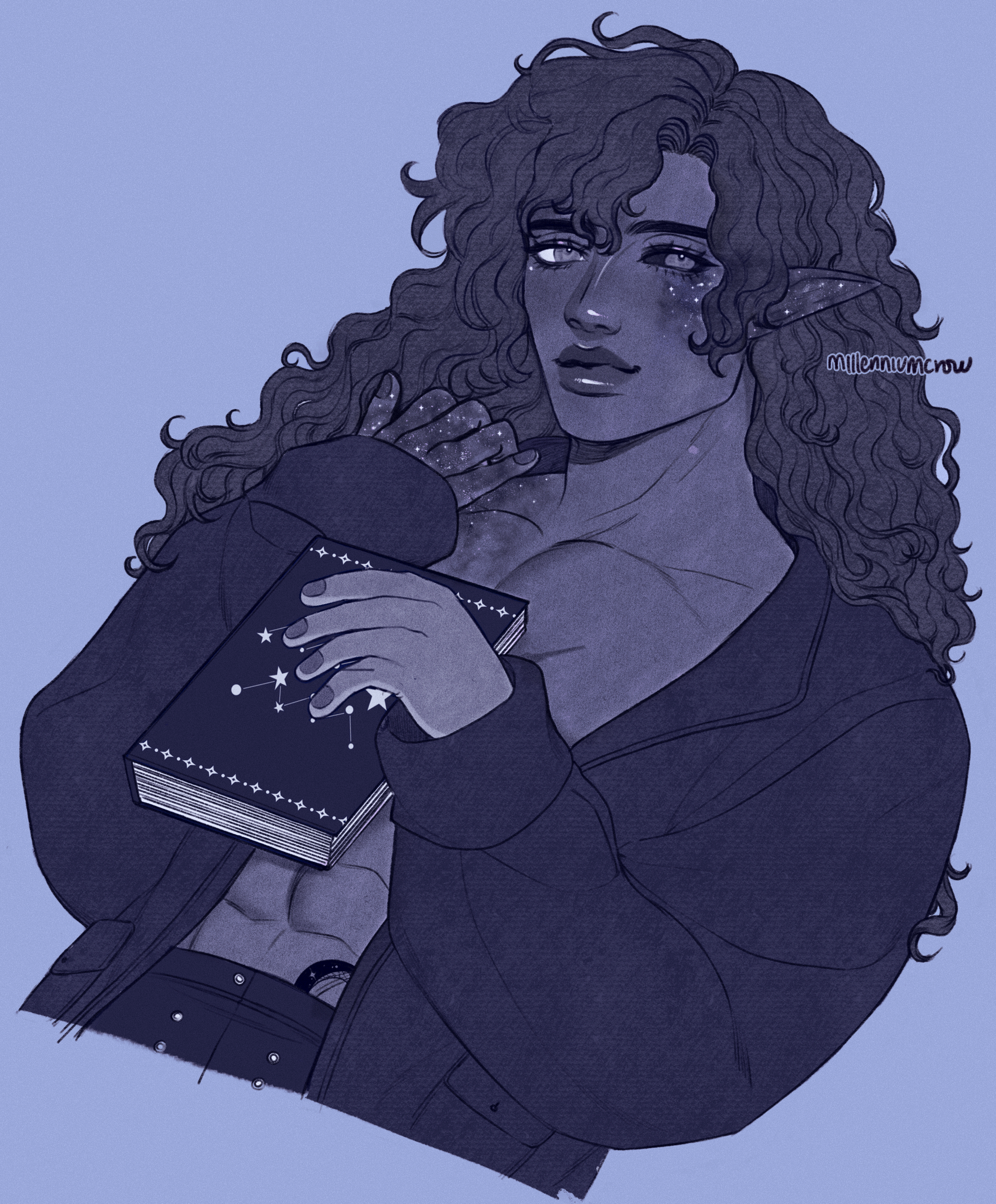
Little Star
An enigmatic personality sported with a bold fashion taste, Marcel is a man humbled only by the devotion for his goddess. Having washed ashore a beach one night with no memories of their past, he would trust in what he was left with, a name and religion. It's only a couple of months later that he would find himself traveling with a group; An unlikely pair of allies who would work together to make sense of a grave situation.
Marcel chooses to stay by their side, facing dangers and mysteries in a world he is just starting to get used to.
Character
content
content
content
content
content
content
content
content
content
content
content
content
content
content
content
content
Campaign

Something strange has hit the nation of Ommorat. Their main god Zahir, the god of flowers, seemingly went insane and began to annihilate everything in his path. He’d created a plague of necrotic purple flowers that would lay waste to anything it touched—a plague so powerful, it took the lives of mortals and gods alike. This senseless act of violence was one no one could have predicted, as on all accounts Zahir was said to be a benevolent, lawful-good god. Though the damage has been set, Zahir’s reign would be taken care of. With word of his death being spread and the flowers seemingly gone, life in the nation would go back to normal.
Though much of the events remain a mystery, everything that occurred would be written off in time as nothing more than a folktale few remember. It’s a story the nation would have no choice to soon recall, however..
as they start to notice the same purple flowers blooming again.
Design
- write some notes about their wadrobe style here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
- write any design notes here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
Reference

Skills
use this space to describe a skill or ability they have, or even a particular weapon or familiar. this is purposely left open for you to use as you see fit. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
use this space to describe a skill or ability they have. update the icon + the title to reflect the content.
content
content
content
content
content
content
content
content
Summary
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Subheader

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus. Aenean gravida eu nibh id tincidunt. Pellentesque lorem mauris, cursus sed ligula eget, cursus posuere risus. Phasellus vel enim volutpat, sagittis augue at, condimentum ex. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent consectetur semper ligula, nec pretium tellus iaculis at. Nulla facilisi. Phasellus gravida pellentesque dui. Vestibulum vel dui sed odio vehicula finibus sit amet non mauris. Donec ut posuere dolor. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aliquam et nibh lorem.
Trivia
- write any trivia facts/notes here
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Morbi varius libero non sem dapibus, eget viverra nisl sagittis.
- Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa.

Related

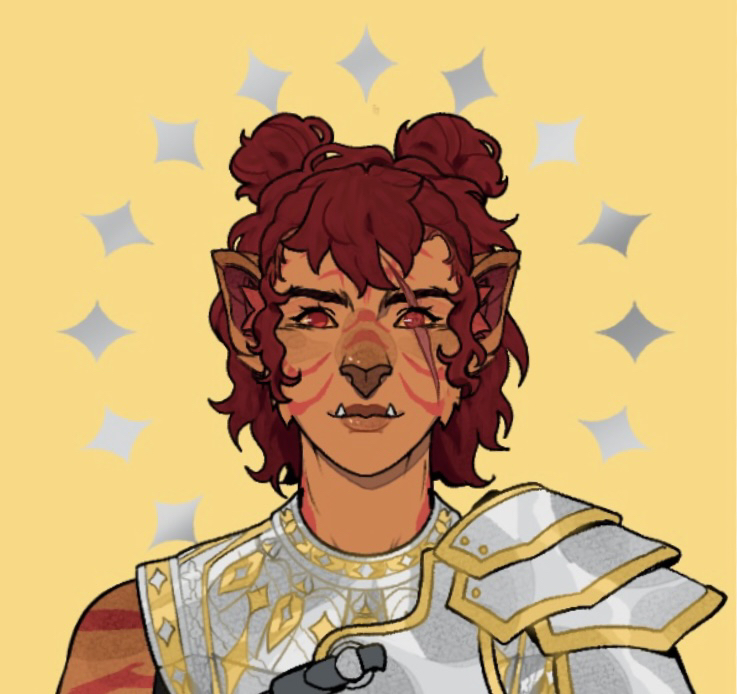
Yamanu • ★★★☆☆
A gunslinging tiefling with a very ‘done with everyone’ attitude, Yamanu was one of the first few people Marcel had met in his short memory. Though he's considered her a friend since the begining, they've had an uneasy feeling around her following some recent events. After what happened with Casariel and Astley, Marcel is starting to grow wary of her distance and can't help but fear she will leave soon enough.

Wisterya • ★★★★☆
A bug-bear fighter with magical hijinks following her every move, Wysterya is easily one of the friendliest beings Marcel has come across in so long. They haven't known her for more than a week at this point but given her character, it was not difficult for Marcel to trust and confide in her as though they had. It's after hearing about her past, as well, that Marcel wants nothing more than to aid in her plan ..naively unaware of what that may ask of the group.

Ev'rin • ★★★☆☆
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi varius libero non sem dapibus, eget viverra nisl sagittis. Ut interdum mi non sagittis euismod. Suspendisse id venenatis massa. Aliquam ornare, nibh sit amet interdum elementum, leo sem laoreet nibh, at sollicitudin diam ipsum eu risus.






Comments