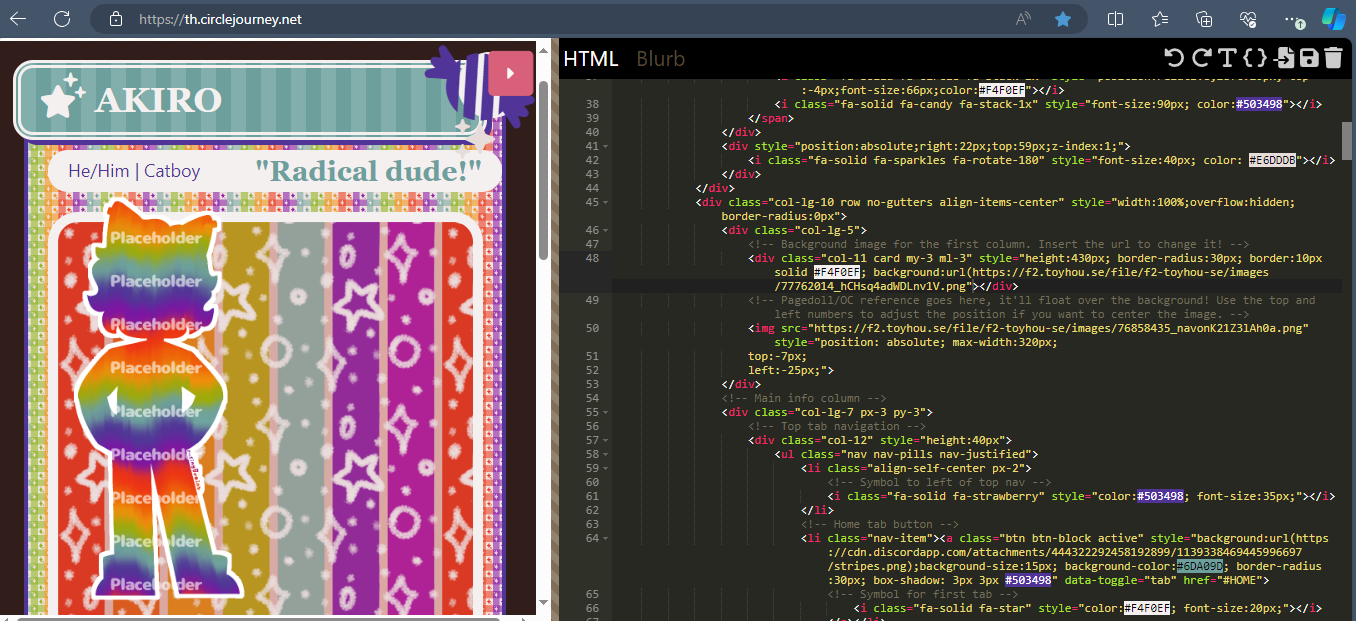
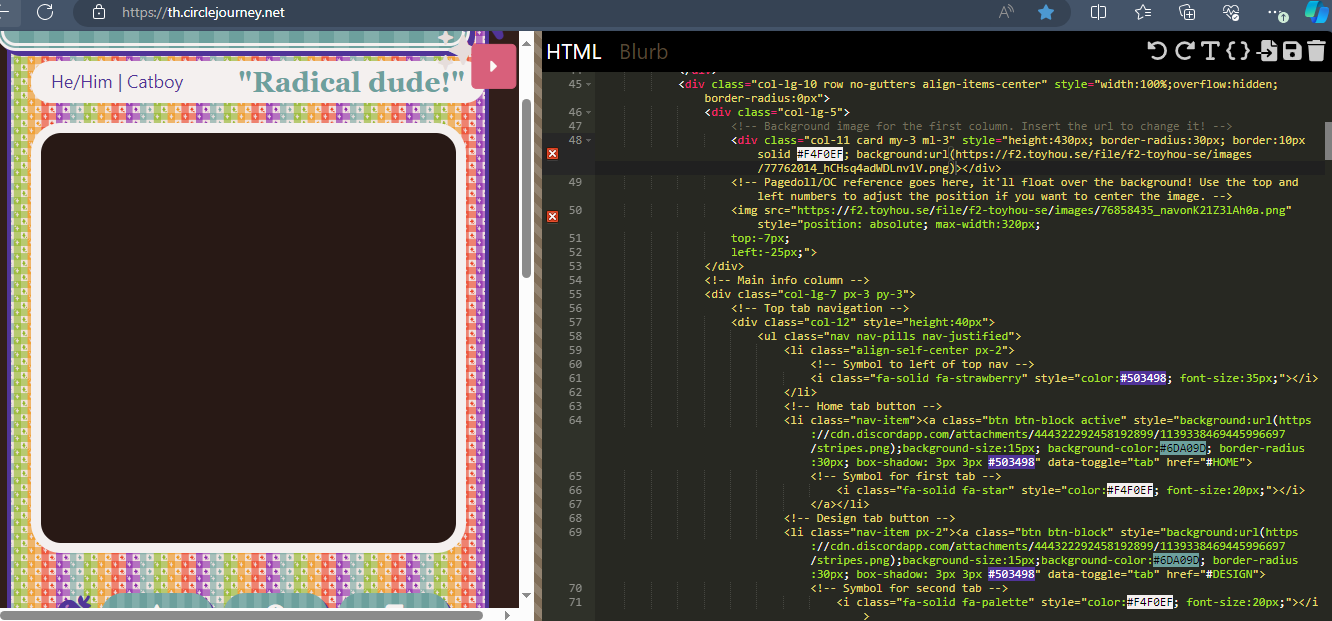
had a question abt the code if you wouldn't mind answering: i deleted a couple of the tabs (details and relationship) and now i'm noticing that sometimes the tabs just don't work if i click on them? for example, if i'm on the trivia tab, i can't navigate to the design tab despite it working if i navigate from the main tab or the playlist tab; the opposite also happens: if i'm on the design tab, sometimes i can't navigate to the trivia. as far as i can tell, it's just an issue between those two tabs? i hope that made sense. i'm not sure if it's a browser thing (it happens on both chrome and firefox) or a "i deleted smthg crucial" thing...
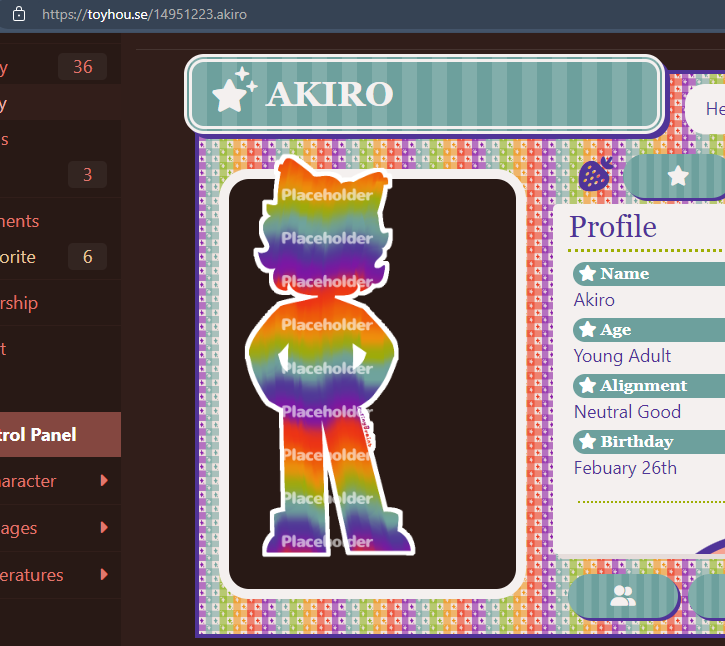
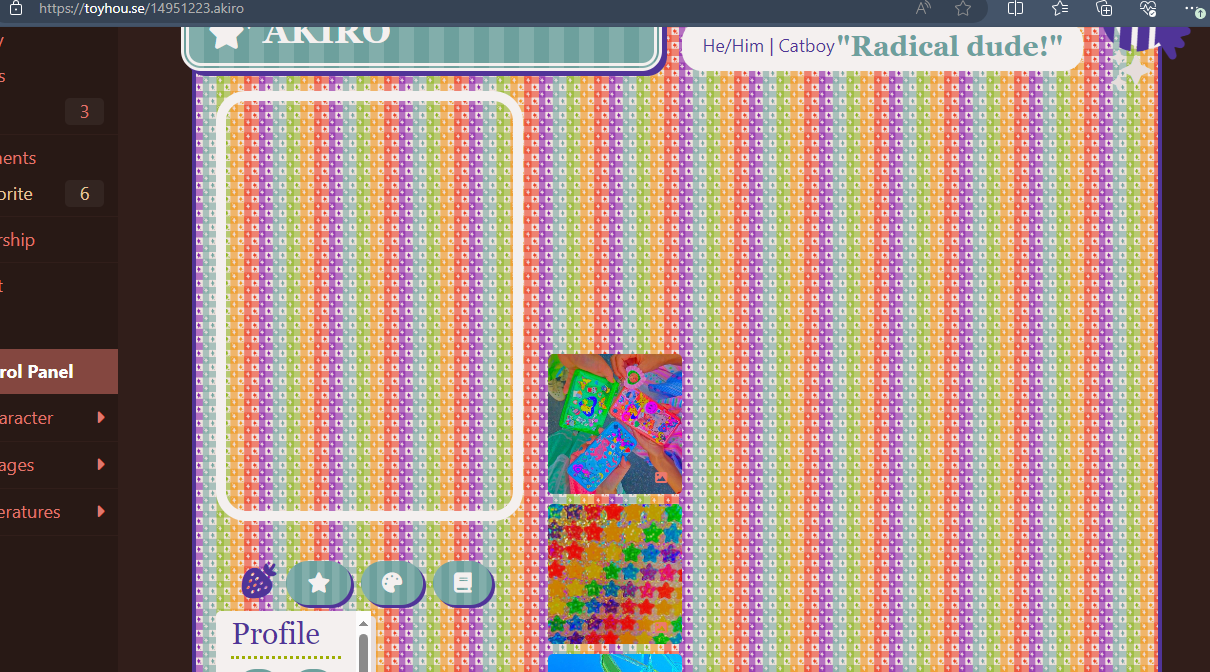
edit: oops forgot to link the profile









Sweet as Sugar / F2U HTML's Comments