Virusyte Official Profile Code
RogueIdea
Profile
Official Virusyte Profile Code
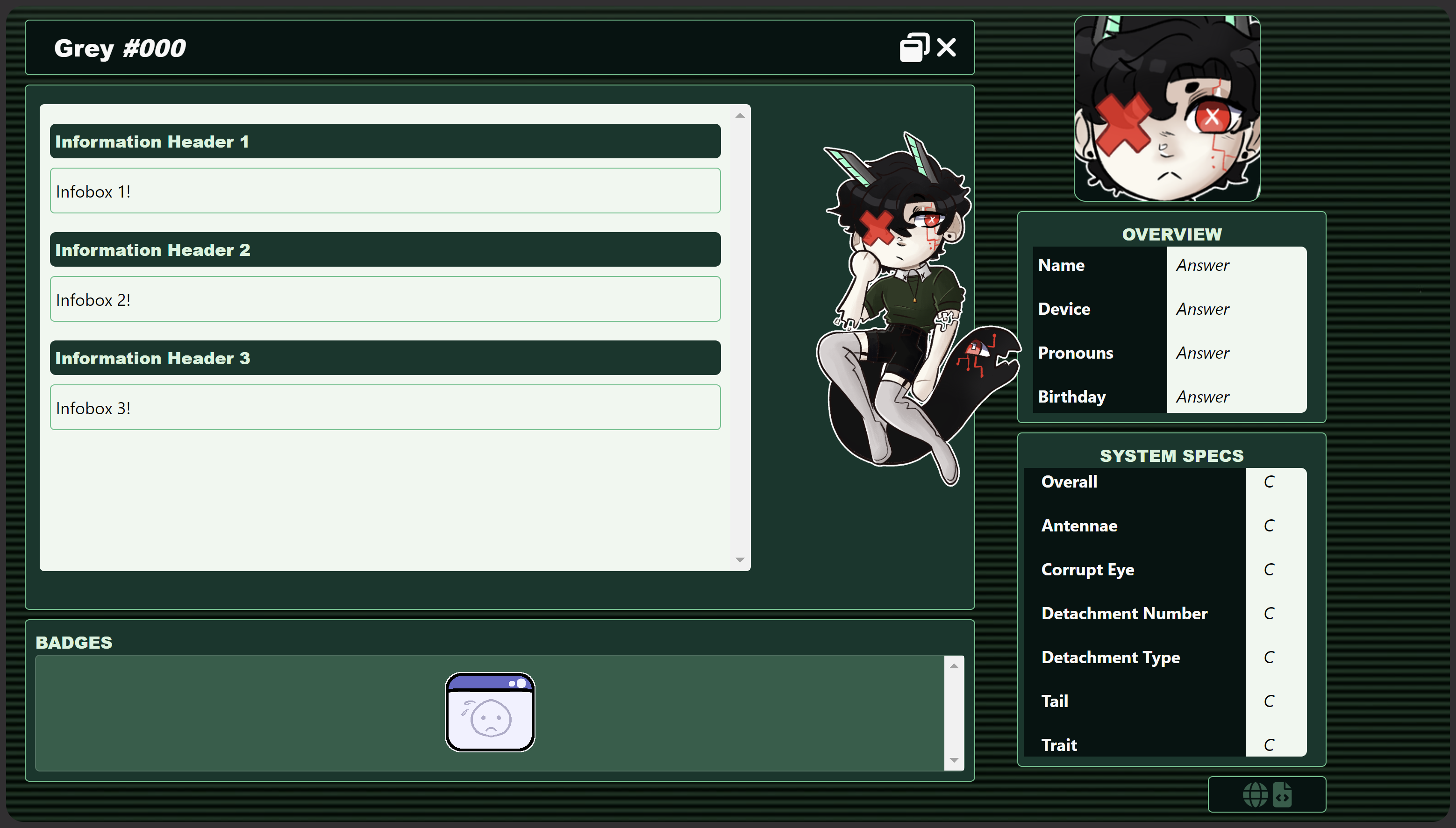
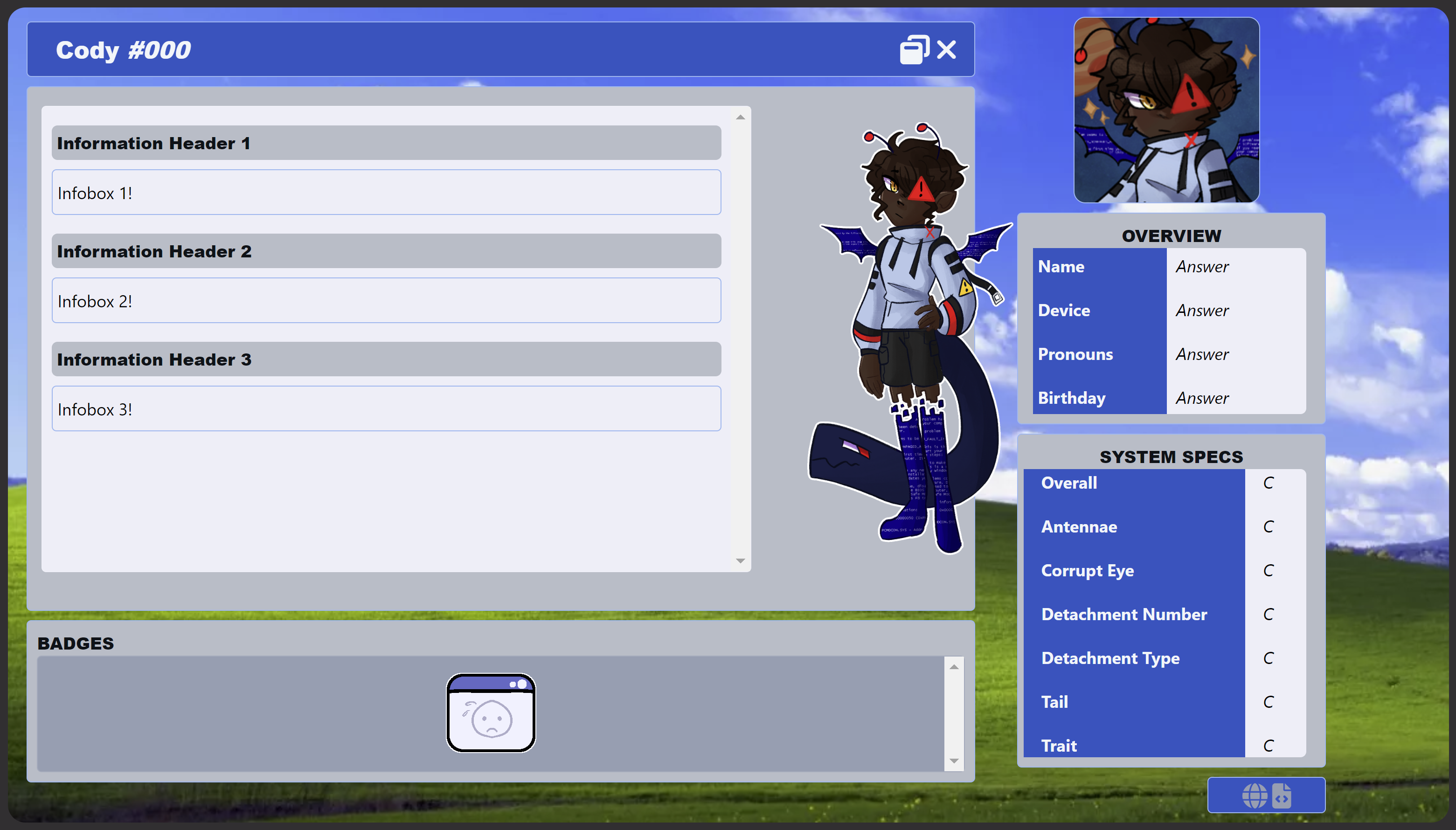
A Virusyte Character Profile code, with two premade palettes! This code is fully custom-colored, mobile-friendly, and has quick replacement options using Ctrl + F! Check the tabs for live previews, and give it a favorite if you like it!

<!-- CTRL + F Quick Replace! HEADER, IMAGE BG, SYSTEM SPECS INFO: #011311 INFO BOX BG, SYSTEM SPECS BOX BG: #01362D BG: #4A7167 INFOBOX BG, SPECS INFO BG: #EFF7F0 HEADER/SPECS TEXT (LIGHT): #D3F1DE HEADER/SPECS TEXT (DARK): #F8F8F8 BORDERS: #3AC08F BADGE BACKGROUND + ICONS: #1C5D4B BACKGROUND IMAGE: https://file.garden/ZXkAsMPK2V9jjGOn/virusytes/virusytebackground.png MAIN BOX IMAGE: https://f2.toyhou.se/file/f2-toyhou-se/images/71733007_qsJM2uZ1dBxV908.png TOP RIGHT ICON IMAGE: https://f2.toyhou.se/file/f2-toyhou-se/characters/20209430?1685931619--> <div class="row mx-auto no-gutters p-2" style=background-image:url(https://file.garden/ZXkAsMPK2V9jjGOn/virusytes/virusytebackground.png);background-size:cover;border-radius:15px;> <div class="col-lg-8 m-1 ml-2"> <!-- COLUMN 1: LEFT ITEMS--> <!-- HEADER START--> <div class="card row no-gutters mb-2" style="font-size:20px;background-color:#011311;color:#F8F8F8;font-family:'arial black';border-color:#3AC08F;"> <center> <div class="m-2 pl-3" style=float:left><b>Grey</b> <i>#000</i></div> <div class="mt-2 mr-3" style=float:right><i class="fa fa-lg fa-window-restore"></i> <i class="fa fa-lg fa-xmark"></i></div> </center> </div> <!-- HEADER END--> <!-- MAIN INFO BOX--> <div class="card row no-gutters mb-2" style=background-color:#01362D;height:450px;border-color:#3AC08F;> <div class="col-lg-9 col-7 ml-1 mt-2 "> <div class="card p-2 m-2 col-md-12 col-12" style="overflow-y:scroll;background-color:#EFF7F0;color:black;float:left;height:400px;z-index:4"> <div class="p-1 my-2" style="font-family:'arial black';color:#D3F1DE;background-color:#01362D;border-radius:5px">Information Header 1</div> <div class="card p-1 py-2 mb-2" style=border-color:#3AC08F;background-color:#EFF7F0> <p>Infobox 1!</p> </div> <div class="p-1 my-2" style="font-family:'arial black';color:#D3F1DE;background-color:#01362D;border-radius:5px">Information Header 2</div> <div class="card p-1 py-2 mb-2" style=border-color:#3AC08F;background-color:#EFF7F0> <p>Infobox 2!</p> </div> <div class="p-1 my-2" style="font-family:'arial black';color:#D3F1DE;background-color:#01362D;border-radius:5px">Information Header 3</div> <div class="card p-1 py-2 mb-2" style=border-color:#3AC08F;background-color:#EFF7F0> <p>Infobox 3!</p> </div> <!-- Paste additional infoboxes below this line! --> <!-- Paste additional infoboxes above this line!--> <!--INFO TEMPLATE: <div class="p-1 my-2" style="font-family:'arial black';color:#D3F1DE;background-color:#01362D;border-radius:5px">Information Header</div> <div class="card p-1 py-2 mb-2" style=border-color:#3AC08F;background-color:#EFF7F0> <p>Infobox!</p> </div> --> </div> </div> <!-- MAIN BOX IMAGE--> <div class="col-md-10 col-9 position-absolute" style="background-image:url(https://f2.toyhou.se/file/f2-toyhou-se/images/71733007_qsJM2uZ1dBxV908.png);background-size:contain;background-repeat:no-repeat;height250px;width:300px;z-index:3;top:30px;right:10px"></div> <!-- MAIN BOX IMAGE END --> </div> <!-- MAIN INFO BOX END--> <!-- BADGE BOX --> <div class="card p-2" style="font-family:'arial black';color:#D3F1DE;background-color:#01362D;border-color:#3AC08F;">BADGES <div class="card p-2" style=background-color:#1C5D4B;height:100px;overflow-y:scroll> <center> <!-- Paste badge codes here! --> <a data-toggle="tooltip" title="Error 404: Placeholder Badge Not Found" href=https://toyhou.se/24418074.virusyte-badge-masterlist><img class="mx-3" width=80px src=https://f2.toyhou.se/file/f2-toyhou-se/images/73628834_AYSUClMWKalOV5h.png?1700286154></a> <!-- Badge codes end --> </center> </div> </div> <!-- BADGE BOX END--> </div> <!-- COLUMN 1 END --> <div class="col-sm-3 ml-2"> <!-- COLUMN 2: RIGHT INFO BOX--> <!-- ICON IMAGE--> <div class="card mx-auto mb-2" style="background-color:#011311;background-image:url(https://f2.toyhou.se/file/f2-toyhou-se/characters/20209430?1685931619);border-radius:10px;background-position:center;background-size:contain;background-repeat:no-repeat;height:160px;width:160px;border-color:#3AC08F;"></div> <!-- ICON IMAGE END--> <!-- OVERVIEW LIST--> <div class="card mb-2 p-2 ml-4 mr-3" style="background-color:#01362D;border-color:#3AC08F;"> <div class="mx-auto" style="font-family:'arial black';color:#D3F1DE;">OVERVIEW</div> <div class="pl-1 pr-1 ml-2 mr-2" style=background-color:#EFF7F0;color:black;border-radius:5px> <div class="row"> <div class="col p-1 ml-2" style="font-weight:bold;background-color:#011311;color:#F8F8F8;"> <p>Name</p> <p>Device</p> <p>Pronouns</p> <p>Birthday</p> </div> <div class="col-6 p-1 ml-1" style=font-style:italic;float:right;> <p>Answer</p> <p>Answer</p> <p>Answer</p> <p>Answer</p> </div> </div> </div> </div> <!-- OVERVIEW END--> <!-- SYSTEM SPECS LIST--> <div class="card mb-2 p-2 ml-4 mr-3" style="background-color:#01362D;border-color:#3AC08F;"> <div class="mx-auto" style="font-family:'arial black';color:#D3F1DE;">SYSTEM SPECS</div> <div class="pl-1 pr-1 ml-2 mr-2" style=background-color:#EFF7F0;color:black;border-radius:5px> <div class="row"> <div class="col" style="font-weight:bold;background-color:#011311;color:#F8F8F8;"> <p>Overall</p> <p>Antennae</p> <p>Corrupt Eye</p> <p>Detachment Number</p> <p>Detachment Type</p> <p>Tail</p> <p>Trait</p> <!-- Add additional traits above this line, using <p>Trait</p>!--> </div> <div class="col-3" style=font-style:italic;float:right;> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <!--Put trait rarity: C, UC, R, or CB!--> </div> </div> </div> </div> <!-- SYSTEM SPECS LIST END--> <div class="card col-4 mr-3" style=background-color:#011311;border-color:#3AC08F;float:right;> <center class=my-1><a href=https://toyhou.se/~world/143861.virusytesweb data-toggle="tooltip" title="Virusytes" style=color:#1C5D4B;><i class="fa fa-xl fa-globe"></i></a> <a href="https://toyhou.se/RogueIdea" data-toggle="tooltip" title="Code by RogueIdea" style=color:#1C5D4B;> <i class="fa fa-xl fa-file-code"></i></a> </center> </div> </div> <!-- BOXES END--> </div> <!--CODE END-->

<!-- CTRL + F Quick Replace! HEADER, IMAGE BG, SYSTEM SPECS INFO: #0F58C0 INFO BOX BG, SYSTEM SPECS BOX BG: #B7BDC7 BG: #4A7167 INFOBOX BG, SPECS INFO BG: #EDEEF7 HEADER/SPECS TEXT (LIGHT): #F1F5F9 HEADER/SPECS TEXT (DARK): #0D1217 BORDERS: #91B9F0 BADGE BACKGROUND + ICONS: #939FB2 BACKGROUND IMAGE: https://file.garden/ZXkAsMPK2V9jjGOn/virusytes/getwindowed MAIN BOX IMAGE: https://f2.toyhou.se/file/f2-toyhou-se/images/73349893_KYPVu59j44zaoCp.png TOP RIGHT ICON IMAGE: https://f2.toyhou.se/file/f2-toyhou-se/characters/24207210?1699118647--> <div class="row mx-auto no-gutters p-2" style=background-image:url(https://file.garden/ZXkAsMPK2V9jjGOn/virusytes/getwindowed);background-size:cover;border-radius:15px;> <div class="col-lg-8 m-1 ml-2"> <!-- COLUMN 1: LEFT ITEMS--> <!-- HEADER START--> <div class="card row no-gutters mb-2" style="font-size:20px;background-color:#0F58C0;color:#F1F5F9;font-family:'arial black';border-color:#91B9F0;"> <center> <div class="m-2 pl-3" style=float:left><b>Cody</b> <i>#000</i></div> <div class="mt-2 mr-3" style=float:right><i class="fa fa-lg fa-window-restore"></i> <i class="fa fa-lg fa-xmark"></i></div> </center> </div> <!-- HEADER END--> <!-- MAIN INFO BOX--> <div class="card row no-gutters mb-2" style=background-color:#B7BDC7;height:450px;border-color:#91B9F0;> <div class="col-lg-9 col-7 ml-1 mt-2 "> <div class="card p-2 m-2 col-md-12 col-12" style="overflow-y:scroll;background-color:#EDEEF7;color:black;float:left;height:400px;z-index:4"> <div class="p-1 my-2" style="font-family:'arial black';color:#0D1217;background-color:#B7BDC7;border-radius:5px">Information Header 1</div> <div class="card p-1 py-2 mb-2" style=border-color:#91B9F0;background-color:#EDEEF7> <p>Infobox 1!</p> </div> <div class="p-1 my-2" style="font-family:'arial black';color:#0D1217;background-color:#B7BDC7;border-radius:5px">Information Header 2</div> <div class="card p-1 py-2 mb-2" style=border-color:#91B9F0;background-color:#EDEEF7> <p>Infobox 2!</p> </div> <div class="p-1 my-2" style="font-family:'arial black';color:#0D1217;background-color:#B7BDC7;border-radius:5px">Information Header 3</div> <div class="card p-1 py-2 mb-2" style=border-color:#91B9F0;background-color:#EDEEF7> <p>Infobox 3!</p> </div> <!-- Paste additional infoboxes below this line! --> <!-- Paste additional infoboxes above this line!--> <!--INFO TEMPLATE: <div class="p-1 my-2" style="font-family:'arial black';color:#0D1217;background-color:#B7BDC7;border-radius:5px">Information Header</div> <div class="card p-1 py-2 mb-2" style=border-color:#91B9F0;background-color:#EDEEF7> <p>Infobox!</p> </div> --> </div> </div> <!-- MAIN BOX IMAGE--> <div class="col-md-10 col-9 position-absolute" style="background-image:url(https://f2.toyhou.se/file/f2-toyhou-se/images/73349893_KYPVu59j44zaoCp.png);background-size:contain;background-repeat:no-repeat;height250px;width:300px;z-index:3;top:30px;right:10px"></div> <!-- MAIN BOX IMAGE END --> </div> <!-- MAIN INFO BOX END--> <!-- BADGE BOX --> <div class="card p-2" style="font-family:'arial black';color:#0D1217;background-color:#B7BDC7;border-color:#91B9F0;">BADGES <div class="card p-2" style=background-color:#939FB2;height:100px;overflow-y:scroll> <center> <!-- Paste badge codes here! --> <a data-toggle="tooltip" title="Error 404: Placeholder Badge Not Found" href=https://toyhou.se/24418074.virusyte-badge-masterlist><img class="mx-3" width=80px src=https://f2.toyhou.se/file/f2-toyhou-se/images/73628834_AYSUClMWKalOV5h.png?1700286154></a> <!-- Badge codes end --> </center> </div> </div> <!-- BADGE BOX END--> </div> <!-- COLUMN 1 END --> <div class="col-sm-3 ml-2"> <!-- COLUMN 2: RIGHT INFO BOX--> <!-- ICON IMAGE--> <div class="card mx-auto mb-2" style="background-color:#0F58C0;background-image:url(https://f2.toyhou.se/file/f2-toyhou-se/characters/24207210?1699118647);border-radius:10px;background-position:center;background-size:contain;background-repeat:no-repeat;height:160px;width:160px;border-color:#91B9F0;"></div> <!-- ICON IMAGE END--> <!-- OVERVIEW LIST--> <div class="card mb-2 p-2 ml-4 mr-3" style="background-color:#B7BDC7;border-color:#91B9F0;"> <div class="mx-auto" style="font-family:'arial black';color:#0D1217;">OVERVIEW</div> <div class="pl-1 pr-1 ml-2 mr-2" style=background-color:#EDEEF7;color:black;border-radius:5px> <div class="row"> <div class="col p-1 ml-2" style="font-weight:bold;background-color:#0F58C0;color:#F1F5F9;"> <p>Name</p> <p>Device</p> <p>Pronouns</p> <p>Birthday</p> </div> <div class="col-6 p-1 ml-1" style=font-style:italic;float:right;> <p>Answer</p> <p>Answer</p> <p>Answer</p> <p>Answer</p> </div> </div> </div> </div> <!-- OVERVIEW END--> <!-- SYSTEM SPECS LIST--> <div class="card mb-2 p-2 ml-4 mr-3" style="background-color:#B7BDC7;border-color:#91B9F0;"> <div class="mx-auto" style="font-family:'arial black';color:#0D1217;">SYSTEM SPECS</div> <div class="pl-1 pr-1 ml-2 mr-2" style=background-color:#EDEEF7;color:black;border-radius:5px> <div class="row"> <div class="col" style="font-weight:bold;background-color:#0F58C0;color:#F1F5F9;"> <p>Overall</p> <p>Antennae</p> <p>Corrupt Eye</p> <p>Detachment Number</p> <p>Detachment Type</p> <p>Tail</p> <p>Trait</p> <!-- Add additional traits above this line, using <p>Trait</p>!--> </div> <div class="col-3" style=font-style:italic;float:right;> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <p>C</p> <!--Put trait rarity: C, UC, R, or CB!--> </div> </div> </div> </div> <!-- SYSTEM SPECS LIST END--> <div class="card col-4 mr-3" style=background-color:#0F58C0;border-color:#91B9F0;float:right;> <center class=my-1><a href=https://toyhou.se/~world/143861.virusytesweb data-toggle="tooltip" title="Virusytes" style=color:#939FB2;><i class="fa fa-xl fa-globe"></i></a> <a href="https://toyhou.se/RogueIdea" data-toggle="tooltip" title="Code by RogueIdea" style=color:#939FB2;> <i class="fa fa-xl fa-file-code"></i></a> </center> </div> </div> <!-- BOXES END--> </div> <!--CODE END-->


Comments