F2U Scroll sidebar [css]
clowniicat
- Created
- 5 months, 20 days ago
- Creator
- clowniicat
- Favorites
- 152
Profile
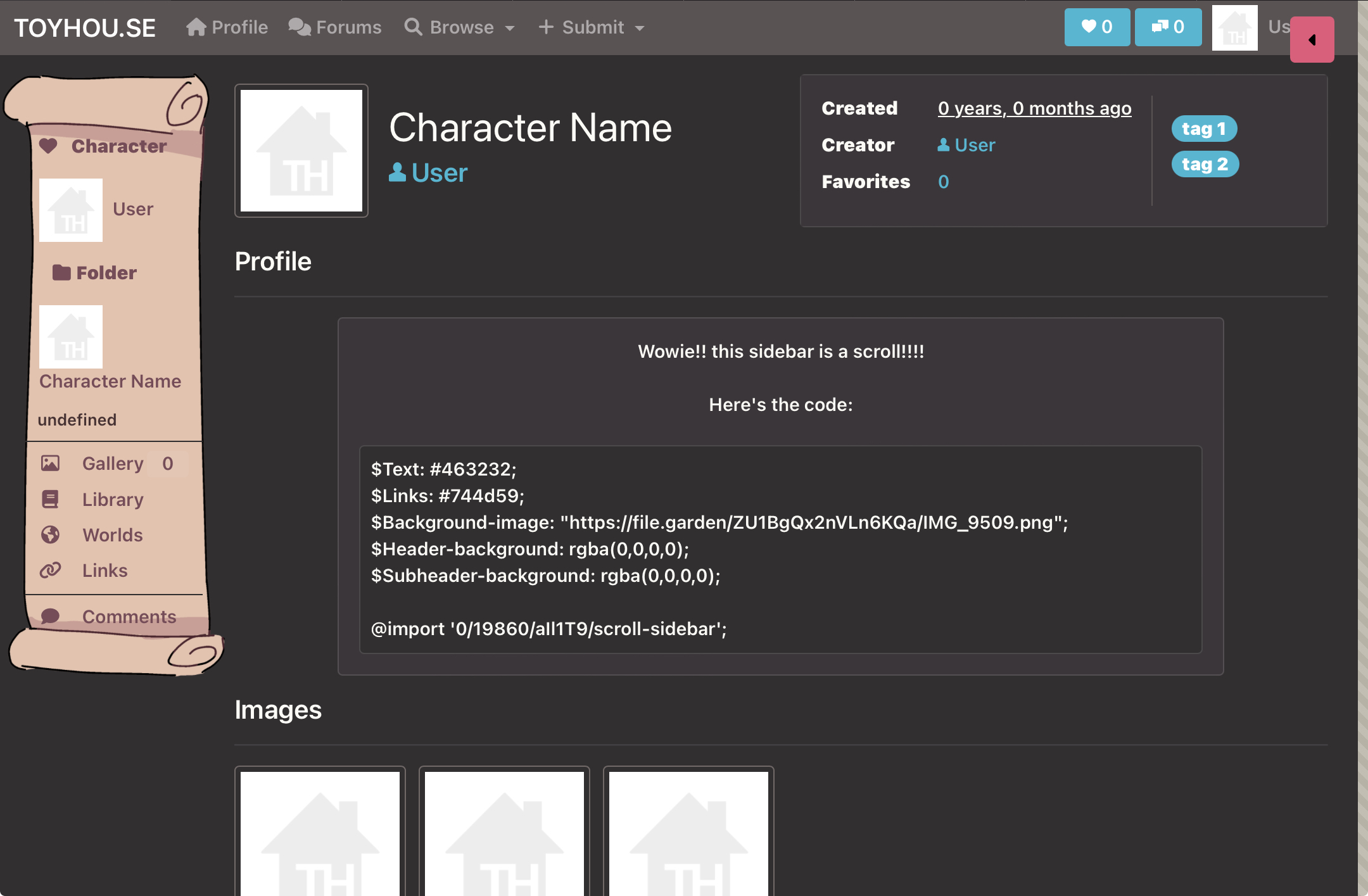
LIVE PREVIEW

Wowie!! this sidebar is a scroll that scrolls!!!! note that I'm not that experienced in CSS so it may be a little wonky
Here's the code:
$Text: #463232;
$Links: #744d59;
$Background-image: "https://file.garden/ZU1BgQx2nVLn6KQa/IMG_9509.png";
$Header-background: rgba(0,0,0,0);
$Subheader-background: rgba(0,0,0,0);
/* Modifying these ones will be a bit tricky since the code kinda messes up and you need to adjust them all*/
$Background-size: 100%;
$Content-height: 395px;
$Content-margintop: 50px;
@import '0/19860/aIl1T9/scroll-sidebar';
Recent Images
No images.