Profile
"FOREVER BETTER THAN YOU"
ABOUT
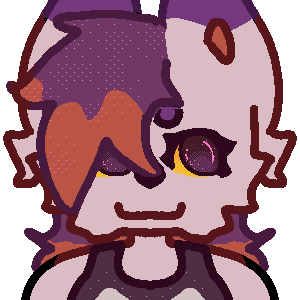
One of the most popular social media influ-encers in Meowland with over 2M followers, pretty much one some rich asf person who shares every single thing they do in a day. She's not the smartest person either. She's from the Frostfell region of Meowland, specifically from Aurora Isle.
FULL NAME
Rae Moonsparkle
AGE
27 (05/06/1996)
SPECIES
Corsac Fox
GENDER
Cis Female
ORIENTATION
Bisexual
PRONOUNS
she/her/it
LIKES
- expensive things.
- travelling.
- mango.
DISLIKES
- actually working.
- zucchini.
- Julia.
STATS
INTELLIGENCE
EMPATHY
CHARISMA
HUMOUR
CONFIDENCE
KINDNESS
PERSONALITY
EXTROVERT | LAZY | MEAN
She talks wayyy too much and often overshares information. At times she's kinda mean and will talk behind your back, she can't resist sharing information about others.
GOOD AT
- talking.
- photography.
- lying.
- fashion.
BAD AT
- critical thinking.
- cooking.
- maintaining relationships.
DESIGN
DESIGN NOTES
- All hair coloured with #fbe6e6 has a #fbd9cc gradient with on the tips of it.
- All claws are pink, except for the one on her middle fingers which is white.
- Feel free to draw her in any outfits as long as they're similar to the ones in the ref.
Originally inspired by Silk by Typh and made for my Superstar animation meme.
STORY
~ GROWING UP ~
Basic ass spoiled kid, got everything she wanted from her parents, went to private schools (which did nothing because she's still dumb asf). She dated Skee for a while but she quickly left him since she realised he couldn't give her the life she wanted.
~ RISE TO FAME ~
She just started posting makeup tutorials and daily vlogs about her life, she gained a lot of traction due to her personality, looks and interesting content. She appeared in a few commercials and played some small roles in major films. Then, with the more she got popular, her content got lazier, she realised she didn't need well produced videos to do well but she just kinda sucks now.
TRIVIA
-

- She got kicked out of fancy restaurants for causing a scene multiple times.
- She convinced a hotel to rename a suite after her for a weekend.
- She once bought a custom-made designer handbag just for her pet ferret.
"Ugh, can you believe they expect me to actually work for a living? So not my vibe."
FAVOURITES
FOOD
Mango Sorbet
DRINK
Boba Tea
ACTIVITY
Shopping
ANIMAL
Persian cats
WEATHER
Sunny
AESTHETIC
Luxury Glam
LINKS

They've been together throught high school then broke up because the dude was a poor asf mailman and Rae needed somebody to support her, he was super nice though.

Rae envies Julia's genuine connections and down-to-earth lifestyle, she sees her as beneath her status. And considering her lack of internet presence, she considers Julia irrelevant and boring.

Despite Sophie being a literal serial killer, Rae enjoys her presence and often talks to her.
MY PLEA - Jack Stauber
<!--==========================================
CODE BY CLOWNIICAT ON TOYHOUSE
DO NOT STEAL/REMOVE CREDIT
IMPORTANT: have WYSIWYG off!! it probably will break if you have it on, and its difficult to edit with it
====================================================
Please read my TOS here, it'd be nice if you leave a comment saying you read it:
[ https://toyhou.se/~bulletins/1459193.tos-rules ]
Support me here:
[ https://ko-fi.com/onionx2 ]
====================================================
If you need a code editor with live preview use this:
[ https://th.circlejourney.net/# ]
If you want to change the icons, find more here:
[ https://fontawesome.com/search ]
====================================================
Palette to change colours!!
select the colour and press Ctrl+F to replace it
(if you're on mobile, in the code editor select the color you want to change, press the 3 dots to the right and press "find")
Accent colour--------#e6a394
Icons in the corners-#ffffff
Info boxes & extra---#f8d1c4
Text-----------------#7f3645
==========================================-->
<div style="max-width:700px" class="mx-auto">
<div class="row no-gutters">
<!--================================
LITTLE DECORTATION CORNER TOP LEFT
================================-->
<div class="col-2">
<div style="height:50px;background-color:#e6a394;border-radius: 25px 0 0 0">
<i class="fas fa-sun" style="font-size:30px;margin-top:10px;margin-left:10px;color:#ffffff"></i>
</div>
</div>
<!--================================
END OF DECORATION CORNER
==================================
QUOTE BOX
================================-->
<div class="col-10 pl-2">
<div class="rounded-0 font-weight-bold p-1 font-italic pl-2 flex-column" style="height: 50px; font-size: 25px; font-family: Georgia, serif; overflow: auto; background-color: #ffe4db; color: #7f3645;border: 3px ridge #e6a394">
"QUOTE OR SMTH"
</div>
</div>
<!--================================
END OF QUOTE BOX
================================-->
</div>
<div class="row no-gutters my-2" style="color: #7f3645;">
<!--================================
LEFT INFO BOX
================================-->
<div class="col-lg-4 mb-lg-0 mb-sm-2">
<div class="rounded-0 p-2 flex-column" style="height: 400px; background-color: #ffe4db;border: 3px ridge #e6a394">
<!--================================
DECORATIVE CROWN
================================-->
<i class="fas fa-crown fa-2xl mx-auto" style="z-index:5;font-size:50px;margin-bottom:5px;color:#e6a394;text-shadow: 0 0 5px black"></i>
<!--================================
ICON & NAME
================================-->
<div class="img-thumbnail rounded-circle p-1 mx-auto" style="background-color:#ffe4db;border: 2px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="max-width:160px;background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<div class="text-center font-weight-bold" style="font-size:30px;font-family:Georgia, serif;">NAME!!</div>
<div style="overflow:auto;height:180px" class="mb-1 px-sm-0 px-3">
<!--================================
META DATA INFO STUFFS
================================-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
CREATOR
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
content
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
DESIGNER
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
content
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
WORTH
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
$$$
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
OBTAINED VIA
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
<!--================================
put stuff like trade, sale, self, etc.
================================-->
content
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
OFFERS?
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
<!--================================
put stuff like nfs/nft/nfo, eo, fh, etc.
================================-->
content
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
CREDIT, DO NOT REMOVE!!!
================================-->
<a href="https://toyhou.se/clowniicat" class="text-reset text-center">
<i class="fas fa-code"></i>
</a>
<!--================================
END OF CREDIT
================================-->
</div>
</div>
<!--================================
END OF LEFT INFO BOX
==================================
CENTER NAV BUTTON BOX
================================-->
<div class="col-sm-2 px-lg-2 pr-sm-2 mb-sm-0 my-sm-0 my-2">
<div class="p-2 h-100" style="background-color:#e6a394;">
<!--================================
NAV BUTTONS
================================-->
<ul class="nav nav-tabs card-header-tabs justify-content-center row mb-1 mt-sm-3" style="mix-blend-mode:luminosity;">
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary active" data-toggle="tab" href="#aboutIMPERIAL">
<i class="fas fa-user" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#statsIMPERIAL">
<i class="fas fa-sliders" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#designIMPERIAL">
<i class="fas fa-swatchbook" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#storyIMPERIAL">
<i class="fas fa-book-open-cover" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#triviaIMPERIAL">
<i class="fas fa-star" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#linksIMPERIAL">
<i class="fas fa-link" style="font-size:35px"></i>
</a>
</li>
</ul>
<!--================================
END OF NAV BUTTONS
================================-->
</div>
</div>
<!--================================
RIGHT INFO BOX
================================-->
<div class="col-lg-6 col-sm-10">
<div class="rounded-0 p-2 overflow-auto flex-column" style="height: 400px; background-color: #ffe4db;border: 3px ridge #e6a394">
<div class="tab-content">
<!--================================
ABOUT SECTION
================================-->
<div class="tab-pane active show" id="aboutIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
ABOUT
</div>
</div>
<!--================================
END OF HEADER
==================================
Little character description, keep
it pretty short for a nicer look
================================-->
<div class="text-justify">
Write a bit about them here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros.
</div>
<!--================================
END OF DESCRIPTION
==================================
BASIC INFO STUFF
================================-->
<div class="mt-2">
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
FULL NAME
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
AGE
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
## (##/##/####)
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
SPECIES
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
GENDER
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
ORIENTATION
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
PRONOUNS
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
cont/ent
</div>
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF BASIC INFO STUFF
================================-->
<div class="mt-2">
<div class="row no-gutters">
<!--================================
LIKES BOX
================================-->
<div class="col-6 pr-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
LIKES
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
LIKES LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF LIKES LIST
================================-->
</div>
</div>
<!--================================
END OF LIKES BOX
==================================
DISLIKES BOX
================================-->
<div class="col-6 pl-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
DISLIKES
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
DISLIKES LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF DISLIKES LIST
================================-->
</div>
</div>
<!--================================
END OF DISLIKES BOX
================================-->
</div>
</div>
</div>
<!--================================
END OF ABOUT SECTION
==================================
STATS SECTION
================================-->
<div class="tab-pane" id="statsIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
STATS
</div>
</div>
<!--================================
END OF HEADER
==================================
STAT PROGRESS BARS
================================-->
<div class="row no-gutters mx-n1">
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">INTELLIGENCE</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">EMPATHY</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">CHARISMA</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">HUMOUR</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">CONFIDENCE</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">KINDNESS</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF STAT PROGRESS BARS
==================================
PERSONALITY BOX
================================-->
<div class="p-2 rounded-0 mt-2 flex-column" style="background-color: #f8d1c4;">
<!--================================
HEADER
================================-->
<div style="font-family:Georgia, serif;font-weight:bold;text-align:center;font-size:18px">PERSONALITY</div>
<!--================================
ADJECTIVES
add a positive, neutral & negative adjective,
feel free to add more
================================-->
<div style="font-weight:200;text-align:center;font-size:12px" class="mb-1">
POSITIVE | NEUTRAL | NEGATIVE
</div>
<!--================================
PERSONALITY DESCRIPTION
================================-->
<div style="max-height:100px;overflow:auto">
Write about their personality here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</div>
</div>
<!--================================
END OF PERSONALITY BOX
================================-->
<div class="mt-2">
<div class="row no-gutters">
<!--================================
GOOD AT BOX
================================-->
<div class="col-6 pr-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
GOOD AT
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
GOOD AT THINGS LIST
write stuff like talents here
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF GOOD AT THINGS LIST
================================-->
</div>
</div>
<!--================================
END OF GOOD AT BOX
==================================
BAD AT BOX
================================-->
<div class="col-6 pl-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
BAD AT
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
BAD AT THINGS LIST
write stuff they're bad at here
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF BAD AT THINGS LIST
================================-->
</div>
</div>
<!--================================
END OF BAD AT BOX
================================-->
</div>
</div>
</div>
<!--================================
END OF STATS SECTION
==================================
DESIGN SECTION
note: this section uses column
ordering stuff so some boxes' code is
before/after others' even though
they dont show up like that
================================-->
<div class="tab-pane" id="designIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
DESIGN
</div>
</div>
<!--================================
END OF HEADER
================================-->
<div class="row no-gutters">
<!--================================
REFERENCE SHEET IMAGE
================================-->
<div class="col-6 mb-2 order-3">
<div class="p-2 rounded-0 text-center flex-column" style="font-family: Georgia, serif; background-color: #f8d1c4;">
<div style="height:180px;background-size:cover;background-position:center;
/* insert reference image url here */
;background-image:url('https://via.placeholder.com/500/ececec');"></div>
<!--================================
BUTTON TO FULL REF SHEET LINK
================================-->
<a href="REFERENCE_SHEET_LINK" class="text-reset font-weight-bold rounded-0 btn mt-1" style="background-color:#ffe4db">
FULL REF <br> SHEET
</a>
</div>
</div>
<!--================================
END OF REF SHEET IMAGE
==================================
DESIGN NOTES BOX
================================-->
<div class="col-6 order-2 pr-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
DESIGN NOTES
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 overflow-auto flex-column" style="height: 223px; background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
DESIGN NOTES LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2 mb-2">
<li>
Lorem ipsum dolor sit amet.
</li>
<li>
consectetur adipiscing elit.
</li>
<li>
Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</li>
<li>
Donec accumsan tempor lacus.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF DESIGN NOTES LIST
================================-->
</div>
</div>
<!--================================
END OF DESIGN NOTES BOX
===================================
COLOUR PALETTE
================================-->
<div class="mb-2 col-12 rounded-0 order-1 flex-column" style="background-color: #f8d1c4;border: 2px solid #f8d1c4">
<div class="row no-gutters">
<!--================================
don't forget to change the tooltip
title too!! add in the hex code and
a placement note if needed
example: title="#f8d1c4 HAIR"
================================-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#e6a394" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#ce8576" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#9e5849" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#732f20" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#460f03" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#270800" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
</div>
<!--================================
LITTLE DESIGN DESCRIPTION
================================-->
<div class="col-12 rounded-0 p-2 order-4 mb-2 flex-column" style="background-color: #f8d1c4;">
Just write some stuff about it here idk. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</div>
<!--================================
END OF DESCRIPTION
===================================
MOODBOARD
================================-->
<div class="col-12 rounded-0 p-2 order-5 flex-column" style="background-color: #f8d1c4;">
<div class="row no-gutters">
<div class="col-4">
<div style="height:80px;background-position:center;background-size:cover;
/* put here your image url */
;background-image:url('https://via.placeholder.com/500/ececec')
"></div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-color:#e6a394;padding-top:20px;text-align:center;">
<!--================================
DECORATIVE ICON
find more at:
[ https://fontawesome.com ]
================================-->
<i class="far fa-flower" style="color:#fff;text-shadow:0 0 5px black;font-size:40px"></i>
</div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-position:center;background-size:cover;
/* put here your image url */
;background-image:url('https://via.placeholder.com/500/ececec')
"></div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-color:#e6a394;padding-top:20px;text-align:center;">
<!--================================
DECORATIVE ICON
find more at:
[ https://fontawesome.com ]
================================-->
<i class="far fa-crown" style="color:#fff;text-shadow:0 0 5px black;font-size:40px"></i>
</div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-position:center;background-size:cover;
/* put here your image url */
;background-image:url('https://via.placeholder.com/500/ececec')
"></div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-color:#e6a394;padding-top:20px;text-align:center;">
<!--================================
DECORATIVE ICON
find more at:
[ https://fontawesome.com ]
================================-->
<i class="far fa-gem" style="color:#fff;text-shadow:0 0 5px black;font-size:40px"></i>
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
</div>
<!--================================
END OF MOODBOARD
================================-->
</div>
</div>
<!--================================
END OF DESIGN SECTION
==================================
STORY SECTION
================================-->
<div class="tab-pane" id="storyIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
STORY
</div>
</div>
<!--================================
END OF HEADER
==================================
STORY BOXES just replace the subheader
title with stuff like "past" "present"
"future"
copy the div with the mb-2 class to put
another one
================================-->
<!--=======TW/CW, REMOVE IF NOT NEEDED=======-->
<div class="font-weight-bold mb-2" style="font-family:Georgia, serif;">
TW/CW: thing...thing...thing
</div>
<!--=========================================-->
<div class="mb-2">
<div style="font-family: Georgia, serif; background-color: #f8d1c4;" class="text-center text-uppercase font-weight-bold p-2 rounded-0 flex-column">
~ SUBHEADER ~
</div>
<div class="rounded-0 border-top-0 p-2 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
</div>
</div>
<!--=======DECORATION DIVIDER=======-->
<div class="text-center mb-2 row no-gutters">
<hr class="col mx-2" style="border-color:#f8d1c4">
<div class="col-auto">
<i class="fas fa-flower"></i>
<i class="fas fa-crown fa-2x"></i>
<i class="fas fa-flower"></i>
</div>
<hr class="col mx-2" style="border-color:#f8d1c4">
</div>
<!--================================-->
<div class="mb-2">
<div style="font-family: Georgia, serif; background-color: #f8d1c4;" class="text-center text-uppercase font-weight-bold p-2 rounded-0 flex-column">
~ SUBHEADER ~
</div>
<div class="rounded-0 border-top-0 p-2 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
<!--================================
END OF STORY BOXES
================================-->
</div>
<!--================================
END OF STORY SECTION
==================================
TRIVIA SECTION
================================-->
<div class="tab-pane" id="triviaIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
TRIVIA
</div>
</div>
<!--================================
END OF HEADER
================================-->
<div class="row no-gutters mx-n1">
<!--================================
TRIVIA BOX
just some facts and stuff about the character
================================-->
<div class="col-12 mb-2 px-1">
<div class="p-2 rounded-0 flex-column" style="background-color: #f8d1c4;">
<!--================================
TRIVIA LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n3">
<!--================================
PAGEDOLL THINGY
just add an image of the character,
preferably with a transparent bg
================================-->
<li style="list-style:none">
<img src="https://via.placeholder.com/500/ececec" style="width:100px;max-height:200px" class="float-right">
</li>
<!--=======-->
<li>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</li>
<li>
Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</li>
<li>
Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF TRIVIA LIST
================================-->
</div>
</div>
<!--================================
END OF TRIVIA BOX
==================================
CHARACTER QUOTE (?)
================================-->
<div class="col-12 px-1 mb-1">
<div class="p-2 font-italic" style="border-left-width: 5px; border-left-style: solid; border-left-color: currentcolor; color: #7f3645;">"Something they'd say, can be anything, keep it short."</div>
</div>
<!--================================
END OF CHARACTER QUOTE
===================================
FAVOURITES HEADER
================================-->
<div class="col-12">
<div class="row no-gutters">
<div class="col px-1 mt-n1"> <hr style="border-color:#f8d1c4"> </div>
<div class="text-uppercase mx-1 col-auto" style="font-family:Georgia, serif;text-align:center;font-weight:bold">FAVOURITES</div>
<div class="col px-1 mt-n1"> <hr style="border-color:#f8d1c4"> </div>
</div>
</div>
<!--================================
END OF HEADER
==================================
FAVOURTIE BOXES STUFFS
stuff they like a lot
================================-->
<div class="row no-gutters justify-content-center col-12">
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
FOOD
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
DRINK
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
ACTIVITY
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
ANIMAL
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
WEATHER
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
AESTHETIC
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF FAVOURITE BOXES
================================-->
</div>
</div>
<!--================================
END OF TRIVIA SECTION
==================================
LINKS SECTION
================================-->
<div class="tab-pane" id="linksIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
LINKS
</div>
</div>
<!--================================
END OF HEADER
===================================
RELATIONSHIP THINGIES!!!
every <div class="mb-2"> is a new
one, just copy paste it above the
indicated line to add another one
tip: use the little triangle thingy
next to the line number to collapse
elements and make it easier to manage
large parts
================================-->
<!--=======ONE=======-->
<div class="mb-2">
<div class="row no-gutters">
<!--================================
LEFT SIDE, ICON AND CLOSENESS SLIDER
================================-->
<div class="col-4">
<div style="position:sticky;top:0">
<!--================================
ICON
================================-->
<div class="img-thumbnail rounded-circle mx-auto" style="background-color:#ffe4db;border: 1px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<!--================================
CLOSENESS SLIDER/PROGRESS BAR
basically how much the two characters
are close, you could also change
fa-heart to fa-skull or fa-heart-crack
to indicate how much they hate eachother
================================-->
<div class="row no-gutters">
<!--=======-->
<div class="col-2">
<i class="fas fa-heart" style="color:#e6a394;"></i>
</div>
<!--=======-->
<div class="col-10">
<div class="progress rounded-0 mt-1 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;height:12px;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
</div>
</div>
</div>
<!--================================
END OF LEFT SIDE
===================================
RIGHT SIDE, DESCRIPTION ETC
================================-->
<div class="col-8 pl-2">
<div class="p-2 rounded-0 h-100 flex-column" style="background-color: #f8d1c4;">
<!--================================
NAME, LINK & RELATIONSHIP STATUS
================================-->
<div class="row no-gutters">
<div class="col-auto" style="font-family:Georgia, serif;font-weight:bold">
<a href="LINK_TO_CHARACTER" class="text-reset">
NAME
</a>
</div>
<!--=======-->
<div class="col px-2"> <hr style="margin-top:9px;border-color:#e6a394"> </div>
<!--=======-->
<div class="col-auto" style="font-weight:200;font-size:12px">
relationship
</div>
</div>
<!--================================
DESCRIPTION OF THE RELATIONSHIP
================================-->
<div style="max-height:180px;overflow:auto">
Write about the relationship here. Lorem ipsum dolor sit amet, consectetur adipisc- ing elit. Duis sollicitudin elit sed tellus blandit viverra s- ed eget odio. Donec accum- san tempor lacus, et vene- natis elit feugiat non.
</div>
<!--=======-->
</div>
</div>
<!--================================
END OF RIGHT SIDE
================================-->
</div>
</div>
<!--=======TWO=======-->
<div class="mb-2">
<div class="row no-gutters">
<!--================================
LEFT SIDE, ICON AND CLOSENESS SLIDER
================================-->
<div class="col-4">
<div style="position:sticky;top:0">
<!--================================
ICON
================================-->
<div class="img-thumbnail rounded-circle mx-auto" style="background-color:#ffe4db;border: 1px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<!--================================
CLOSENESS SLIDER/PROGRESS BAR
basically how much the two characters
are close, you could also change
fa-heart to fa-skull or fa-heart-crack
to indicate how much they hate eachother
================================-->
<div class="row no-gutters">
<!--=======-->
<div class="col-2">
<i class="fas fa-heart" style="color:#e6a394;"></i>
</div>
<!--=======-->
<div class="col-10">
<div class="progress rounded-0 mt-1 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;height:12px;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
</div>
</div>
</div>
<!--================================
END OF LEFT SIDE
===================================
RIGHT SIDE, DESCRIPTION ETC
================================-->
<div class="col-8 pl-2">
<div class="p-2 rounded-0 h-100 flex-column" style="background-color: #f8d1c4;">
<!--================================
NAME, LINK & RELATIONSHIP STATUS
================================-->
<div class="row no-gutters">
<div class="col-auto" style="font-family:Georgia, serif;font-weight:bold">
<a href="LINK_TO_CHARACTER" class="text-reset">
NAME
</a>
</div>
<!--=======-->
<div class="col px-2"> <hr style="margin-top:9px;border-color:#e6a394"> </div>
<!--=======-->
<div class="col-auto" style="font-weight:200;font-size:12px">
relationship
</div>
</div>
<!--================================
DESCRIPTION OF THE RELATIONSHIP
================================-->
<div style="max-height:180px;overflow:auto">
Write about the relationship here. Lorem ipsum dolor sit amet, consectetur adipisc- ing elit. Duis sollicitudin elit sed tellus blandit viverra s- ed eget odio. Donec accum- san tempor lacus, et vene- natis elit feugiat non.
</div>
<!--=======-->
</div>
</div>
<!--================================
END OF RIGHT SIDE
================================-->
</div>
</div>
<!--=======THREE=======-->
<div class="mb-2">
<div class="row no-gutters">
<!--================================
LEFT SIDE, ICON AND CLOSENESS SLIDER
================================-->
<div class="col-4">
<div style="position:sticky;top:0">
<!--================================
ICON
================================-->
<div class="img-thumbnail rounded-circle mx-auto" style="background-color:#ffe4db;border: 1px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<!--================================
CLOSENESS SLIDER/PROGRESS BAR
basically how much the two characters
are close, you could also change
fa-heart to fa-skull or fa-heart-crack
to indicate how much they hate eachother
================================-->
<div class="row no-gutters">
<!--=======-->
<div class="col-2">
<i class="fas fa-heart" style="color:#e6a394;"></i>
</div>
<!--=======-->
<div class="col-10">
<div class="progress rounded-0 mt-1 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;height:12px;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
</div>
</div>
</div>
<!--================================
END OF LEFT SIDE
===================================
RIGHT SIDE, DESCRIPTION ETC
================================-->
<div class="col-8 pl-2">
<div class="p-2 rounded-0 h-100 flex-column" style="background-color: #f8d1c4;">
<!--================================
NAME, LINK & RELATIONSHIP STATUS
================================-->
<div class="row no-gutters">
<div class="col-auto" style="font-family:Georgia, serif;font-weight:bold">
<a href="LINK_TO_CHARACTER" class="text-reset">
NAME
</a>
</div>
<!--=======-->
<div class="col px-2"> <hr style="margin-top:9px;border-color:#e6a394"> </div>
<!--=======-->
<div class="col-auto" style="font-weight:200;font-size:12px">
relationship
</div>
</div>
<!--================================
DESCRIPTION OF THE RELATIONSHIP
================================-->
<div style="max-height:180px;overflow:auto">
Write about the relationship here. Lorem ipsum dolor sit amet, consectetur adipisc- ing elit. Duis sollicitudin elit sed tellus blandit viverra s- ed eget odio. Donec accum- san tempor lacus, et vene- natis elit feugiat non.
</div>
<!--=======-->
</div>
</div>
<!--================================
END OF RIGHT SIDE
================================-->
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF LINKS SECTION
================================-->
</div>
</div>
</div>
<!--================================
END OF RIGHT INFO BOX
================================-->
</div>
<div class="row no-gutters">
<!--================================
MUSIC PLAYER SECTION
================================-->
<div class="col-10 pr-2">
<div class="rounded-0 font-weight-bold p-1 font-italic px-sm-2 flex-column" style="height: 50px; font-size: 20px; font-family: Georgia, serif; background-color: #ffe4db; color: #7f3645;border: 3px ridge #e6a394">
<div class="row no-gutters">
<div class="col-auto">
<div class="rounded-circle flex-column" style="width: 40px; height: 40px; padding: 9px 9px 9px 13px; background-color: #f8d1c4;">
<!--================================
Replace the "URLHERE" with
this part of your video link
vvvvvvvvvvv
https://www.youtube.com/93Tz84N1Epc
so it would be
https://www.youtube.com/embed/93Tz84N1Epc
================================-->
<iframe frameborder="0" style="height:40px;width:40px;opacity:.001;position:absolute;top:0;left:0" src="https://www.youtube.com/embed/URLHERE"></iframe>
<i class="fas fa-play d-inline"></i>
</div>
</div>
<div class="col">
<hr class="mx-3" style="margin-top:19px;border-color:#f8d1c4">
</div>
<!--================================
TITLE & ARTIST THING
================================-->
<div class="col-auto pt-1">
TITLE - artist
</div>
</div>
</div>
</div>
<!--================================
END OF MUSIC PLAYER SECTION
==================================
LITTLE DECORTATION CORNER BOTTOM RIGHT
================================-->
<div class="col-2">
<div style="height:50px;background-color:#e6a394;border-radius: 0 0 25px 0">
<i class="fas fa-moon pull-right" style="font-size:30px;margin-top:10px;margin-right:10px;color:#ffffff"></i>
</div>
</div>
<!--================================
END OF DECORATION CORNER
================================-->
</div>
</div>
<!--================================================================
CODE END!!!
you BINGUS
================================================================-->
<!--==========================================
CODE BY CLOWNIICAT ON TOYHOUSE
DO NOT STEAL/REMOVE CREDIT
IMPORTANT: have WYSIWYG off!! it probably will break if you have it on, and its difficult to edit with it
====================================================
Please read my TOS here, it'd be nice if you leave a comment saying you read it:
[ https://toyhou.se/~bulletins/1459193.tos-rules ]
Support me here:
[ https://ko-fi.com/onionx2 ]
====================================================
If you need a code editor with live preview use this:
[ https://th.circlejourney.net/# ]
If you want to change the icons, find more here:
[ https://fontawesome.com/search ]
====================================================
Palette to change colours!!
select the colour and press Ctrl+F to replace it
(if you're on mobile, in the code editor select the color you want to change, press the 3 dots to the right and press "find")
Accent colour--------#e6a394
Icons in the corners-#ffffff
Info boxes & extra---#f8d1c4
Text-----------------#7f3645
==========================================-->
<div style="max-width:700px" class="mx-auto">
<div class="row no-gutters">
<!--================================
LITTLE DECORTATION CORNER TOP LEFT
================================-->
<div class="col-2">
<div style="height:50px;background-color:#e6a394;border-radius: 25px 0 0 0">
<i class="fas fa-sun" style="font-size:30px;margin-top:10px;margin-left:10px;color:#ffffff"></i>
</div>
</div>
<!--================================
END OF DECORATION CORNER
==================================
QUOTE BOX
================================-->
<div class="col-10 pl-2">
<div class="rounded-0 font-weight-bold p-1 font-italic pl-2 flex-column" style="height: 50px; font-size: 25px; font-family: Georgia, serif; overflow: auto; background-color: #ffe4db; color: #7f3645;border: 3px ridge #e6a394">
"QUOTE OR SMTH"
</div>
</div>
<!--================================
END OF QUOTE BOX
================================-->
</div>
<div class="row no-gutters my-2" style="color: #7f3645;">
<!--================================
LEFT INFO BOX
================================-->
<div class="col-lg-4 mb-lg-0 mb-sm-2">
<div class="rounded-0 p-2 flex-column" style="height: 400px; background-color: #ffe4db;border: 3px ridge #e6a394">
<!--================================
DECORATIVE CROWN
================================-->
<i class="fas fa-crown fa-2xl mx-auto" style="z-index:5;font-size:50px;margin-bottom:5px;color:#e6a394;text-shadow: 0 0 5px black"></i>
<!--================================
ICON & NAME
================================-->
<div class="img-thumbnail rounded-circle p-1 mx-auto" style="background-color:#ffe4db;border: 2px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="max-width:160px;background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<div class="text-center font-weight-bold" style="font-size:30px;font-family:Georgia, serif;">NAME!!</div>
<div style="overflow:auto;height:180px" class="mb-1 px-sm-0 px-3">
<!--================================
META DATA INFO STUFFS
================================-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
CREATOR
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
content
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
DESIGNER
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
content
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
WORTH
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
$$$
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
OBTAINED VIA
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
<!--================================
put stuff like trade, sale, self, etc.
================================-->
content
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-auto text-uppercase">
OFFERS?
</div>
<div class="col">
<hr class="mx-2" style="margin-top:10px;border-color:#f8d1c4">
</div>
<div class="col-auto">
<!--================================
put stuff like nfs/nft/nfo, eo, fh, etc.
================================-->
content
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
CREDIT, DO NOT REMOVE!!!
================================-->
<a href="https://toyhou.se/clowniicat" class="text-reset text-center">
<i class="fas fa-code"></i>
</a>
<!--================================
END OF CREDIT
================================-->
</div>
</div>
<!--================================
END OF LEFT INFO BOX
==================================
CENTER NAV BUTTON BOX
================================-->
<div class="col-sm-2 px-lg-2 pr-sm-2 mb-sm-0 my-sm-0 my-2">
<div class="p-2 h-100" style="background-color:#e6a394;">
<!--================================
NAV BUTTONS
================================-->
<ul class="nav nav-tabs card-header-tabs justify-content-center row mb-1 mt-sm-3" style="mix-blend-mode:luminosity;">
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary active" data-toggle="tab" href="#aboutIMPERIAL">
<i class="fas fa-user" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#statsIMPERIAL">
<i class="fas fa-sliders" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#designIMPERIAL">
<i class="fas fa-swatchbook" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#storyIMPERIAL">
<i class="fas fa-book-open-cover" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#triviaIMPERIAL">
<i class="fas fa-star" style="font-size:35px"></i>
</a>
</li>
<!--=======-->
<li class="col-lg-12 col-auto mb-2">
<a class="btn bg-transparent border-0 btn-block btn-outline-secondary" data-toggle="tab" href="#linksIMPERIAL">
<i class="fas fa-link" style="font-size:35px"></i>
</a>
</li>
</ul>
<!--================================
END OF NAV BUTTONS
================================-->
</div>
</div>
<!--================================
RIGHT INFO BOX
================================-->
<div class="col-lg-6 col-sm-10">
<div class="rounded-0 p-2 overflow-auto flex-column" style="height: 400px; background-color: #ffe4db;border: 3px ridge #e6a394">
<div class="tab-content">
<!--================================
ABOUT SECTION
================================-->
<div class="tab-pane active show" id="aboutIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
ABOUT
</div>
</div>
<!--================================
END OF HEADER
==================================
Little character description, keep
it pretty short for a nicer look
================================-->
<div class="text-justify">
Write a bit about them here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros.
</div>
<!--================================
END OF DESCRIPTION
==================================
BASIC INFO STUFF
================================-->
<div class="mt-2">
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
FULL NAME
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
AGE
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
## (##/##/####)
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
SPECIES
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
GENDER
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
ORIENTATION
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
content
</div>
</div>
</div>
<!--=======-->
<div class="row no-gutters">
<div class="col-4">
<div class="rounded-0 border-top-0 p-1 text-uppercase flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
PRONOUNS
</div>
</div>
<div class="col-8">
<div class="rounded-0 border-top-0 border-left-0 p-1 flex-column" style="background-color: #f8d1c4;border:2px solid #f8d1c4">
cont/ent
</div>
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF BASIC INFO STUFF
================================-->
<div class="mt-2">
<div class="row no-gutters">
<!--================================
LIKES BOX
================================-->
<div class="col-6 pr-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
LIKES
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
LIKES LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF LIKES LIST
================================-->
</div>
</div>
<!--================================
END OF LIKES BOX
==================================
DISLIKES BOX
================================-->
<div class="col-6 pl-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
DISLIKES
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
DISLIKES LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF DISLIKES LIST
================================-->
</div>
</div>
<!--================================
END OF DISLIKES BOX
================================-->
</div>
</div>
</div>
<!--================================
END OF ABOUT SECTION
==================================
STATS SECTION
================================-->
<div class="tab-pane" id="statsIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
STATS
</div>
</div>
<!--================================
END OF HEADER
==================================
STAT PROGRESS BARS
================================-->
<div class="row no-gutters mx-n1">
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">INTELLIGENCE</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">EMPATHY</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">CHARISMA</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">HUMOUR</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">CONFIDENCE</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======-->
<div class="col-6 px-1">
<div style="font-family:Georgia;font-weight:bold">KINDNESS</div>
<div class="progress rounded-0 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF STAT PROGRESS BARS
==================================
PERSONALITY BOX
================================-->
<div class="p-2 rounded-0 mt-2 flex-column" style="background-color: #f8d1c4;">
<!--================================
HEADER
================================-->
<div style="font-family:Georgia, serif;font-weight:bold;text-align:center;font-size:18px">PERSONALITY</div>
<!--================================
ADJECTIVES
add a positive, neutral & negative adjective,
feel free to add more
================================-->
<div style="font-weight:200;text-align:center;font-size:12px" class="mb-1">
POSITIVE | NEUTRAL | NEGATIVE
</div>
<!--================================
PERSONALITY DESCRIPTION
================================-->
<div style="max-height:100px;overflow:auto">
Write about their personality here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</div>
</div>
<!--================================
END OF PERSONALITY BOX
================================-->
<div class="mt-2">
<div class="row no-gutters">
<!--================================
GOOD AT BOX
================================-->
<div class="col-6 pr-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
GOOD AT
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
GOOD AT THINGS LIST
write stuff like talents here
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF GOOD AT THINGS LIST
================================-->
</div>
</div>
<!--================================
END OF GOOD AT BOX
==================================
BAD AT BOX
================================-->
<div class="col-6 pl-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
BAD AT
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
BAD AT THINGS LIST
write stuff they're bad at here
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2">
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<li>
thing.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF BAD AT THINGS LIST
================================-->
</div>
</div>
<!--================================
END OF BAD AT BOX
================================-->
</div>
</div>
</div>
<!--================================
END OF STATS SECTION
==================================
DESIGN SECTION
note: this section uses column
ordering stuff so some boxes' code is
before/after others' even though
they dont show up like that
================================-->
<div class="tab-pane" id="designIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
DESIGN
</div>
</div>
<!--================================
END OF HEADER
================================-->
<div class="row no-gutters">
<!--================================
REFERENCE SHEET IMAGE
================================-->
<div class="col-6 mb-2 order-3">
<div class="p-2 rounded-0 text-center flex-column" style="font-family: Georgia, serif; background-color: #f8d1c4;">
<div style="height:180px;background-size:cover;background-position:center;
/* insert reference image url here */
;background-image:url('https://via.placeholder.com/500/ececec');"></div>
<!--================================
BUTTON TO FULL REF SHEET LINK
================================-->
<a href="REFERENCE_SHEET_LINK" class="text-reset font-weight-bold rounded-0 btn mt-1" style="background-color:#ffe4db">
FULL REF <br> SHEET
</a>
</div>
</div>
<!--================================
END OF REF SHEET IMAGE
==================================
DESIGN NOTES BOX
================================-->
<div class="col-6 order-2 pr-1">
<!--================================
HEADER
================================-->
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
DESIGN NOTES
</div>
<!--================================
END OF HEADER
================================-->
<div class="border-top-0 rounded-0 p-1 overflow-auto flex-column" style="height: 223px; background-color: #ffe4db;border:2px solid #f8d1c4">
<!--================================
DESIGN NOTES LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n2 mb-2">
<li>
Lorem ipsum dolor sit amet.
</li>
<li>
consectetur adipiscing elit.
</li>
<li>
Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</li>
<li>
Donec accumsan tempor lacus.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF DESIGN NOTES LIST
================================-->
</div>
</div>
<!--================================
END OF DESIGN NOTES BOX
===================================
COLOUR PALETTE
================================-->
<div class="mb-2 col-12 rounded-0 order-1 flex-column" style="background-color: #f8d1c4;border: 2px solid #f8d1c4">
<div class="row no-gutters">
<!--================================
don't forget to change the tooltip
title too!! add in the hex code and
a placement note if needed
example: title="#f8d1c4 HAIR"
================================-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#e6a394" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#ce8576" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#9e5849" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#732f20" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#460f03" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======-->
<div class="col rounded-0 p-2 tooltipster" style="background-color:#270800" data-toggle="tooltip" title="#HEXCODE"></div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
</div>
<!--================================
LITTLE DESIGN DESCRIPTION
================================-->
<div class="col-12 rounded-0 p-2 order-4 mb-2 flex-column" style="background-color: #f8d1c4;">
Just write some stuff about it here idk. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</div>
<!--================================
END OF DESCRIPTION
===================================
MOODBOARD
================================-->
<div class="col-12 rounded-0 p-2 order-5 flex-column" style="background-color: #f8d1c4;">
<div class="row no-gutters">
<div class="col-4">
<div style="height:80px;background-position:center;background-size:cover;
/* put here your image url */
;background-image:url('https://via.placeholder.com/500/ececec')
"></div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-color:#e6a394;padding-top:20px;text-align:center;">
<!--================================
DECORATIVE ICON
find more at:
[ https://fontawesome.com ]
================================-->
<i class="far fa-flower" style="color:#fff;text-shadow:0 0 5px black;font-size:40px"></i>
</div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-position:center;background-size:cover;
/* put here your image url */
;background-image:url('https://via.placeholder.com/500/ececec')
"></div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-color:#e6a394;padding-top:20px;text-align:center;">
<!--================================
DECORATIVE ICON
find more at:
[ https://fontawesome.com ]
================================-->
<i class="far fa-crown" style="color:#fff;text-shadow:0 0 5px black;font-size:40px"></i>
</div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-position:center;background-size:cover;
/* put here your image url */
;background-image:url('https://via.placeholder.com/500/ececec')
"></div>
</div>
<!--=======-->
<div class="col-4">
<div style="height:80px;background-color:#e6a394;padding-top:20px;text-align:center;">
<!--================================
DECORATIVE ICON
find more at:
[ https://fontawesome.com ]
================================-->
<i class="far fa-gem" style="color:#fff;text-shadow:0 0 5px black;font-size:40px"></i>
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
</div>
<!--================================
END OF MOODBOARD
================================-->
</div>
</div>
<!--================================
END OF DESIGN SECTION
==================================
STORY SECTION
================================-->
<div class="tab-pane" id="storyIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
STORY
</div>
</div>
<!--================================
END OF HEADER
==================================
STORY BOXES just replace the subheader
title with stuff like "past" "present"
"future"
copy the div with the mb-2 class to put
another one
================================-->
<!--=======TW/CW, REMOVE IF NOT NEEDED=======-->
<div class="font-weight-bold mb-2" style="font-family:Georgia, serif;">
TW/CW: thing...thing...thing
</div>
<!--=========================================-->
<div class="mb-2">
<div style="font-family: Georgia, serif; background-color: #f8d1c4;" class="text-center text-uppercase font-weight-bold p-2 rounded-0 flex-column">
~ SUBHEADER ~
</div>
<div class="rounded-0 border-top-0 p-2 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
</div>
</div>
<!--=======DECORATION DIVIDER=======-->
<div class="text-center mb-2 row no-gutters">
<hr class="col mx-2" style="border-color:#f8d1c4">
<div class="col-auto">
<i class="fas fa-flower"></i>
<i class="fas fa-crown fa-2x"></i>
<i class="fas fa-flower"></i>
</div>
<hr class="col mx-2" style="border-color:#f8d1c4">
</div>
<!--================================-->
<div class="mb-2">
<div style="font-family: Georgia, serif; background-color: #f8d1c4;" class="text-center text-uppercase font-weight-bold p-2 rounded-0 flex-column">
~ SUBHEADER ~
</div>
<div class="rounded-0 border-top-0 p-2 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
<!--================================
END OF STORY BOXES
================================-->
</div>
<!--================================
END OF STORY SECTION
==================================
TRIVIA SECTION
================================-->
<div class="tab-pane" id="triviaIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
TRIVIA
</div>
</div>
<!--================================
END OF HEADER
================================-->
<div class="row no-gutters mx-n1">
<!--================================
TRIVIA BOX
just some facts and stuff about the character
================================-->
<div class="col-12 mb-2 px-1">
<div class="p-2 rounded-0 flex-column" style="background-color: #f8d1c4;">
<!--================================
TRIVIA LIST
add another <li> for a new list item
================================-->
<ul class="mb-0 ml-n3">
<!--================================
PAGEDOLL THINGY
just add an image of the character,
preferably with a transparent bg
================================-->
<li style="list-style:none">
<img src="https://via.placeholder.com/500/ececec" style="width:100px;max-height:200px" class="float-right">
</li>
<!--=======-->
<li>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</li>
<li>
Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
</li>
<li>
Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus.
</li>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</ul>
<!--================================
END OF TRIVIA LIST
================================-->
</div>
</div>
<!--================================
END OF TRIVIA BOX
==================================
CHARACTER QUOTE (?)
================================-->
<div class="col-12 px-1 mb-1">
<div class="p-2 font-italic" style="border-left-width: 5px; border-left-style: solid; border-left-color: currentcolor; color: #7f3645;">"Something they'd say, can be anything, keep it short."</div>
</div>
<!--================================
END OF CHARACTER QUOTE
===================================
FAVOURITES HEADER
================================-->
<div class="col-12">
<div class="row no-gutters">
<div class="col px-1 mt-n1"> <hr style="border-color:#f8d1c4"> </div>
<div class="text-uppercase mx-1 col-auto" style="font-family:Georgia, serif;text-align:center;font-weight:bold">FAVOURITES</div>
<div class="col px-1 mt-n1"> <hr style="border-color:#f8d1c4"> </div>
</div>
</div>
<!--================================
END OF HEADER
==================================
FAVOURTIE BOXES STUFFS
stuff they like a lot
================================-->
<div class="row no-gutters justify-content-center col-12">
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
FOOD
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
DRINK
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
ACTIVITY
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
ANIMAL
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
WEATHER
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======-->
<div class="col-4 mb-2 px-1">
<div class="rounded-0 p-1 flex-column" style="font-family: Georgia, serif; text-align: center; font-weight: bold; background-color: #f8d1c4;">
AESTHETIC
</div>
<div class="border-top-0 rounded-0 p-1 flex-column" style="background-color: #ffe4db;border:2px solid #f8d1c4">
content
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF FAVOURITE BOXES
================================-->
</div>
</div>
<!--================================
END OF TRIVIA SECTION
==================================
LINKS SECTION
================================-->
<div class="tab-pane" id="linksIMPERIAL">
<!--================================
HEADER
================================-->
<div class="row no-gutters flex-row-reverse">
<div class="col">
<hr class="mx-sm-2 mx-3" style="margin-top:23px;border-color:#f8d1c4">
</div>
<div class="col-auto font-italic pr-2" style="font-size:30px;font-family:Georgia, serif;font-weight:bold">
LINKS
</div>
</div>
<!--================================
END OF HEADER
===================================
RELATIONSHIP THINGIES!!!
every <div class="mb-2"> is a new
one, just copy paste it above the
indicated line to add another one
tip: use the little triangle thingy
next to the line number to collapse
elements and make it easier to manage
large parts
================================-->
<!--=======ONE=======-->
<div class="mb-2">
<div class="row no-gutters">
<!--================================
LEFT SIDE, ICON AND CLOSENESS SLIDER
================================-->
<div class="col-4">
<div style="position:sticky;top:0">
<!--================================
ICON
================================-->
<div class="img-thumbnail rounded-circle mx-auto" style="background-color:#ffe4db;border: 1px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<!--================================
CLOSENESS SLIDER/PROGRESS BAR
basically how much the two characters
are close, you could also change
fa-heart to fa-skull or fa-heart-crack
to indicate how much they hate eachother
================================-->
<div class="row no-gutters">
<!--=======-->
<div class="col-2">
<i class="fas fa-heart" style="color:#e6a394;"></i>
</div>
<!--=======-->
<div class="col-10">
<div class="progress rounded-0 mt-1 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;height:12px;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
</div>
</div>
</div>
<!--================================
END OF LEFT SIDE
===================================
RIGHT SIDE, DESCRIPTION ETC
================================-->
<div class="col-8 pl-2">
<div class="p-2 rounded-0 h-100 flex-column" style="background-color: #f8d1c4;">
<!--================================
NAME, LINK & RELATIONSHIP STATUS
================================-->
<div class="row no-gutters">
<div class="col-auto" style="font-family:Georgia, serif;font-weight:bold">
<a href="LINK_TO_CHARACTER" class="text-reset">
NAME
</a>
</div>
<!--=======-->
<div class="col px-2"> <hr style="margin-top:9px;border-color:#e6a394"> </div>
<!--=======-->
<div class="col-auto" style="font-weight:200;font-size:12px">
relationship
</div>
</div>
<!--================================
DESCRIPTION OF THE RELATIONSHIP
================================-->
<div style="max-height:180px;overflow:auto">
Write about the relationship here. Lorem ipsum dolor sit amet, consectetur adipisc- ing elit. Duis sollicitudin elit sed tellus blandit viverra s- ed eget odio. Donec accum- san tempor lacus, et vene- natis elit feugiat non.
</div>
<!--=======-->
</div>
</div>
<!--================================
END OF RIGHT SIDE
================================-->
</div>
</div>
<!--=======TWO=======-->
<div class="mb-2">
<div class="row no-gutters">
<!--================================
LEFT SIDE, ICON AND CLOSENESS SLIDER
================================-->
<div class="col-4">
<div style="position:sticky;top:0">
<!--================================
ICON
================================-->
<div class="img-thumbnail rounded-circle mx-auto" style="background-color:#ffe4db;border: 1px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<!--================================
CLOSENESS SLIDER/PROGRESS BAR
basically how much the two characters
are close, you could also change
fa-heart to fa-skull or fa-heart-crack
to indicate how much they hate eachother
================================-->
<div class="row no-gutters">
<!--=======-->
<div class="col-2">
<i class="fas fa-heart" style="color:#e6a394;"></i>
</div>
<!--=======-->
<div class="col-10">
<div class="progress rounded-0 mt-1 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;height:12px;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
</div>
</div>
</div>
<!--================================
END OF LEFT SIDE
===================================
RIGHT SIDE, DESCRIPTION ETC
================================-->
<div class="col-8 pl-2">
<div class="p-2 rounded-0 h-100 flex-column" style="background-color: #f8d1c4;">
<!--================================
NAME, LINK & RELATIONSHIP STATUS
================================-->
<div class="row no-gutters">
<div class="col-auto" style="font-family:Georgia, serif;font-weight:bold">
<a href="LINK_TO_CHARACTER" class="text-reset">
NAME
</a>
</div>
<!--=======-->
<div class="col px-2"> <hr style="margin-top:9px;border-color:#e6a394"> </div>
<!--=======-->
<div class="col-auto" style="font-weight:200;font-size:12px">
relationship
</div>
</div>
<!--================================
DESCRIPTION OF THE RELATIONSHIP
================================-->
<div style="max-height:180px;overflow:auto">
Write about the relationship here. Lorem ipsum dolor sit amet, consectetur adipisc- ing elit. Duis sollicitudin elit sed tellus blandit viverra s- ed eget odio. Donec accum- san tempor lacus, et vene- natis elit feugiat non.
</div>
<!--=======-->
</div>
</div>
<!--================================
END OF RIGHT SIDE
================================-->
</div>
</div>
<!--=======THREE=======-->
<div class="mb-2">
<div class="row no-gutters">
<!--================================
LEFT SIDE, ICON AND CLOSENESS SLIDER
================================-->
<div class="col-4">
<div style="position:sticky;top:0">
<!--================================
ICON
================================-->
<div class="img-thumbnail rounded-circle mx-auto" style="background-color:#ffe4db;border: 1px dashed #e6a394">
<img src="https://via.placeholder.com/500/ececec" class="mx-auto rounded-circle" style="background-color:#f8d1c4;border:3px ridge #e6a394">
</div>
<!--================================
CLOSENESS SLIDER/PROGRESS BAR
basically how much the two characters
are close, you could also change
fa-heart to fa-skull or fa-heart-crack
to indicate how much they hate eachother
================================-->
<div class="row no-gutters">
<!--=======-->
<div class="col-2">
<i class="fas fa-heart" style="color:#e6a394;"></i>
</div>
<!--=======-->
<div class="col-10">
<div class="progress rounded-0 mt-1 flex-column" style="background-color: #f8d1c4;">
<div class="progress-bar" style="overflow:hidden;height:12px;background-color:#e6a394;
/* change the width percentage */
;width:50%;
"></div>
</div>
</div>
</div>
</div>
</div>
<!--================================
END OF LEFT SIDE
===================================
RIGHT SIDE, DESCRIPTION ETC
================================-->
<div class="col-8 pl-2">
<div class="p-2 rounded-0 h-100 flex-column" style="background-color: #f8d1c4;">
<!--================================
NAME, LINK & RELATIONSHIP STATUS
================================-->
<div class="row no-gutters">
<div class="col-auto" style="font-family:Georgia, serif;font-weight:bold">
<a href="LINK_TO_CHARACTER" class="text-reset">
NAME
</a>
</div>
<!--=======-->
<div class="col px-2"> <hr style="margin-top:9px;border-color:#e6a394"> </div>
<!--=======-->
<div class="col-auto" style="font-weight:200;font-size:12px">
relationship
</div>
</div>
<!--================================
DESCRIPTION OF THE RELATIONSHIP
================================-->
<div style="max-height:180px;overflow:auto">
Write about the relationship here. Lorem ipsum dolor sit amet, consectetur adipisc- ing elit. Duis sollicitudin elit sed tellus blandit viverra s- ed eget odio. Donec accum- san tempor lacus, et vene- natis elit feugiat non.
</div>
<!--=======-->
</div>
</div>
<!--================================
END OF RIGHT SIDE
================================-->
</div>
</div>
<!--=======ADD/DELETE ABOVE THIS LINE=======-->
</div>
<!--================================
END OF LINKS SECTION
================================-->
</div>
</div>
</div>
<!--================================
END OF RIGHT INFO BOX
================================-->
</div>
<div class="row no-gutters">
<!--================================
MUSIC PLAYER SECTION
================================-->
<div class="col-10 pr-2">
<div class="rounded-0 font-weight-bold p-1 font-italic px-sm-2 flex-column" style="height: 50px; font-size: 20px; font-family: Georgia, serif; background-color: #ffe4db; color: #7f3645;border: 3px ridge #e6a394">
<div class="row no-gutters">
<div class="col-auto">
<div class="rounded-circle flex-column" style="width: 40px; height: 40px; padding: 9px 9px 9px 13px; background-color: #f8d1c4;">
<!--================================
Replace the "URLHERE" with
this part of your video link
vvvvvvvvvvv
https://www.youtube.com/93Tz84N1Epc
so it would be
https://www.youtube.com/embed/93Tz84N1Epc
================================-->
<iframe frameborder="0" style="height:40px;width:40px;opacity:.001;position:absolute;top:0;left:0" src="https://www.youtube.com/embed/URLHERE"></iframe>
<i class="fas fa-play d-inline"></i>
</div>
</div>
<div class="col">
<hr class="mx-3" style="margin-top:19px;border-color:#f8d1c4">
</div>
<!--================================
TITLE & ARTIST THING
================================-->
<div class="col-auto pt-1">
TITLE - artist
</div>
</div>
</div>
</div>
<!--================================
END OF MUSIC PLAYER SECTION
==================================
LITTLE DECORTATION CORNER BOTTOM RIGHT
================================-->
<div class="col-2">
<div style="height:50px;background-color:#e6a394;border-radius: 0 0 25px 0">
<i class="fas fa-moon pull-right" style="font-size:30px;margin-top:10px;margin-right:10px;color:#ffffff"></i>
</div>
</div>
<!--================================
END OF DECORATION CORNER
================================-->
</div>
</div>
<!--================================================================
CODE END!!!
you BINGUS
================================================================-->
