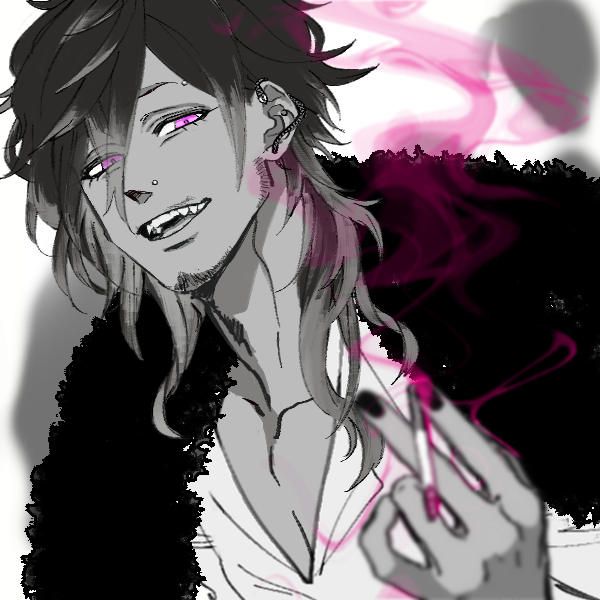
Rise Ackner
YinWolvern
- Created
- 24 days, 16 hours ago
- Creator
- YinWolvern
- Favorites
- 2
Profile

About
Write a little intro paragraph or two here. This box will scroll. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.
Donec ut nulla fringilla mi sodales mattis. Morbi sit amet congue justo, quis pretium ante. Aliquam nec pretium massa. Suspendisse erat eros, congue non malesuada in, sagittis volutpat erat. Quisque cursus pretium ligula, efficitur sodales velit malesuada at. Vestibulum et turpis ut odio sagittis efficitur. Morbi congue urna odio. Proin maximus, elit eget tincidunt iaculis, neque urna interdum diam, eget pharetra tellus dui vitae nisl.
Character
Trivia
Likes
Like 1 List something they like then give a small description about it/why they like it.
Like 2 List something they like then give a small description about it/why they like it.
Like 3 List something they like then give a small description about it/why they like it.
Like 4 List something they like then give a small description about it/why they like it.
Dislikes
Dislikes 1 List something they don't like then give a small description about it.
Dislikes 2 List something they don't like then give a small description about it.
Dislikes 3 List something they don't like then give a small description about it.
Dislikes 4 List something they don't like then give a small description about it.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit.
- Integer interdum urna ac dui sollicitudin sollicitudin.
- In feugiat posuere nulla, eget lobortis ante.
Stats
Strengths
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Flaws
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Thing Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Design
Notes
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit.
- Integer interdum urna ac dui sollicitudin sollicitudin.
- In feugiat posuere nulla, eget lobortis ante.
Moodboard
Summary
Subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam blandit vel nibh feugiat pellentesque. Vivamus posuere blandit lobortis. In vitae lectus quam. Sed aliquam dolor a imperdiet finibus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas in porta velit. Nunc faucibus mi ac nisi iaculis ultricies. Morbi sit amet ultricies tellus. Nunc accumsan neque metus, vitae porttitor risus iaculis ut. Vivamus commodo consequat magna vel volutpat. Fusce aliquam quam neque, eu maximus quam convallis et.
Nulla a mollis orci. Nulla sed odio suscipit, pulvinar dui ac, porttitor nibh. Aliquam tincidunt, justo quis feugiat vulputate, nunc justo lobortis eros, vitae mattis turpis lacus quis arcu. Morbi fermentum, eros a viverra imperdiet, mi leo rutrum nisi, in eleifend sem metus eu odio. Duis congue, tortor eget sodales mattis, dui velit dignissim lorem, quis commodo est purus sit amet urna. Fusce ac interdum libero. Vivamus imperdiet ullamcorper nisi eu porttitor. Praesent consequat, turpis sit amet lobortis rhoncus, mi magna feugiat velit, a tincidunt nisl diam sit amet sapien. Donec nisi lacus, sodales vitae diam quis, vehicula pellentesque ante. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer feugiat mauris risus, in luctus metus bibendum sed.
Subheader
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam blandit vel nibh feugiat pellentesque. Vivamus posuere blandit lobortis. In vitae lectus quam. Sed aliquam dolor a imperdiet finibus. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas in porta velit. Nunc faucibus mi ac nisi iaculis ultricies. Morbi sit amet ultricies tellus. Nunc accumsan neque metus, vitae porttitor risus iaculis ut. Vivamus commodo consequat magna vel volutpat. Fusce aliquam quam neque, eu maximus quam convallis et.
Quisque quis posuere arcu. Aliquam erat volutpat. Nullam in sem non sem efficitur aliquet. Donec ac convallis lorem, eu mattis metus. Etiam bibendum justo vel turpis malesuada, et malesuada purus condimentum. Proin suscipit ac arcu a vestibulum. Vivamus lacinia urna eget eleifend suscipit. In vestibulum feugiat auctor. Phasellus ac ornare nibh. Integer condimentum placerat velit, id mollis massa gravida nec. Ut at turpis ut nisl sollicitudin aliquet. Phasellus pretium feugiat eros, vitae aliquam nibh ullamcorper nec.
Subheader
Donec ut nulla fringilla mi sodales mattis. Morbi sit amet congue justo, quis pretium ante. Aliquam nec pretium massa. Suspendisse erat eros, congue non malesuada in, sagittis volutpat erat. Quisque cursus pretium ligula, efficitur sodales velit malesuada at. Vestibulum et turpis ut odio sagittis efficitur. Morbi congue urna odio. Proin maximus, elit eget tincidunt iaculis, neque urna interdum diam, eget pharetra tellus dui vitae nisl.
Nulla a mollis orci. Nulla sed odio suscipit, pulvinar dui ac, porttitor nibh. Aliquam tincidunt, justo quis feugiat vulputate, nunc justo lobortis eros, vitae mattis turpis lacus quis arcu. Morbi fermentum, eros a viverra imperdiet, mi leo rutrum nisi, in eleifend sem metus eu odio. Duis congue, tortor eget sodales mattis, dui velit dignissim lorem, quis commodo est purus sit amet urna. Fusce ac interdum libero. Vivamus imperdiet ullamcorper nisi eu porttitor. Praesent consequat, turpis sit amet lobortis rhoncus, mi magna feugiat velit, a tincidunt nisl diam sit amet sapien. Donec nisi lacus, sodales vitae diam quis, vehicula pellentesque ante. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Integer feugiat mauris risus, in luctus metus bibendum sed.
Related

Valentine Bellafiore
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.

Wave Killian
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.

Terra Delacroix
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sit amet massa blandit, fermentum enim a, scelerisque velit. Integer interdum urna ac dui sollicitudin sollicitudin. In feugiat posuere nulla, eget lobortis ante.

Comments