What you do is remove where it says "card-danger" and after the " add a style tag! It should look something like this! I used the color you had on your theme already for reference!
As well as Info, which is located here <!--- Info Card ---> <div class="pull-right"> <div class="row"> <div class="col-sm-4"> <div class="card card-outline-danger" style="background-color:white;width:300px;overflow-y: auto;"> <div class="card-inverse card-danger card-header">
Just remove the card-danger, and add your style tag!
aaaand finally, if you want to change the table, you can do this! just add the tag there MIGHT be a more refined way to do this, but, this was just on the top of my head (ive never actually customized the colors on one of the tables!) <table class="table table-striped" style="background:#9f02f8;">
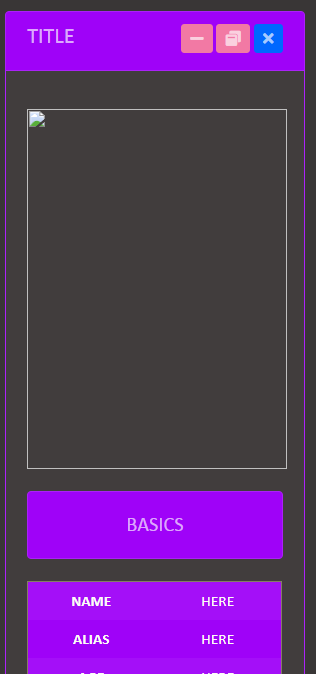
This can also be done to all the outlines as well! Here's about what I ended up with! let me know if you need any more help!! I don't mind at all!
hi!! tysm for using my theme it looks great so far!!
Putting everything in a spoiler!
<div class="card card-inverse card-danger">
<div class="card-block">
<center><h3 class="d-inline mt-1" style="padding-bottom:0;border:none;">BASICS</h3></center>
</div>
</div>
This is the code for the basics button!
What you do is remove where it says "card-danger" and after the " add a style tag! It should look something like this! I used the color you had on your theme already for reference!
<div class="card card-inverse" style="background:#9f02f8;">
<div class="card-block">
<center><h3 class="d-inline mt-1" style="padding-bottom:0;border:none;">BASICS</h3></center>
</div>
</div>
The same can be done for the window buttons, just by removing the card-BLANK
<div class="btn btn-sm" style="background:pink;"><i class="fa fa-minus"></i></div>
As well as Info, which is located here
<!--- Info Card --->
<div class="pull-right">
<div class="row">
<div class="col-sm-4">
<div class="card card-outline-danger" style="background-color:white;width:300px;overflow-y: auto;">
<div class="card-inverse card-danger card-header">
Just remove the card-danger, and add your style tag!

<!--- Info Card --->
<div class="pull-right">
<div class="row">
<div class="col-sm-4">
<div class="card card-outline-danger" style="background-color:white;width:300px;overflow-y: auto;">
<div class="card-inverse card-header" style="background:#9f02f8;">
aaaand finally, if you want to change the table, you can do this! just add the tag
there MIGHT be a more refined way to do this, but, this was just on the top of my head (ive never actually customized the colors on one of the tables!)
<table class="table table-striped" style="background:#9f02f8;">
This can also be done to all the outlines as well!
Here's about what I ended up with! let me know if you need any more help!! I don't mind at all!
3 years, 11 months ago Edited 9:45 pm
3 years, 11 months ago
no problem!!! i actually have a question for you actually! how did you get the background code to go all the way up to the top of the page?
3 years, 11 months ago
3 years, 11 months ago