Hi, i really like the way you organized your folders and i really like the clickable thumbnails you made within the folders, ive been trying to figure out for some time now how to do something similar but i cant understand it at all ^^'
If you have time could you tell me how you did it? ( if you dont want to thats also ok dw <3 ) /lh
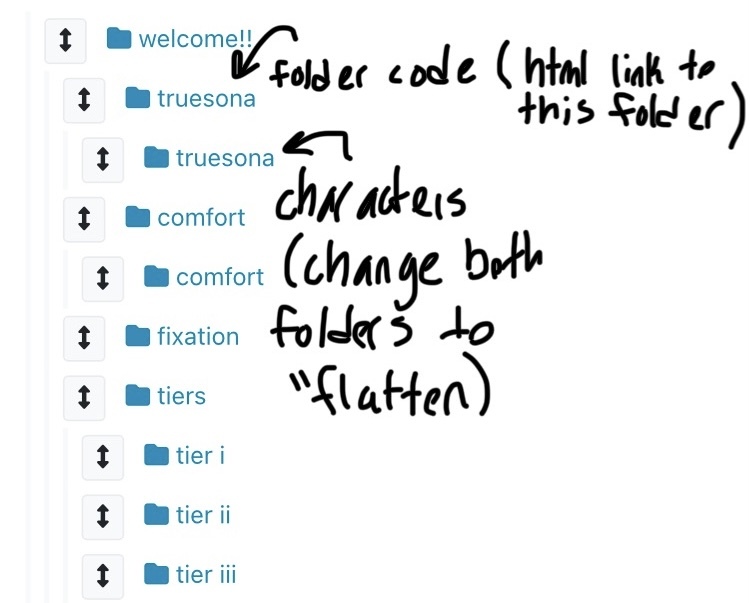
to make the link work, you need to make a sub folder with the same name and make it attatched to the folder with the image. the link and image should be to the external folder, characters in the internal one
i can send pictures if that doesn’t make sense gxjshsbs
Hi, i really like the way you organized your folders and i really like the clickable thumbnails you made within the folders, ive been trying to figure out for some time now how to do something similar but i cant understand it at all ^^'
If you have time could you tell me how you did it? ( if you dont want to thats also ok dw <3 ) /lh
Thank you for taking the time to read this <3
7 months, 18 days ago
oh dang i don’t even remember how i did it uhhh
which part do you want to know? the container around it? how to make it clickable? the rounded corners? you get the idea-
7 months, 16 days ago
Oop- ^^'
Id love to know how you made them clickable and maybe the rounded corners :D
Edit : Oh btw ty for the response! :D!
7 months, 16 days ago Edited 11:31 am
SORRY I WAS GOING THROUGH MY INBOX AND REALIZED I NEVER REPLIED TO YOU SOBBING
here’s the code aa ^^”
<div class="container p-0 mb-3 mt-3" style="max-width: 2471px; max-height: 676.2px; font-size: 12px;"><div class="card bg-faded p-2" style="border-radius: 20px;"><a href="DESIRED FOLDER LINK" id=""><img src="IMAGE LINK" alt="image" style="border-radius: 20px;" class="fr-fil fr-dib" width="WIDTH" height="HEIGHT"></a></div></div>
to make the link work, you need to make a sub folder with the same name and make it attatched to the folder with the image. the link and image should be to the external folder, characters in the internal one
i can send pictures if that doesn’t make sense gxjshsbs
1 month, 11 days ago
No worries at all i completely understand, i appreciate your reply a lot though tysm! <333
Ill try it out and ill let you know if i have any questions <3 again tysm for the response :D
1 month, 11 days ago
Hi, i tried it but i think im doing something wrong ^^' If you can could you send pictures of the process?
1 month, 11 days ago
just lmk if you need anything else explained ^^
1 month, 11 days ago