try this masterlist: https://docs.google.com/document/d/13pyTtbvkyTVpiLd-qMi4u7ltupPC6mxlr7PL0g2oCXQ/edit
It’s kinda cluttered but there’s a bunch of stuff from a bunch of different aesthetics including webcore and weirdcore
Hope it helps (:
x--EDIT!!--x
Another edit :/
So on mobile my code is all sorts of wack! I was able to get the code to MOSTLY work on desktop and its just all broken on mobile. I'm looking at stuff for how to fix it but if anyone wants to look at the code here: Pao's Desktop Code

--x--EDIT END--x--
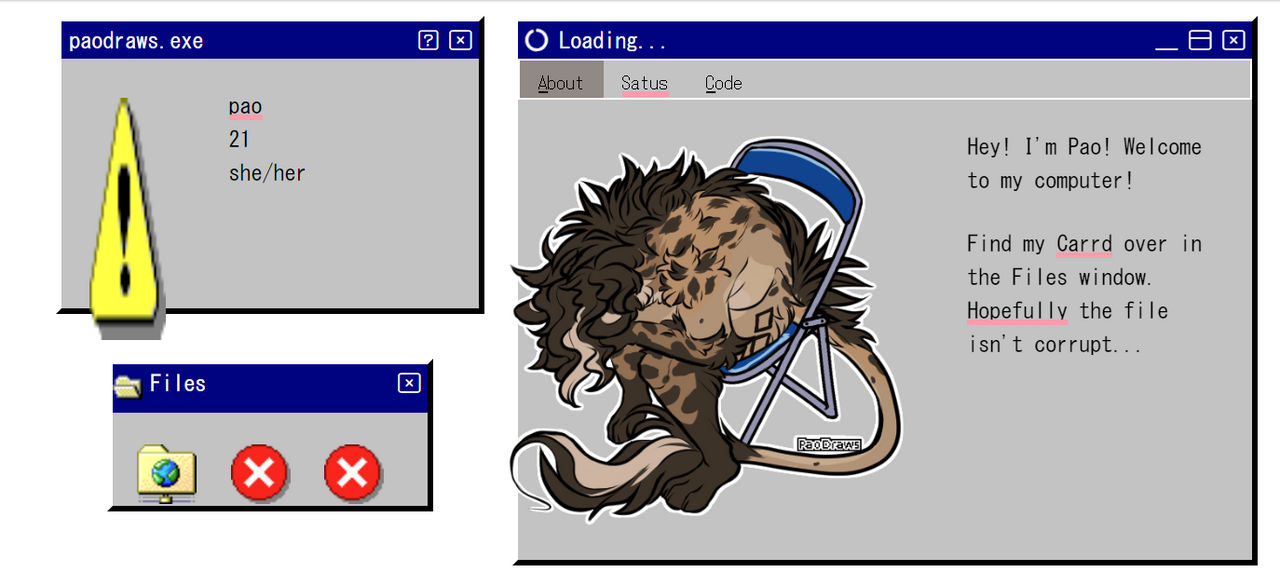
I've been using this code from coaltly and everything's been going great so far except... It looks like this

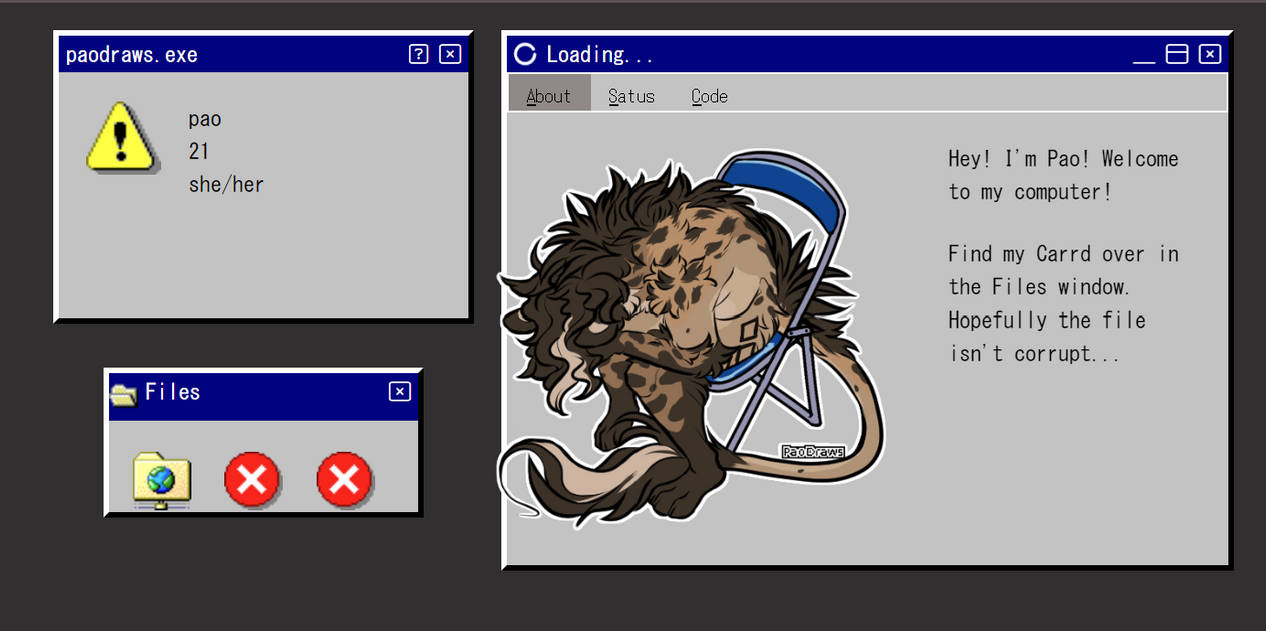
When the code is put in Playhouse Editor and CircleJourney it looks like this:

Here's how the code looks atm. 
--x--EDIT END--x--
I don't think I will be trying to make the code myself any time soon. I'm still going to try to learn in my off time but editing already existing code is as far as I can go.
So now I'll be looking for possible code commissions!
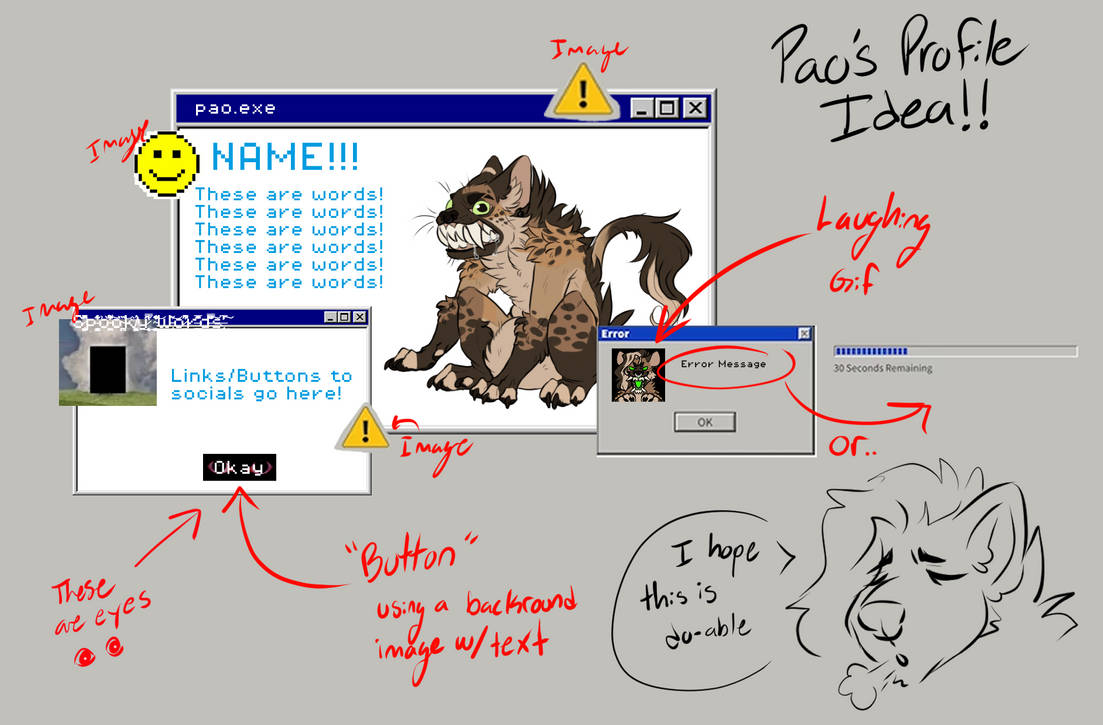
I made a lil visual comp of what I'd like to get a better idea of what I'd like :0
NGL This will probably change... :/
I'll update this as things change.
try this masterlist: https://docs.google.com/document/d/13pyTtbvkyTVpiLd-qMi4u7ltupPC6mxlr7PL0g2oCXQ/edit
It’s kinda cluttered but there’s a bunch of stuff from a bunch of different aesthetics including webcore and weirdcore
Hope it helps (:
ill try and take a crack at making your code! its not too hard per se, its more the layout is funky and you have to play with the margins a lot.. ill try and keep you updated :)
i think i got it, feel free to give it a looksie in the code editor by circlejourney! EDIT: just checked it on the website... maybe not
Edit: It's an amazing code! But I've been fiddling with it but it won't be possible to make it mobile-friendly by JUST using that as the code. I'm looking into Bootstrap but so far it's seeming like my image won't play out, or if it ever does it's gonna take me a WHILE to get there. I must say tho, thank you again! Reading your code is teaching me a ton and inspiring me to keep on going! Much love! <3
---
OMG You actually did it!!! This is awesome! Would you allow me to make some edits?
And this is just all free for me to use?? I could draw some stuff for you if you'd like as a thank you.
you can definitely go ahead and try fiddling with it, i forgot toyhouse bootstrap has bugs and makes things broken that shouldnt be (mainly with imgs, which is why id suggest cards). youre totally fine to make as many edits as you need! and its totally for free, no worries :>
as far as mobile friendliness goes a lot of it is fiddling with making stuff in the row column tables bootstrap offers, so id definitely recommend looking at that! a lot of the col-md-xx and col-sm-xx is what'll make the code mobile friendly