Add text-md-right to your column with the hearts. This will have the text (i.e. the hearts) aligned to the right on medium-sized screens.
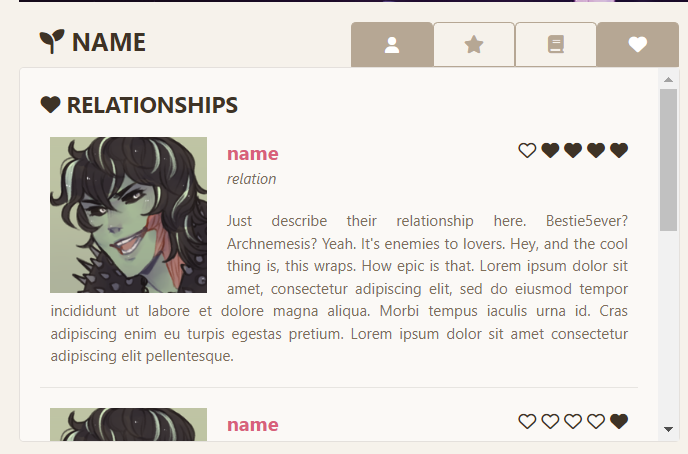
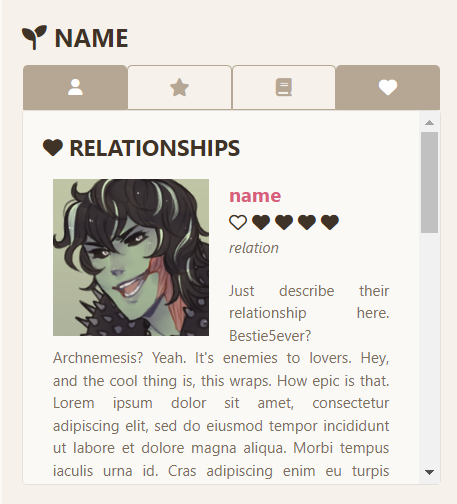
Hello! I am working on a code and I'd like the alignment of these relationship hearts to be to the right on desktop and the left on mobile, but I don't know of a class that can achieve this. justify-content-end would be fine except it smushes the hearts together and as much as I've tried I can't put the md variable on it.
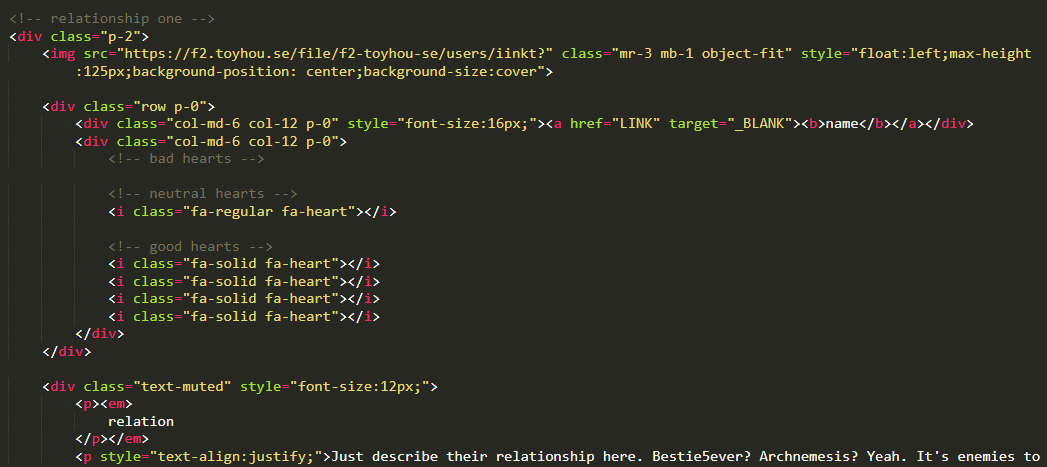
This is my code:

(If you need me to grab some of it and paste it here just let me know. I just don't know how to keep the formatting.)
This is how I'd like it to look (it doesn't appear like this):