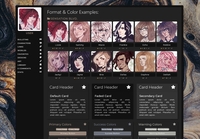
$5 Black & Gold Contained CSS
ashecodes
Profile
Card Header
Default Card
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In imperdiet rhoncus egestas. Morbi malesuada gravida dictum. Duis pretium arcu vel pretium venenatis. Aliquam erat volutpat. Phasellus sit amet nibh sapien.
Card Header
Faded Card
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In imperdiet rhoncus egestas. Morbi malesuada gravida dictum. Duis pretium arcu vel pretium venenatis. Aliquam erat volutpat. Phasellus sit amet nibh sapien.
Card Header
Secondary Card
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In imperdiet rhoncus egestas. Morbi malesuada gravida dictum. Duis pretium arcu vel pretium venenatis. Aliquam erat volutpat. Phasellus sit amet nibh sapien.
Info Alert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In imperdiet rhoncus egestas. Morbi malesuada gravida dictum. Duis pretium arcu vel pretium venenatis. Aliquam erat volutpat. Phasellus sit amet nibh sapien.
Success Alert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In imperdiet rhoncus egestas. Morbi malesuada gravida dictum. Duis pretium arcu vel pretium venenatis. Aliquam erat volutpat. Phasellus sit amet nibh sapien.
Danger Alert
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In imperdiet rhoncus egestas. Morbi malesuada gravida dictum. Duis pretium arcu vel pretium venenatis. Aliquam erat volutpat. Phasellus sit amet nibh sapien.