Profile
[11] Clocktower F2U
Hello and welcome to my stupid little wizard aesthetic code. I tried out a lot of dumb things here - hopefully it fits some charas ovo) b
If the clock is a dealbreaker for you I've included instructions on how to delete it lmfaooo, enjoy !!
This was a code for Coders' Quarters august prompt - my moodboard was made by StarlitAritican and can be found here!
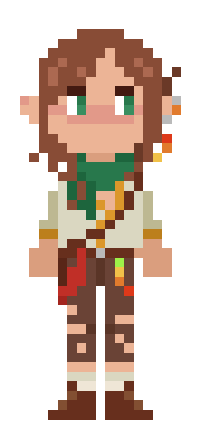
Featured character is Mycah !
- > Uses Bootstrap theme colours + 1 custom accent
- > Carousels & tabs + scrollbars
- > Mobile friendly
This code is intended for folks with some experience editing HTML, but my DMs (here and on discord) are always open if you need help !

MYCAH • XXIV • HE/THEY
"A quote or tagline goes here. Lorem ipsum dolor sit amet."
LIBRARY
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam scelerisque feugiat libero, nec suscipit mi iaculis sed. Donec et diam in urna vestibulum venenatis. Nullam ullamcorper, urna at ultricies semper, odio leo ornare libero, ac porta tortor quam eget enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Fusce ac congue leo. Vestibulum eu bibendum odio, ac malesuada orci. In hac habitasse platea dictumst. Nullam ut elementum justo. Nunc posuere ultrices ornare.
VOLUME I.
In ut mauris sem. Quisque pulvinar eu dolor vel dignissim. Nulla facilisi. Quisque sit amet volutpat mi, at aliquam urna. Praesent ultrices lectus sit amet metus pharetra lobortis. Cras quis orci malesuada, dignissim nunc ac, consectetur justo. Sed hendrerit elit sit amet est egestas bibendum. Nullam aliquet nulla pretium sodales faucibus.
Vivamus non dolor tincidunt ligula tempus viverra in vitae leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu dui consequat, facilisis nisl et, finibus lorem. Vivamus accumsan nisi nisi. Fusce elementum bibendum nunc sit amet rhoncus. Phasellus eros nibh, volutpat ut est non, gravida porta erat. Mauris rhoncus euismod nulla. Suspendisse tristique felis vitae libero lacinia lacinia. Proin pellentesque turpis eget erat convallis, molestie cursus ipsum semper. Pellentesque vel enim non felis rhoncus rhoncus eget ut felis.
VOLUME II.
Morbi pharetra, purus quis vehicula tempor, sem lorem interdum urna, non interdum risus ipsum eget leo. Suspendisse commodo facilisis neque eget eleifend. Phasellus euismod, tortor eget efficitur dictum, erat eros malesuada nunc, ut lobortis odio augue non sem. Praesent ex elit, semper sed velit ut, luctus congue orci. Etiam gravida sagittis massa vel imperdiet. Ut pellentesque nibh sed semper mollis. In sollicitudin, arcu quis iaculis placerat, est velit tristique elit, id dapibus augue magna sed sem. In nibh nisl, tincidunt et condimentum vitae, elementum quis risus. Aenean id nisl in lacus blandit porttitor. Cras porta porta eros, vitae tristique risus condimentum eget. In hac habitasse platea dictumst. Aliquam sagittis, orci eu consectetur dapibus, tortor sapien interdum augue, at efficitur enim felis nec velit. Nulla sit amet dapibus velit, at aliquam justo.
VOLUME III.
Fusce ac lacus quis neque pellentesque dapibus. Phasellus ac luctus metus, vitae ultrices dui. Fusce risus felis, auctor quis cursus ut, consectetur nec nunc. Mauris odio ante, elementum in urna in, sagittis commodo mi. Sed eget sem quis massa semper fringilla eget in risus. Nunc pellentesque faucibus nisl sed imperdiet. Donec quis varius neque. In enim purus, interdum cursus arcu feugiat, tincidunt fringilla leo. Quisque et massa posuere felis pretium molestie et ac nibh. Cras iaculis porta dictum. Fusce eros velit, eleifend eu velit bibendum, consequat vehicula odio. Nam ut orci sed libero sagittis iaculis quis at sem. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque ornare placerat nunc ac cursus.
HEIGHT
Content
BUILD
Content
DESIGNER
WORTH
$0
DESIGN NOTES
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur auctor lectus nec quam.
- Fusce consequat aliquet lacus, non vehicula diam.
- Vestibulum porta congue mauris, tincidunt ornare velit mattis a.
ARTIST
Relationship blurb. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pretium metus ipsum, id dictum magna aliquam at. Nullam condimentum odio ante, ut mollis urna sodales quis. Nulla gravida erat leo, a gravida sem sollicitudin a.
Relationship
Relationship blurb. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pretium metus ipsum, id dictum magna aliquam at. Nullam condimentum odio ante, ut mollis urna sodales quis. Nulla gravida erat leo, a gravida sem sollicitudin a.
Relationship
Relationship blurb. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pretium metus ipsum, id dictum magna aliquam at. Nullam condimentum odio ante, ut mollis urna sodales quis. Nulla gravida erat leo, a gravida sem sollicitudin a.
Relationship
Relationship blurb. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pretium metus ipsum, id dictum magna aliquam at. Nullam condimentum odio ante, ut mollis urna sodales quis. Nulla gravida erat leo, a gravida sem sollicitudin a.
Relationship
Relationship blurb. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pretium metus ipsum, id dictum magna aliquam at. Nullam condimentum odio ante, ut mollis urna sodales quis. Nulla gravida erat leo, a gravida sem sollicitudin a.
Relationship
Relationship blurb. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent pretium metus ipsum, id dictum magna aliquam at. Nullam condimentum odio ante, ut mollis urna sodales quis. Nulla gravida erat leo, a gravida sem sollicitudin a.
Relationship


Comments