This is exactly the design I was looking for. Using, ty!!
i really love your code^^ if you dont mind may i ask how to add those star links near the main avatar too?
for anyone in the future who wants to do this as well, i figured it out.
insert this code after the style section of the profile image but before the end div of the image.
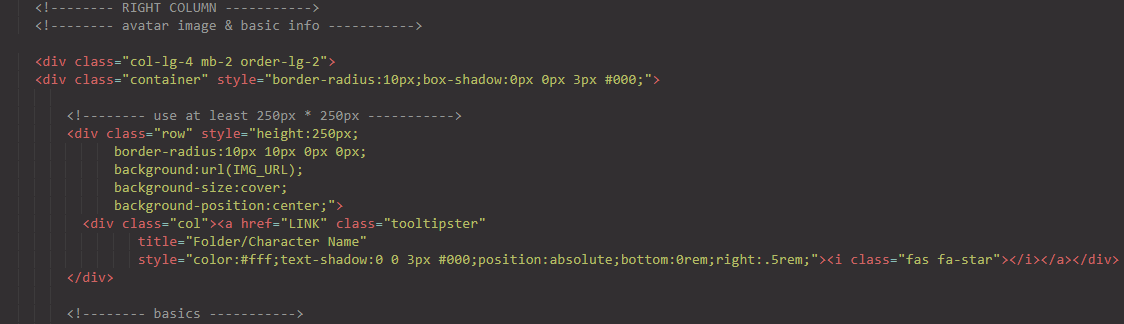
<div class="col"><a href="LINK" class="tooltipster"
title="Folder/Character Name"
style="color:#fff;text-shadow:0 0 3px #000;position:absolute;bottom:0rem;right:.5rem;"><i class="fas fa-star"></i></a></div>
I had to add a div or it wouldn't show up for whatever reason.
Since I don't know how to do toyhouse code block stuff, here is a screenshot of the code as well.

your codes are so lovely!! so aesthetically pleasing!! thank you for making them,, i'm using this one right now <3
Hi! so sorry to bother you, I'm just wondering if there's any way to change the colour of the song, interests and links block?
Hi! So, just a reminder that the template is entirely bootstrap colored. Making it custom color requires some more work, and here's what you can do for the blocks:
- The background color and of those blocks are found in [ class="bg-success text-light" ]
- You have to find these three [ "bg-success text-light" ] and delete them
- In [ style="..." ], you have to add [ background-color:#hexcode; ] to set your background color and [ color:#hexcode; ] to change the font colors.
- But for the song specifically you have to change [ text-white ] in class and do the same thing again to change font colors.
Awesome, thanks so much! Another question, sorry! Is there a way I can make the song play on my th page and now in the youtube browser? I'm pretty sure it happens on another of your templates, but if not thats fine! just thought I'd ask!
09.Brightly [F2U]'s Comments