Using this for my bestie Eros! I love it sm!!
Using for Daphne! I just love how everything is layered and it goes perfectly with the pinky css >w<
used here! https://toyhou.se/13015227.theodore-dantes/20308505.50s-theo Just so you know, your credit link doesn't work for characters that are in tabs? I fixed it on mine!
There are also extra " starting in the stats section, and although it doesn't break the code, it messes with the colors of the code text. /lh Absolutely gorgeous code though! I really loved using it.
edit: Just remembered this character is private so you can't see it ^^' sorry!
this is so nice im using it for everyone here https://toyhou.se/sapphic_kitii/characters/folder:4112287 !!!!
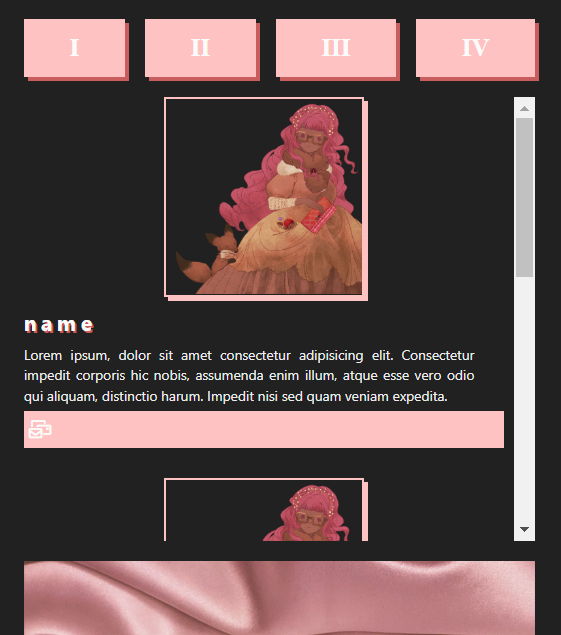
this is such a random question, but i love this code and i was super curious as to how you hid the scrollbars while still letting content scroll :0 it looks so nice and neat ^^
ty!!! it took a while to figure out, but basically, i just used a lot of negative margins to shove the scrollbars behind big blocks. behind the rectangles you see to the right of every content block is the scrollbar, just hidden :3
I'm using this for my redesigns on this account and it works so well! I ran into a roadblock but figured it out :)
This is exactly the kind of code i was looking for! simple and compact, but with a range of info, large readable text, and a moodboard! Perfect mix!
sorry to bother but could i possibly get a different way of copying + pasting the code? the way of getting you code you put doesnt let me copy further than the tab IV divider
hi hi!! do you mean you can't access the code itself, the code when you paste it breaks, or you simply can't copy the entire code? if it's the latter, have you tried using ctrl+a and ctrl+c on the github raw code page?
AAAHH this is so cuuuute ;;;; Decided to use it to match my profile theme. Had a ton of fun playing around with it all night. 😂 I still have to fill out the 4th tab but its almost done https://toyhou.se/oblivionseeker
now I've gotta do the rest of my TH
I absolutely love what colours you used they put so much performance on this preview along with beautiful coding itself sniff sob
I really hope I'll find who I can use this code on
tyyyy!! i'm currently absolutely obsessed with pink and black, so you're going to be seeing them a lot in my codes ESURHGIUERGHIUHUIGHRDUHG
ooohhh don't be afraid to lmk when you do!!! i'd love to see what you do with this <3333
Firstly, the code looks adorable!! I absolutely love how it looks! :0 ☆
And since you’re asking if something broke I think the 4th tab (IV) has a lil issue on mobile, the icon lines aren’t fully visible, they are like, half cut (unless it was made on purpose), so yeah! I just wanted to let you know that! :)
ayyee ty ty!! it took me a while to figure out how to get it to look so pretty EIUHGIUERHGUIH
also is it okay if you send me a screenshot? because on my screen the icons look relatively normal:

but it could just be me >.>
thanks!
okay yeah that's definitely not what it's supposed to look like LOLOLOL
it might look like that because bootstrap can get wonky on tablets because of the screen size
i'll try to fix this right away, ty for letting me know!!
alright, i changed all the -lg- to -md-! i think that might help a little? does it look as it should now?
if it doesn't i might not have the skill level yet to get it to look better :')



[F2U] Pink Offset's Comments