I'm using this code!! It's super cool!
This is my first time doing something like this and appreciate people like you who streamline the process!
(I think I broke the code by not Disabling the WYSIWYG, your credit won't show up even though the line of code is there. I think I found a solution so I'm going to work on that in the morning. REGARDLESS THANK YOU YOU'RE GREAT!!!)
Thank you <333 I really appreciate it ^^
After inspecting your page with dev tools it appears the only thing that's missing is the code for the font awesome icon (i.e. all the styling info and links are still there, but not the icon code the styling is supposed to apply to)
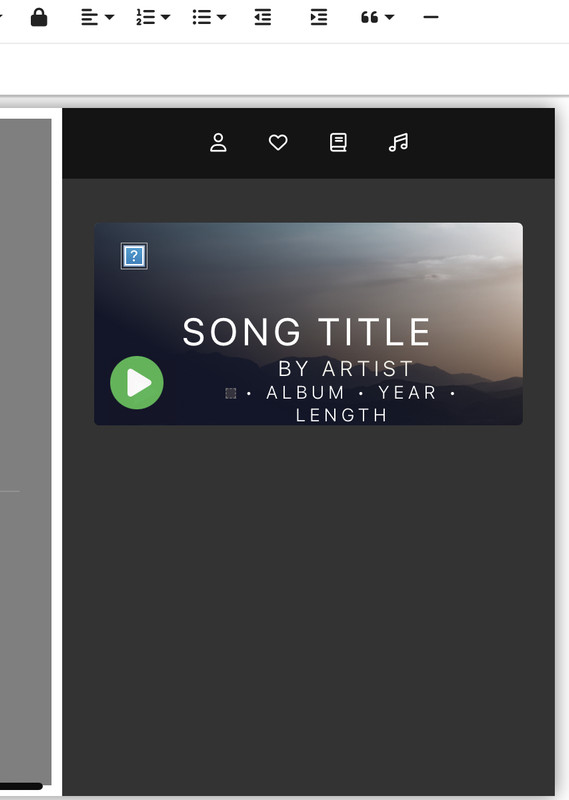
You can try putting <i class="fa-solid fa-code"></i> back in there by placing it right in front of the closing tag for the link </a> towards the end of <a href="https://toyhou.se/OneAlbatross/characters/folder:3801186" class="text-decoration-none text-light" style="font-size:.7rem; " title="Code by OneAlbatross" data-toggle="tooltip" data-placement="bottom" ></a> • album • year • length
But if that doesn't work don't worry about it too much :)
Thank you!
If its not another issue like clicking too quickly or a misalignment, then I think the problem you're referring to is one that is tied to the embedded play and seems to vary from user to user and/or device, system, browser, etc, as it doesn't happen all the time for me and I'm actually unable to replicate it rn on mobile Chrome (it's pausing and playing repeatedly without opening YouTube) - it's annoying, but I don't think there's a YouTube embed control that entirely prevents it from opening the app when it wants to :/
This code is so wonderful!! I have used it for my user and characters profiles! Thankyou so much for making this!!!
Hello!! First off I wanna say that I love this code, it’s such a cool idea! However, I do have a question: Is there a way to change the dimensions to make the whole thing smaller? Cause I’ve been using it with other codes and I’ve noticed that whatever I try to put it into a tab or box that’s too narrow it reshapes itself to fit into the space, which is kind of annoying since it looks less streamlined
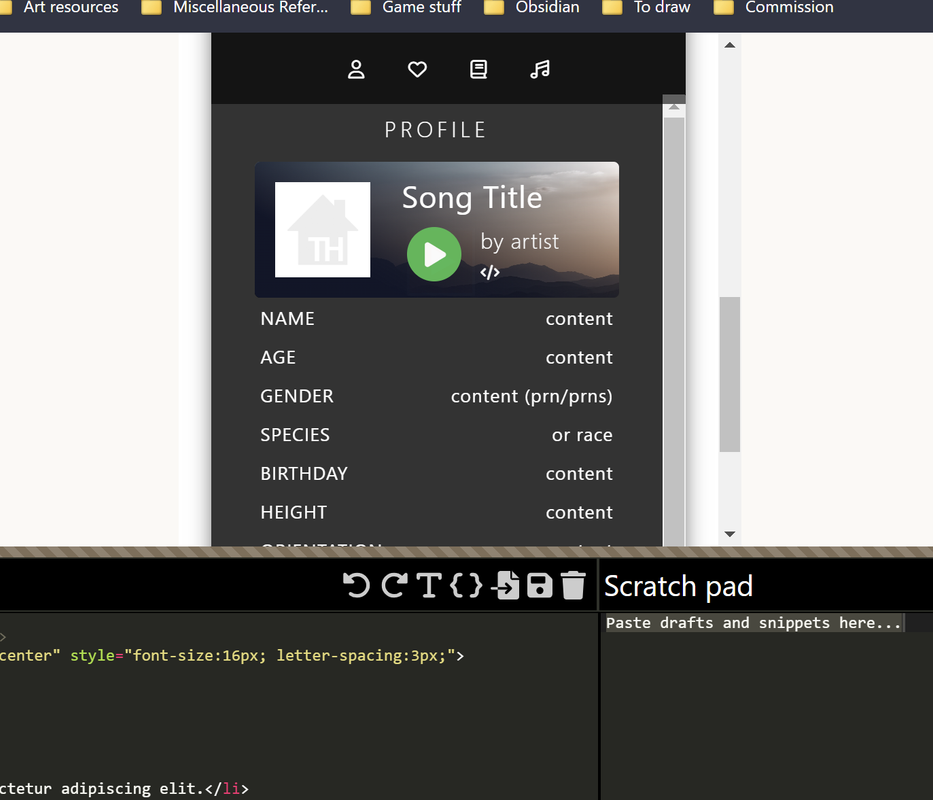
Example using this code:

Ah, yeah, I understand.
It is only coded to be as big as it's contents - because the outer box size is not set and is only as big as the text within that is set to specific font-sizes not dependant on the width of the container, to prevent the box from line-breaking you would have to reduce the size of the text and/or image or delete some text. :> I suppose I could have made this code more responsive, but I'm not sure how to make the code professionally responsive and stay a medium size up until there's no room and then shrink accordingly, however you can go in and reduce the font-size of the title, artist, info, and the image (max-width) to make it small manually and that would make it so the content doesn't line break from running out of space.
 I messed around with it myself and I think a smaller player that doesn't line brake is doable just by manually changing the font sizes, changing minimum width of the image, and reducing a bottom margin (you could also reduce the player button size, it's just tricky to keep the invisible youtube play button aligned/takes more time) - not sure if it would be easier to give a detailed explanation on what to change or if you'd rather me adjust it to a song for you, or make an extra small version of this template so I can share it with everyone ^^'
I messed around with it myself and I think a smaller player that doesn't line brake is doable just by manually changing the font sizes, changing minimum width of the image, and reducing a bottom margin (you could also reduce the player button size, it's just tricky to keep the invisible youtube play button aligned/takes more time) - not sure if it would be easier to give a detailed explanation on what to change or if you'd rather me adjust it to a song for you, or make an extra small version of this template so I can share it with everyone ^^'
I should probably do the last one either way because I feel like a bunch of people might have this problem,,
I've also got a player on my own profile that's pretty minimal and doesn't line break as much if you would like the code for that one :)
I see! I had my suspicions that might be the case, I did try to mess around with the font size and such myself which definitely seemed to do something but didn’t fix the problem completely (likely as a fault of my own for being a total dumbass when it comes to problem solving). I really appreciate the explanation of everything, and if you don’t mind I would love to get the code for what you showed since that appears to be my best bet for making it work (you can send it here or feel free to dm if that’s easier!)
Toyhouse will always try and render code so the easiest thing is to slap it in Pastebin and link https://pastebin.com/V78VGZSm
I scaled everything down including the play button so hopefully that's the right size :)
Using this code on my profile, love it and how customizable it is. Thanks for making it free to use!! ^7^
Used it for this guy, Looks great and I'm very satisfied!
(also for clarity the "C"s for the credit links were due to a screw-up I had putting the code in but it still works the same and directs to you when clicked just let me know if it's a problem with you at all ^^)
Hi ^^
I'm not sure where you are trying to put the color. Are you wanting to replace one of the colors in the gradient with rgb(105,34,28)? When I download the template and replace one of the rgba values with the value you gave me it works on my end.
Giving me the whole code you're working with (showing me where you've used it so I can inspect it) and explaining the gradient you're going for would help
hi! this code works perfectly i just had a few questions; can the gradient in the bg be removed? and can the title color can be changed?
ive also had problem,where if i put a title a little too long it doesn't fit the text and becomes a square,can that be a fixable thing?
I won't be able to get to my computer for the day, but off the top of my head:
You should be able to remove the background gradient easiest by finding the div that has the background gradients using ctrl + f
- Left side of bg gradient: rgba(17,22,41,1)
- middle of bg gradient: rgba(17,22,41,.4)
- Right side of bg gradient: rgba(52,32,111,0)
You're going to want to make the fourth number within the parenthesis 0 (like the right side) this is the value for the opacity
To change the title's color your going to want find "font-size:1.8rem" and add "; color: " and then add the hex code of your desired color after the colon
To prevent the text from being bumped to the next line below you're likely going to have to make the font smaller depending on what words are longest
To change the title's size, reduce the number in font-size:1.8rem
To change the artist's font size, reduce the number in font-size:1rem
Or, if the album and song length number is too long you can omit those
Let me know if you need anymore help :)
Cool character ^^
I'm not in front of a computer atm so I can't try this to check for sure but I think it's relativity simple to loop:
at the end of the embed link add a question mark and then loop=1
you can read about it here for more context and to see what it looks like in practice http://web.archive.org/web/20121016180134/http://brianwong.com/blog/2012-youtube-embed-code-autoplay-on-and-all-other-parameters/
Thank you !
(I apologize for answering a little late) I did as you told me, but when I start the music and it ends, it still doesn’t loop. I don’t understand, there’s something I did wrong, but I can’t figure out what it’s about...
ah sorry, after testing it myself I can see this is not working for me either. This could be for any number of reasons (some html features aren't "white-listed" by toyhouse, some ad-blockers can prevent auto-looping, and some browsers may not support it)
However, I have found a 2 hour long version of the song :)
embed would be https://www.youtube.com/embed/s4FQuEU_Gy8
[F2U] Featured Song Player's Comments