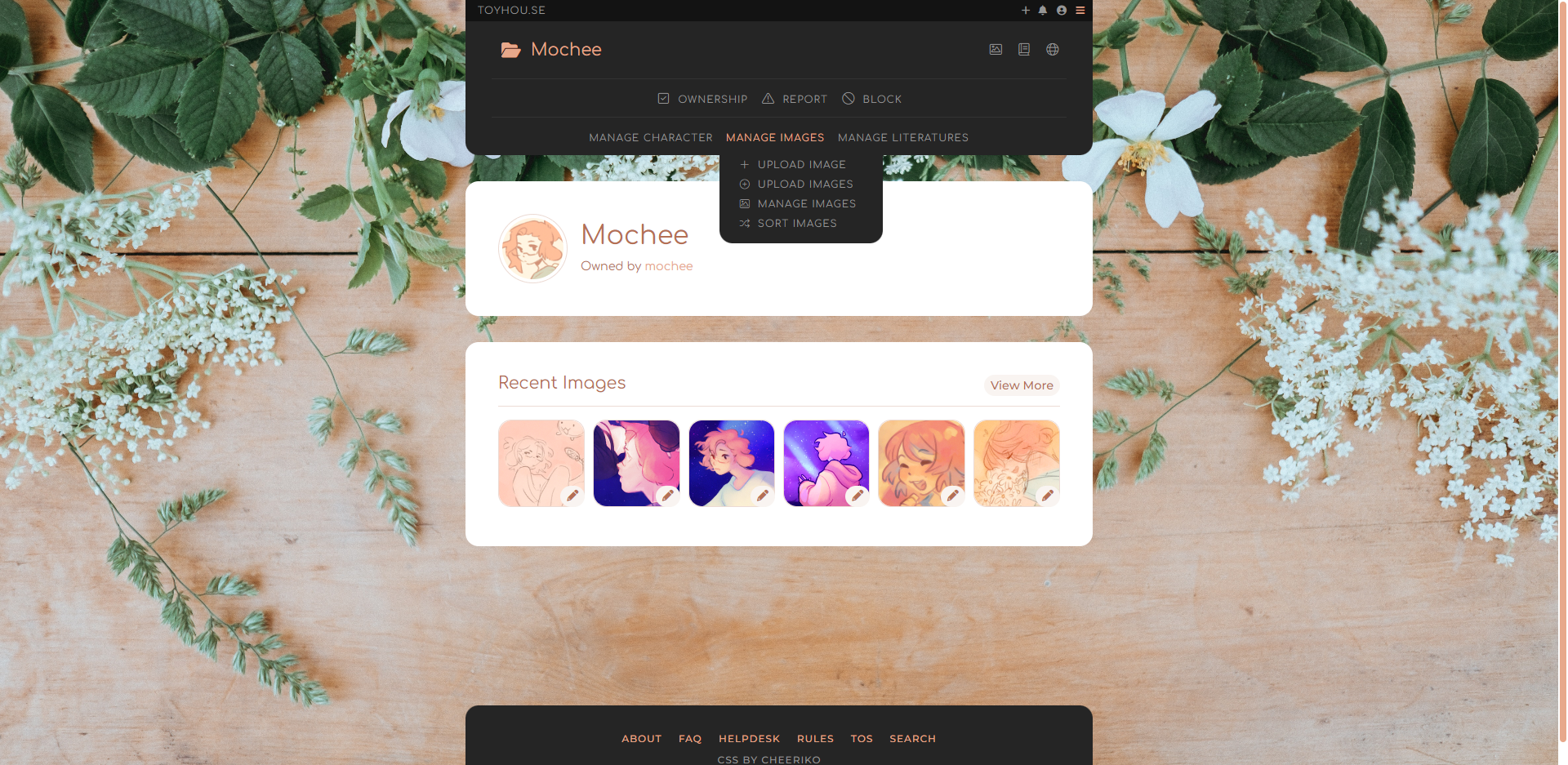
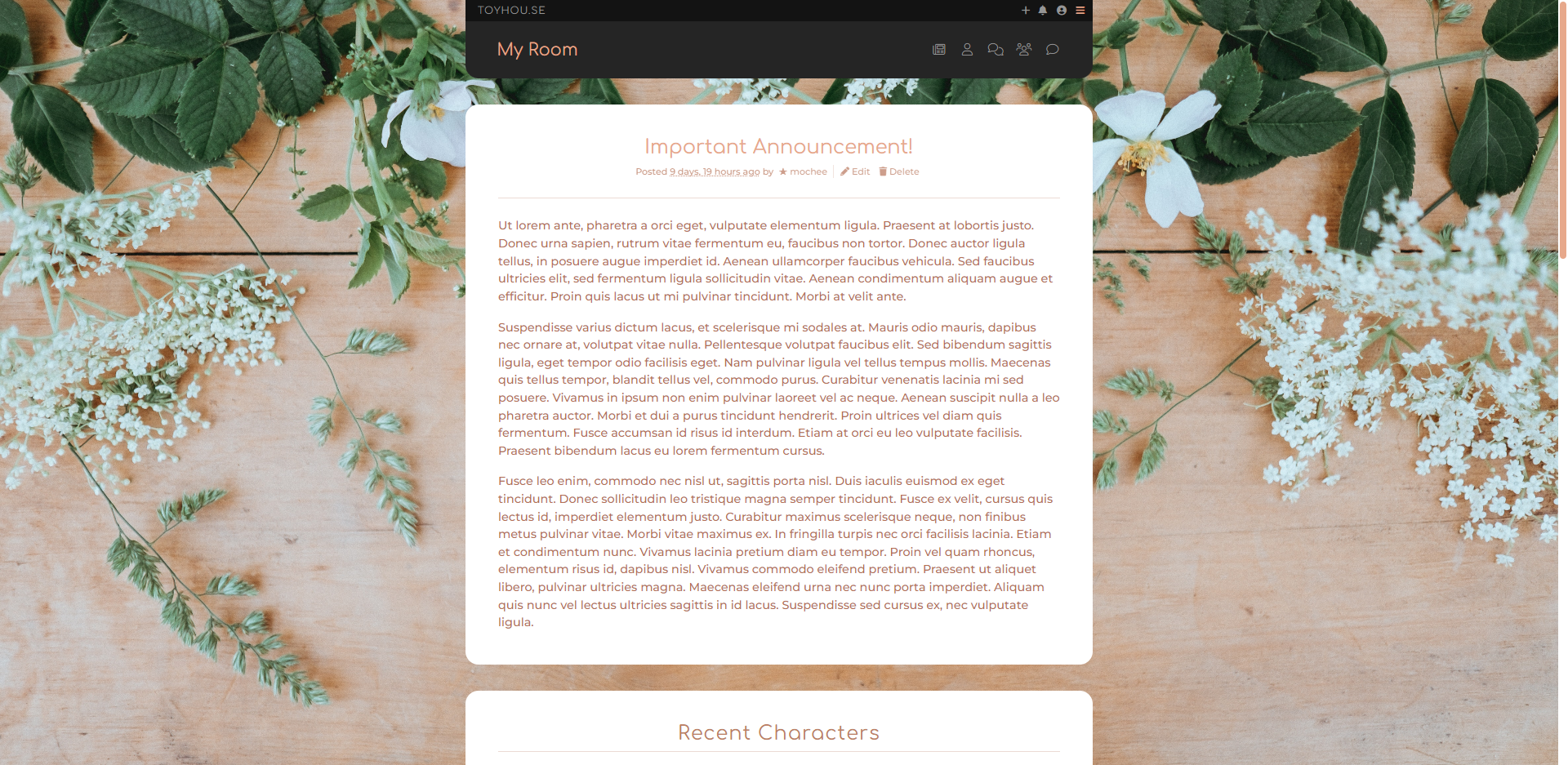
Profile
- Premium is needed to use this theme, this is a CSS and only premium members can use CSS.
- This does not come with raw SCSS/CSS. You will only get an @import link.
- This can be used on any of the following pages - users, characters, and worlds.
- Colors are not fully customizable - please see the options below for more information.
Purchasers beware, this is my personal CSS and strips down a lot of the layout - especially the navbar and sidebar. There is also no option for a blurb! You can use the blurb for custom sidebar links (which comes with the CSS, no worries!) Or have no blurb at all.
If you are just looking for a nice, clean layout that's not too busy - this is definitely for you!
Upon purchase, you will receive an instant download to a ZIP file containing 1 customizable scss in plain .txt and .scss files and 1 HTML in plain .txt and .hml files.
Options
$font-import
This must look like the old import! Toyhou.se will not accept the new import style from google fonts (I have put in a ticket for this).
New Import:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500&family=Varela+Round&display=swap');
Old Import (This is what it needs to look like):
@import url("https://fonts.googleapis.com/css?family=Varela+Round|Montserrat:400,500");
$page-type - The page types are: user, character, and world. You MUST change this to the correct one for the CSS to work correctly!
$font-family-display - Font for headings, navigation bar, and sidebar
$font-family-body - Font for the rest of the stuff
$primary-accent - The primary accent color
$secondary-accent - Secondary accent color, used for every other bootstrap color
$navbar-bg-color - Background color of the very top navbar
$navbar-txt-color - Text color
$navbar-txt-hover-color - Text color on hover
$sidebar-bg-color - Background color of the main navbar and footer
$sidebar-txt-color - Text color
$sidebar-txt-hover-color - Text color on hover
$sidebar-icons - On or Off. Decide if you want words for the custom links or icons
$sidebar-custom-links - On or Off. Only use if you're using the blurb links
$nav-footer-border-radius - Border radius of the main sidebar and footer
$footer - On or Off
$content-bg-color - Background color of the main content
$content-txt-color - Text color of main content
$content-faded-bg-color - Faded background color
$content-txt-muted-color - Muted text color
$content-border-color - Border color of everything
$content-border-width - Border width of most items - excluding HR's
$content-border-radius - Border radius of everything
$container-margin-y - Space between the content and navbar/footer
$content-container-margin-y - Space between the content's content
$content-container-size - Size of the main container
$content-custom-text-bg - On or Off. Toggle the background for your custom texts on profiles. Use the class .custom-content if you want to do that on your own!
$all-content-contain - On or Off. If on, it'll make the navbar/footer the same size as the main content. If off, the navbar/footer will span the entire page.
$page-header-align - Left, center, or right
$character-header-simple - On or Off. Toggle the created info and tags from the character header
$gallery-columns - Choose how many columns your gallery should have!
$background - Including background color and optional image
$sidebar-toggles - Built in sidebar link toggles! Now you don't have to worry about doing it yourself :)