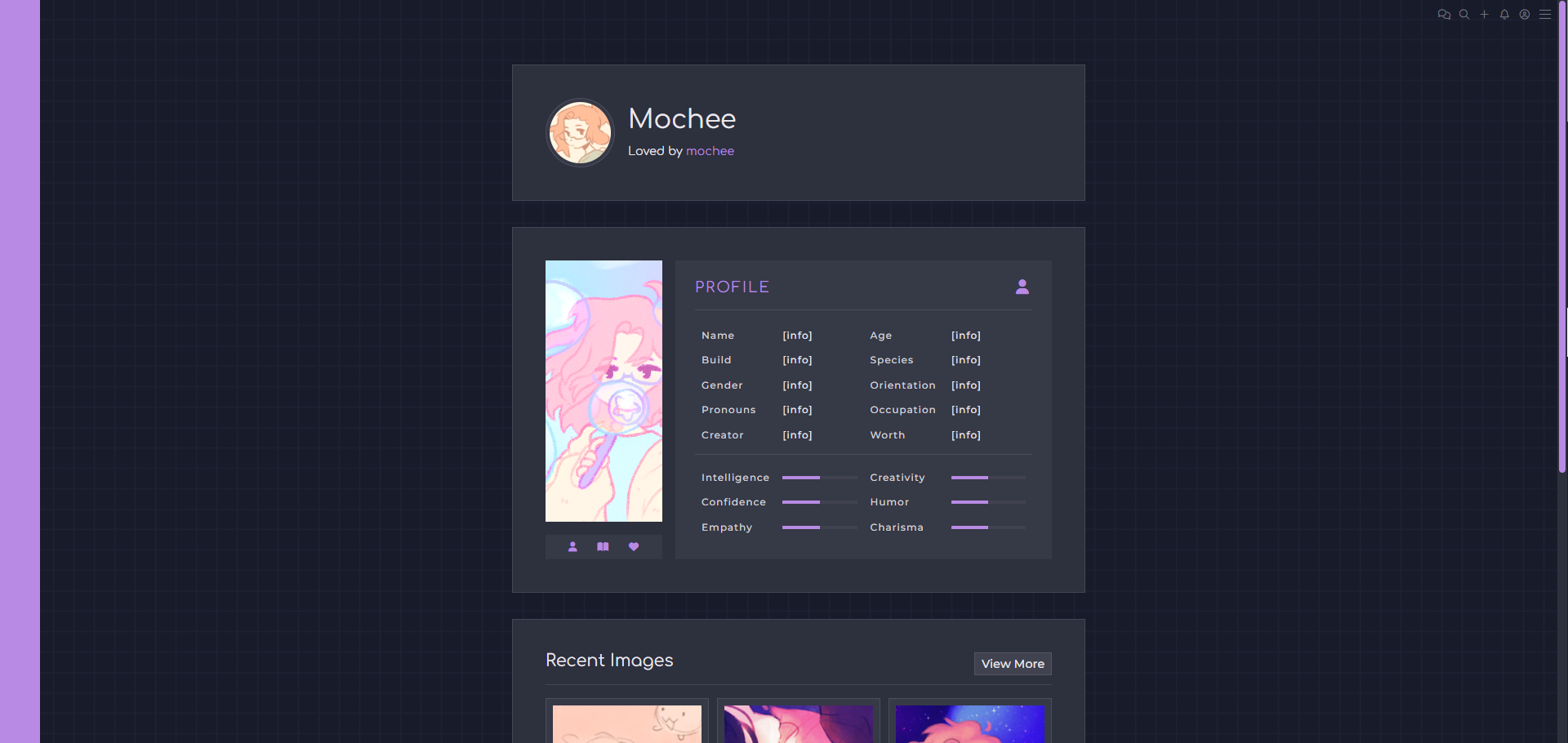
Profile
- Premium is needed to use this theme, this is a CSS and only premium members can use CSS.
- This does not come with raw SCSS/CSS. You will only get an @import link.
- This can be used on any of the following pages - users and characters.
- Colors are pretty customizable - please see the options below for more information.
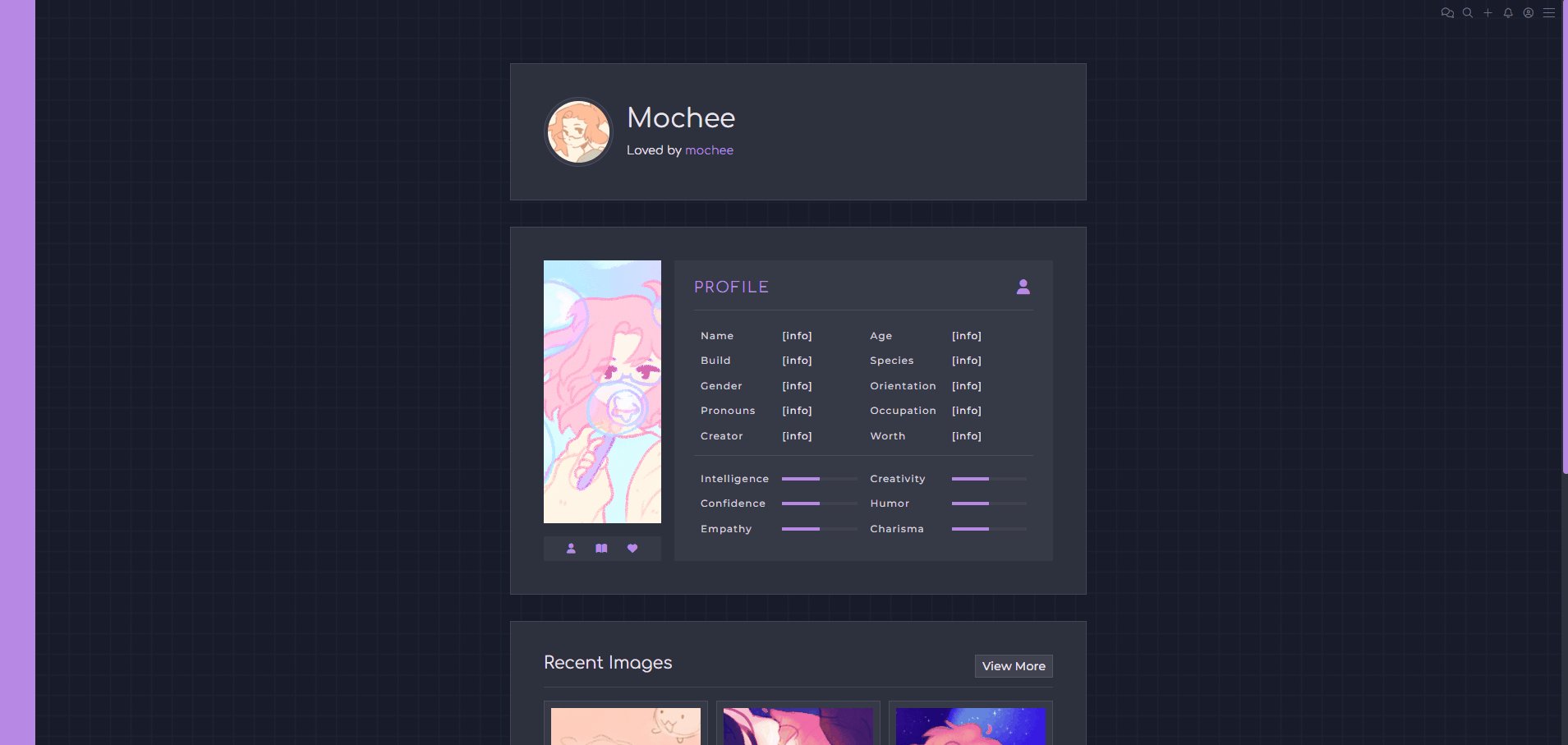
This is a very sleek profile with a lot of customization options. And it can now be applied to user profiles as well!
Upon purchase, you will receive an instant download to a ZIP file containing 3 different version of the scss in plain .txt and .scss files with their respective options in plain .txt files.
P.S. I've also fixed some bugs in the previous versions and provided documentation for their options. I believe I neglected this when post v2 years ago and I'm so sorry for that </3
Options
Fonts
$font-import
This must look like the old import! Toyhou.se will not accept the new import style from google fonts.
New Import:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500&family=Varela+Round&display=swap');
Old Import (This is what it needs to look like):
@import url("https://fonts.googleapis.com/css?family=Varela+Round|Montserrat:400,500");
$font-family-display - Font for headings, navigation bar, and sidebar
$font-family-body - Font for the rest of the stuff
Accent Colors
Bootstrap Colors - All the main Bootstrap colors are there to edit
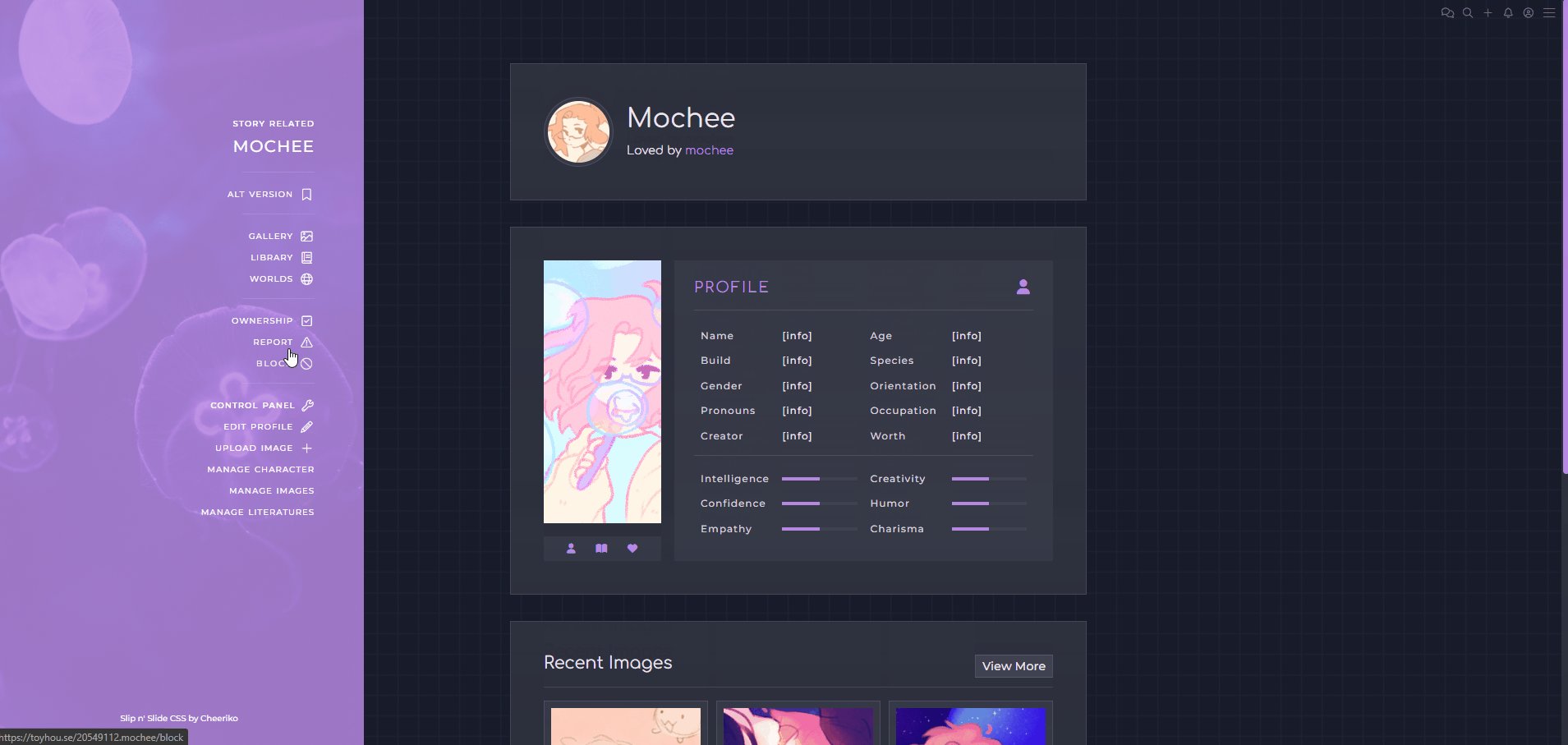
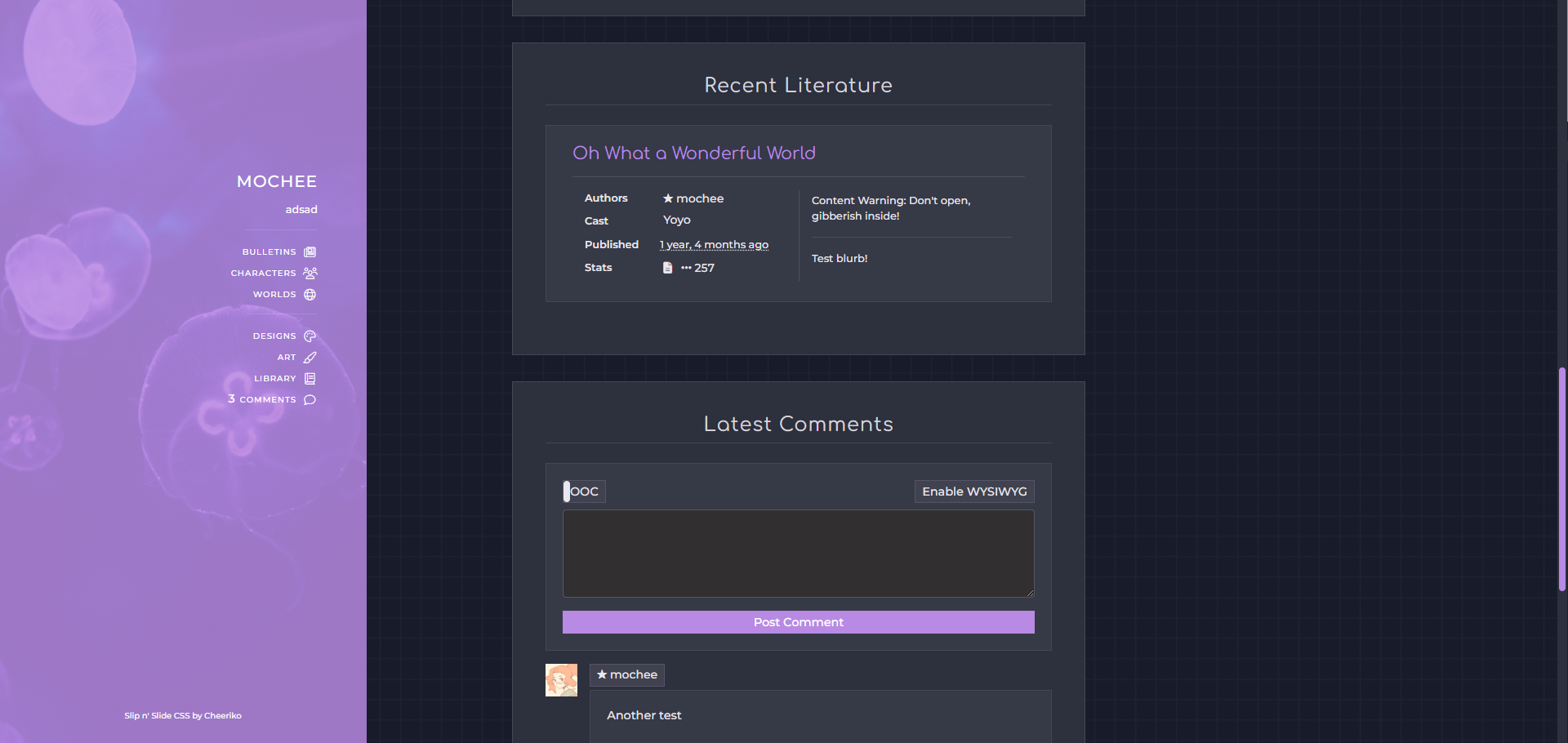
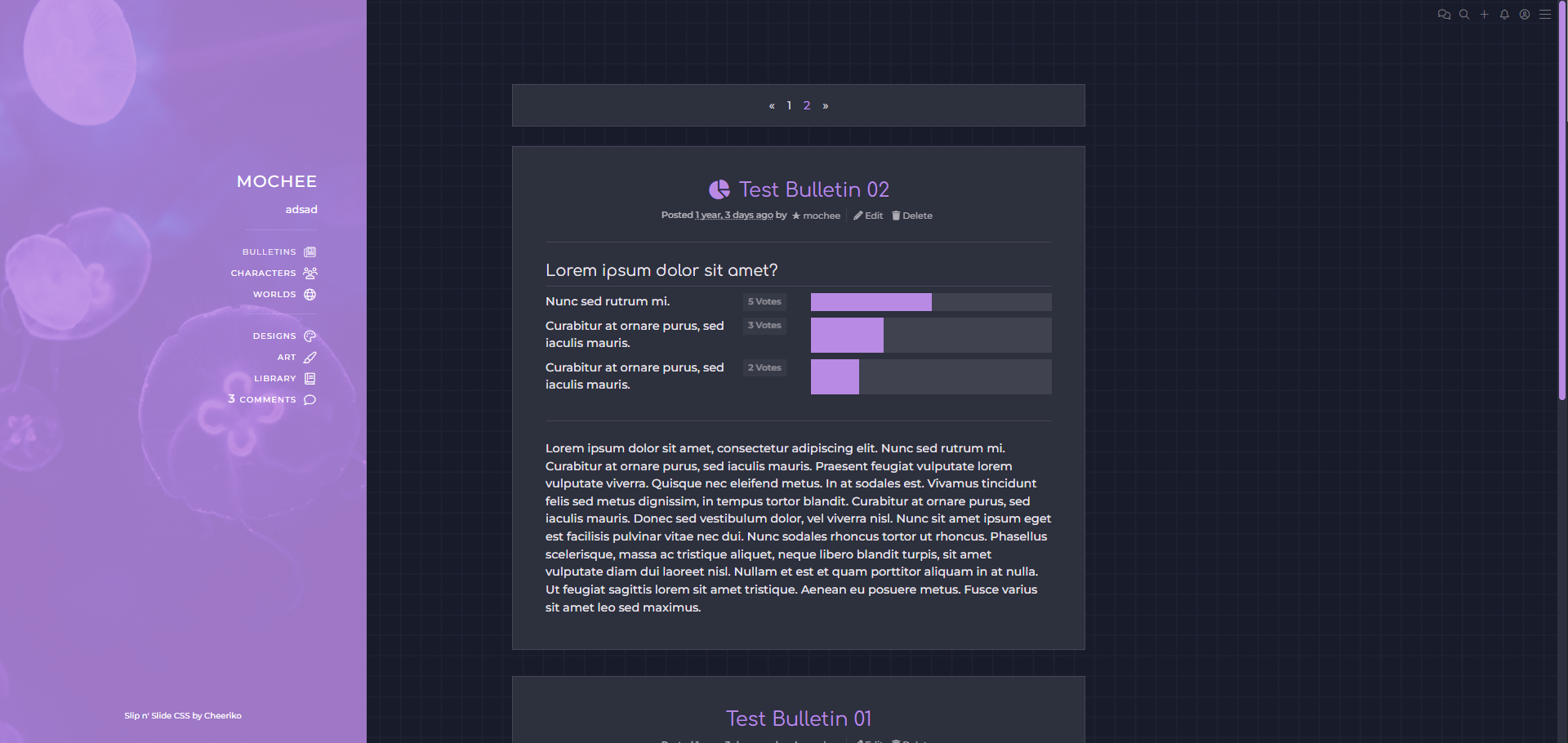
Sidebar Styles
$sidebar-bg-color - Sidebar's background color
$sidebar-txt-color - Sidebar's text and link color
$sidebar-txt-hover-color - Sidebar's link color on hover
$sidebar-text-align - Left, Center, or Right. Where you want the text aligned
$sidebar-icon-align - Left or Right. Where you want the icons to go in the link
$sidebar-icon-toggle - On or Off. If you want icons to show or not
$sidebar-icon-weight - 300, 600, 800. Change icon style to thin lines, regular lines, or solid
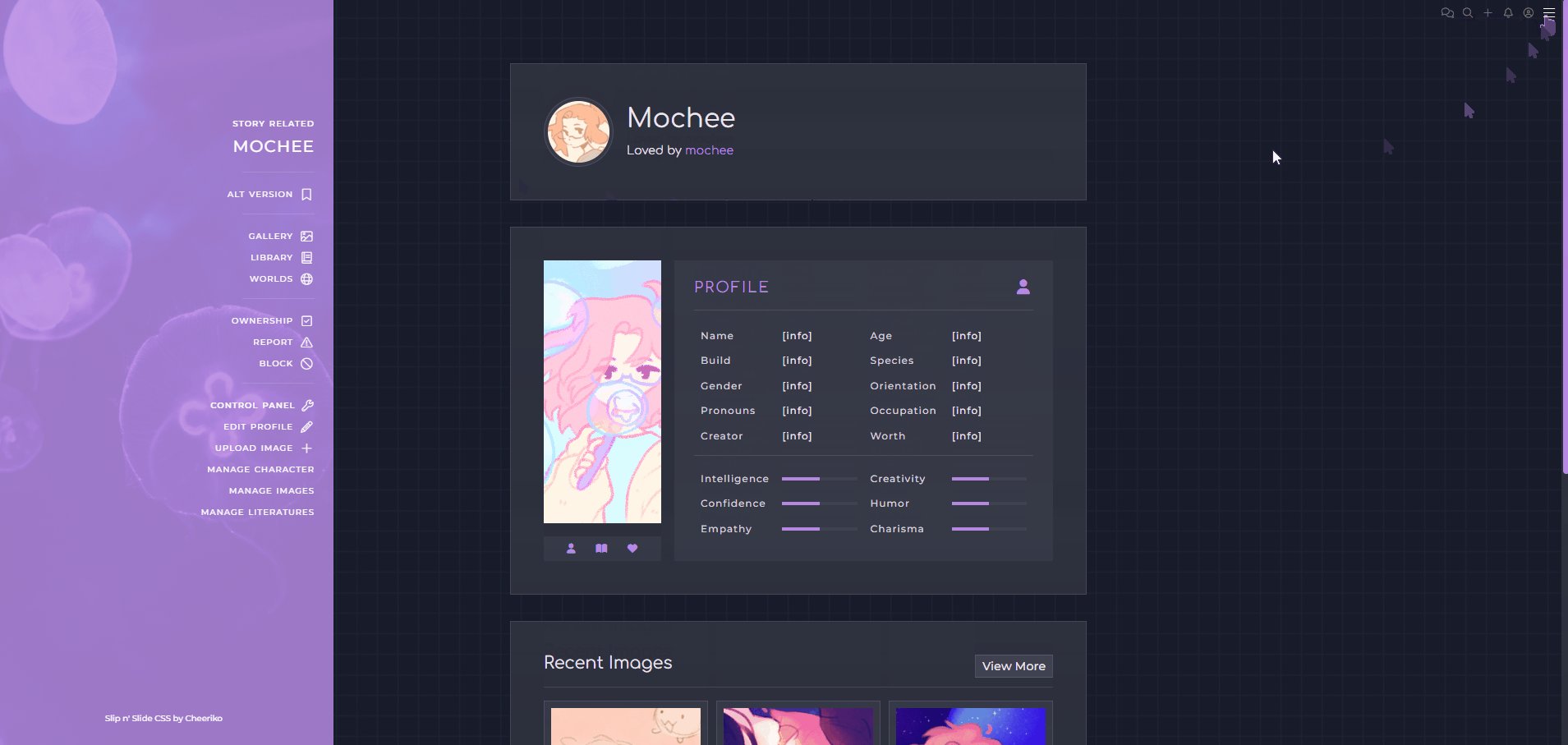
$sidebar-img-fade-in-opacity - Opacity of sidebar image when the sidebar is 'opened'
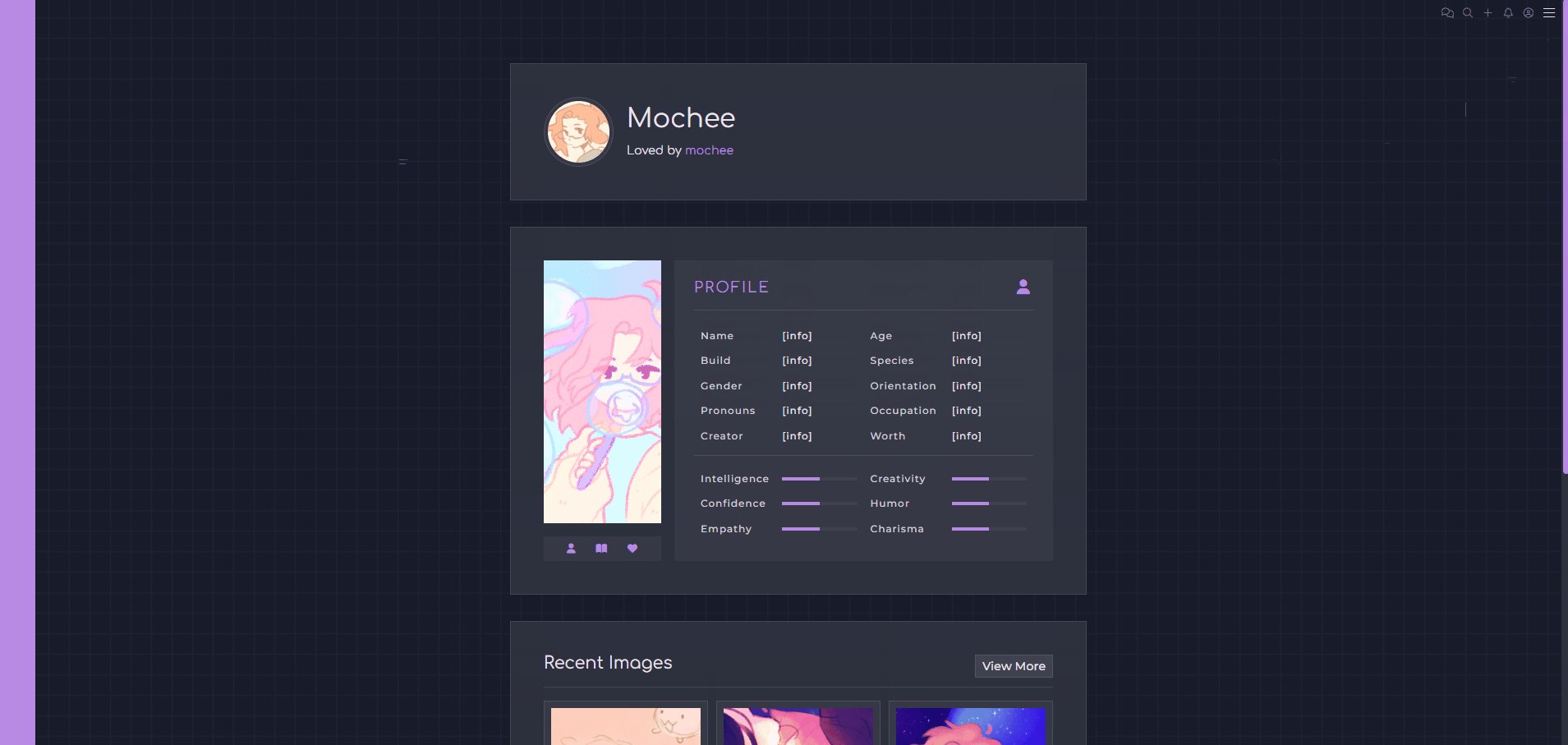
$sidebar-img-fade-out-opacity - Opacity of sidebar image when the sidebar is 'closed'
$sidebar-min-width - The width of the sidebar when it's 'closed'
$sidebar-max-width - The width of the sidebar when it's 'opened'
%sidebar-image - The sidebar image and whatever style you'd like to include
Navbar Styles
$navbar-txt-color - Color of navbar icons
$navbar-txt-hover-color - Color of navbar icons on hover
$navbar-icon-weight - 300, 600, 800. Change icon style to thin lines, regular lines, or solid
General Styles
$gen-bg-color - General background color for content
$gen-txt-color - General text color
$gen-faded-bg-color - General background color for faded backgrounds
$gen-alt-faded-bg-color - General background for elements that are darker or lighter than faded backgrounds
$gen-txt-muted-color - General muted text color
$gen-link-color - Color for all normal links
$gen-link-hover-color - Hover color for all normal links
$gen-border-color - General border color
$gen-border-width - General border width
$gen-border-radius - General border radius
$gen-font-size - General font size
$gen-line-height - General line height
Main Container Styles
$container-border-color - Border color of the main container
$container-border-width - Border width of the main container
$container-border-radius - Border radius of the main container
$container-size - Size of container - use 100% to make it fill entire page
$content-margin-y - Margins between content
Character Profile Options
$character-header - On or Off. Toggle the character header
$character-header-simple - On or Off. Toggle the created info and tags from the character header
$character-ownership-quip - A little custom quip to describe the ownership of character
$character-gallery - On or Off. Toggle the character gallery
$character-gallery-header - On or Off. Toggle the character gallery's header
Misc
$page-headers - On or Off. Toggle all page headers
$page-header-align - Left, Center, or Right. Where you want the page headers to be
$page-header-font-weight - How thicc you want the page headers to be
$gallery-columns - How many gallery columns there should be
$profile-section-bg - If profile sections with custom text should be contained in the main container
$background - Including background color and optional image
$sidebar-toggles - On or Off. Toggle sidebar links