hello there! I’m using the code and I ran into this problem; the video isn’t showing up and I’m wondering if I messed up somewhere 

Read the in-code rules! I used the code for my character Amasa (main fursonas folder) ^w^ thank you for making it! :D
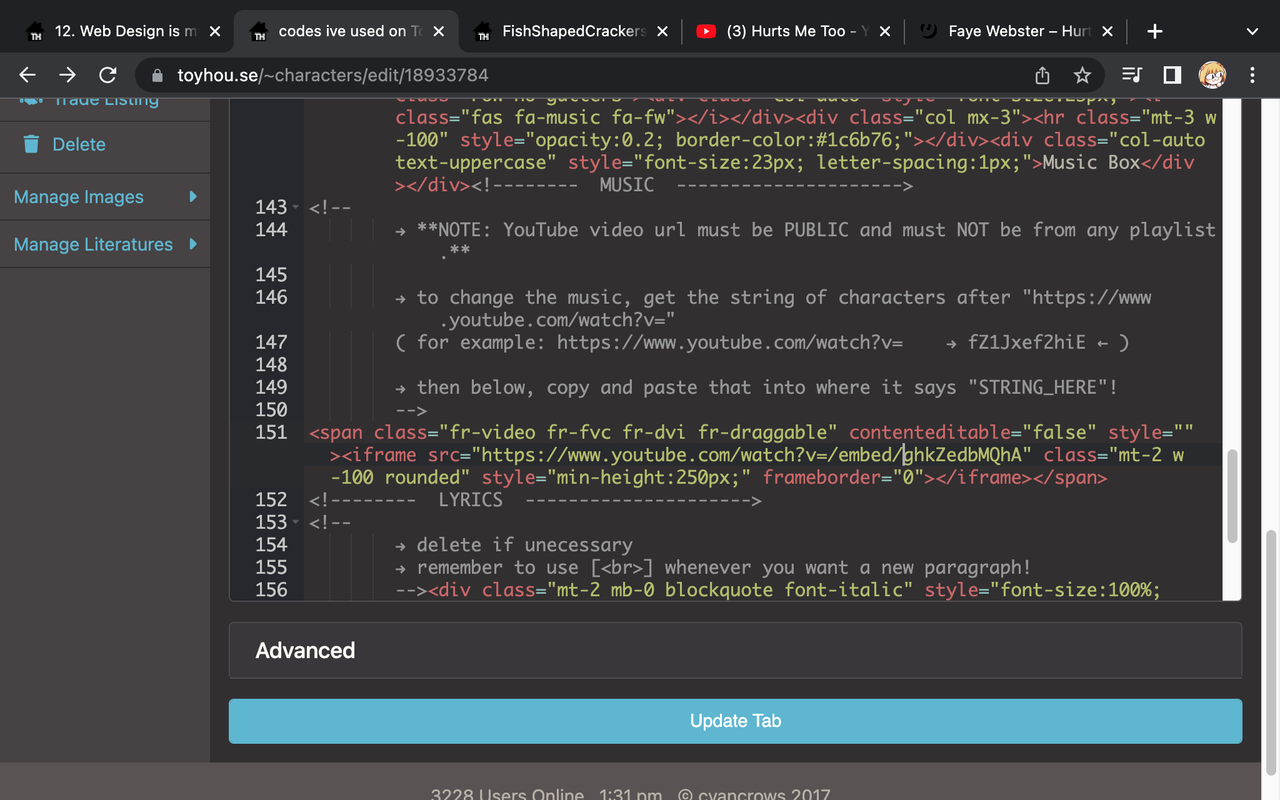
hi i dont really know how to do the youtube link thing T_T sorry to be a bother but could you tell me if i did it right? (example of how i did it below) 

the embed looks correct but you pasted the code in WYSIWYG which is why the layout is messed up + there are additional coding not in the original
delete the <span> tags surrounding the <iframe> and it should be working again (though in the future, only paste and edit in the Code Editor—what you are using rn!)
Used :D - https://toyhou.se/16484147.silas I love this layout so much omg thank you so so much
amazing code, even a beginner like myself was able to figure it out, major props!!! :clap_emoji:
used here - https://toyhou.se/14740411.jirachi
The icon keeps on shrinking, and I haven't been able to find anyway to keep it from not shrinking :(
I usually have a backup code to fix issues like this, but it only works with circle codes. Is there anything you recommend?
sounds like you edited with WYSIWYG on; please disable it in your display settings and use the Code Editor before proceeding!
because of that, extra coding was added that messes up the raw code. you might be able to see fr-fic fr-dii and some form of width="NUMBER" height="NUMBER" and i ask that you delete them.
I actually had WYSIWYG off all the time, and it just kept on shrinking. I even tried deleting the codes that you've told me to delete and now not only does it shrink, but the image's now being sent to the back
off as in you clicked this or off as in you fully checked WYSIWYG off AND have Code Editor on?
(and if the latter, may i get a link to the character with the code?)
I love this, for sure going to use it!! What's the difference between the bootstrap and the custom colors?
add it under my credits by copy and pasting one of the basic infos!
as in this thing:<div class="py-1 justify-content-between">
<span class="text-uppercase" style="letter-spacing:.5px;color:#709e9f;">background</span>
<span><a href="LINK_TO_PHOTO" class="text-reset">
<i class="far fa-code fa-fw fa-sm"></i> ARTIST</a>
</span>
</div>
I'm having trouble with the inage header. I am very VERY new to toyhouse html and css, so I'm not sure what I'm doing wrong but I can't get the image to show up.
/* Image here --------------> Background-image: Url(IMG_URL_HERE)
I'm supposed to put the image link in the brackets right? Or am I in the wrong area and doing the wring thing😅
first ensure that you are enabling code editor to edit the codes and turning off WYSIWYG for 'Profile Text'! the image header should actually look like this (though i'm hoping you just wrote it instead of copy/pasting haha)
/* IMAGE HERE ---------------------------------------- */; background-image: url(IMG_URL_HERE);
yes, the image should go in between the brackets, where the IMG_URL_HERE is!
however, it should also be the image address link and not a link to the image if that makes sense. so this WON'T work, but this will! so that snippet of code should end up like this:
/* IMAGE HERE ---------------------------------------- */; background-image: url(https://images.unsplash.com/photo-1670968982579-a0161d82234c?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1900&q=80);
just tested it, it's possible!
i need you to go to the header content (below the <!-------- TEXT --------------------->) and replace the content with this (so you should delete everything that is highlighted here):
<div class="col-lg-7 col-sm-8 col-11 py-2">
<div class="row no-gutters">
<div class="col card bg-transparent rounded-0" style="border-color:#fff; border-width:0px 1px 0px 0px">
<div class="p-3 py-4 text-md-right text-left font-weight-bold font-italic" style="color:#fff; text-shadow:3px 1px #000; line-height:80%; font-size:29px; font-family:georgia;">
<i class="far fa-stars fa-fw mr-2"></i>
Quote here.
</div>
</div>
<div class="col-auto my-auto">
<div class="mx-3">
i've yet to test it with differing heights and widths but if it becomes a problem, add style="width:150px" to the img coding (and of course, adjust any numbers if needed)! hope this helps!
with the way it's coded (and depending on how long the quote is), you would have to increase the numbers of the col-lg-7 col-sm-8 col-11; maybe try col-lg-8 col-sm-8? of course, increase that further if needed
also i see that WYSIWYG has been activated (it already messed the right column's layout) so do be cautious when editing the code! :'D
hii! im trying to use this but i know nothing about coding,, how do you change the progress bar things in the stats?
edit: oh wait nvm i figured it out!!!
Your amazing I may switch to this one as my main code for profiles since I'm redoing my profile and oc profile! your so good at coding!
i’m in love with this code!! used it here for my boy: https://toyhou.se/11006488.catboy-voorhees .. also i combined your playlist code with the last tab to make a playlist! let me know if you want that code to have a credit somewhere as well?
hello, i'm sorry to bother you but i'm using this code for my baby here: https://toyhou.se/12383445.lindsey and i'm having some trouble with the photo, it's half getting under the info box, and while editing the code it shrinks everytime i click anything, i don't know if this is my fault but i really don't know how to fix it
you edited with WYSIWYG on; please disable it in your display settings before proceeding!
because of that, extra coding was added that messes up the raw code. please replace this:
<img src="https://f2.toyhou.se/file/f2-toyhou-se/images/38772791_z9PS1GEskY1mW1u.png" class="img-thumbnail p-1 fr-fic fr-dii" style="border-width:3px;background-color:rgb(242,238,234);object-fit:cover;" width="169" height="163" alt="38772791_z9PS1GEskY1mW1u.png">
with this:
<img src="https://f2.toyhou.se/file/f2-toyhou-se/images/38772791_z9PS1GEskY1mW1u.png"
class="img-thumbnail p-1"
style="border-width:3px; border-color:#B42125; background-color:#f2eeea;margin-top:-40px; object-fit:cover; height:190px; width:190px; z-index:100">
it should be working now! ^^
I love it sm! Using on my character Olympia: https://toyhou.se/12155887.olympia
Thank you for your job 💖
Is there a way to add a playlist in the music box section? to where theres a play button with the song name and when you tap on the button it can play the music in the same tab and not as a link to the youtube video?
i mainly want to add 3 more songs to the music box to where you can hear them by clicking the button but i'm not very good at coding and don't know how to do it
It's possible but it's something that I don't have time to help with at the moment since it's a bit of a lengthy process! Dx
You could use another coder's playable code and just replace the lyrics with that. . . but to ensure that it doesn't break, I suggest going to the Help Forum instead, sorry! <'3
The link to the youtube video should just be [ https://www.youtube.com/embed/iLJNSD3H5sg ] !! Basically, delete &t=1s in the yt link. Hope this helps!

[ F2U ] Panoramic's Comments