gonna be using it for some of my other characters as well but here's one of the finished profiles :o)
thank you for making this code and making it free <3 Using in IC and here
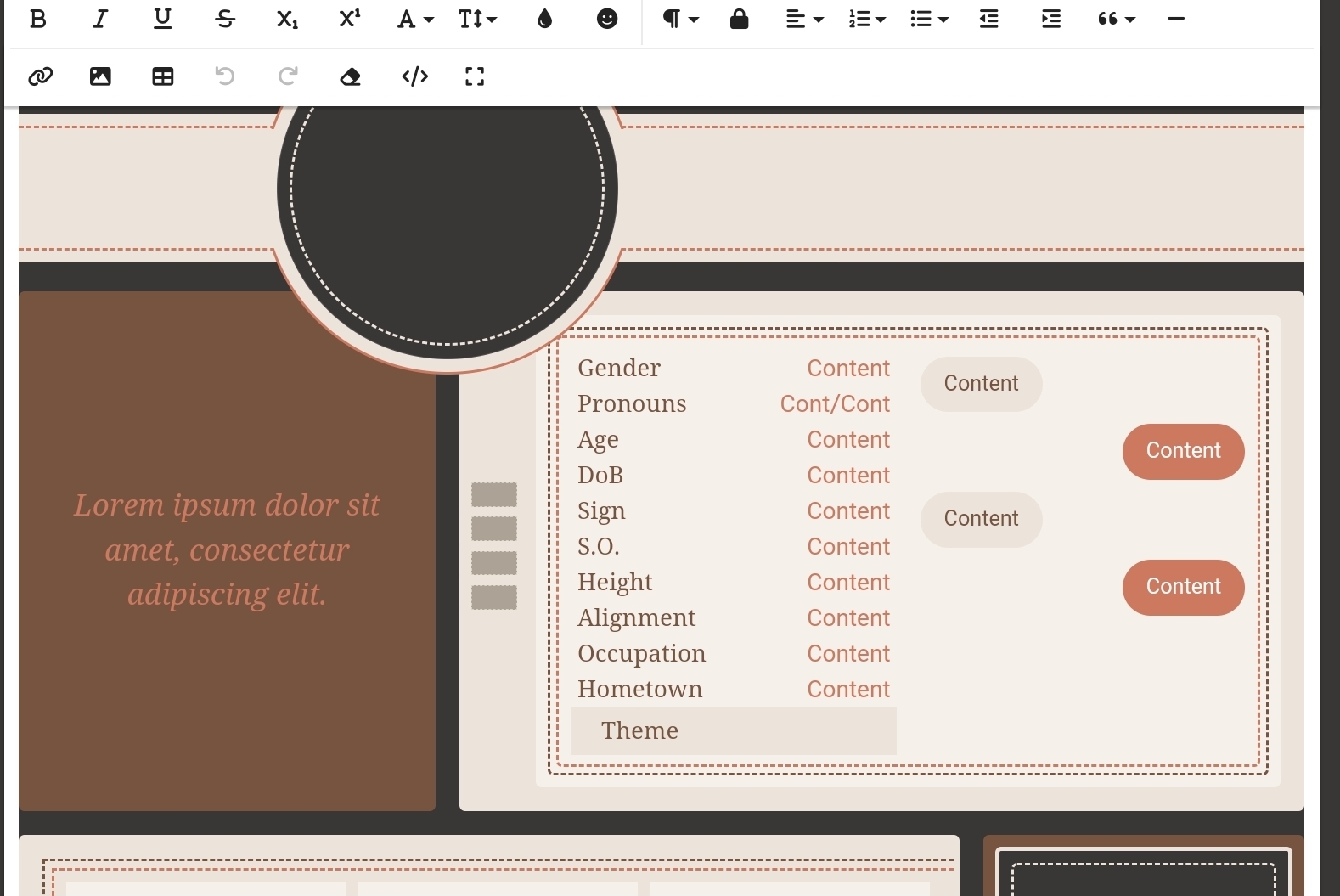
hi!! I used your code here! https://toyhou.se/19663153.bratz but for some reason her main pic is a box and not a circle not sure what i did lol. but other then that its awesome!
Thank you soso much for this code!! I'm new to this site and it was actually very easy to get used to this thing! Thank you very very much!!! <3 I used it for my only oc on here for now XD https://toyhou.se/23232561.rose-mollusca
This code was so great and easy to modify T-T. Thank you so much I have no clue what to do when it comes to coding, but I used it on my girl here: https://toyhou.se/22486613.ichika and it looks soooo good T-T.
using!! thank you! i just cant figure out how to change the colors of everything. the hex codes at the top in grey don't do anything when i change them! i'm using codes that look like this: #9b97ff
How do you make the sidebar icons spin? (on this post, not the code posted) I've been searching for the css for it for so longgg
WAAHHH this code is so adorable!!! 🥹🥹 i used it for my girl and her wifey here!! https://toyhou.se/19742494.manon
this code is so pretty! but I need help with something, im using it for this character https://toyhou.se/16724227.dahlia and I edited it totally fine on circlejourney but it broke for some reason when I transferred it over and idk how to fix it?
I am spending quite a lot of time on comments and code formatting, naming all of the main elements and dividing the information that needs to be changed from the rest. But I can't add a comment to every single element. What is there should be fine to help changing all the general information to suit a certain character, but if you're going for more global changes, then you should know a bit about coding by yourself.
If you're having troubles without aiming for some bigger changes (something greater than just filling in stats and personalizing text) and think that something can be done better, you can describe which parts you think should have more commenting or have it a bit more detailed (which part? which element of that part in particular? what is the problem that comments do not support?), because right now I have no idea what you've had problems with, just "buttons for different tabs" doesn't give me much understanding. Then I'll see what I can do about that, but I won't give any guarantee of adding those changes.
Hello!Sorry, this is my first time using codes and maybe I did something wrong.Could you check?I hate to break the rules, but maybe I screwed up qwq
This design looks very nice and cute, thank you very much.It suits this girl very well.I really didn't understand how to edit some stuff, so I hope it didn't mess it up too much..
https://toyhou.se/16573208.peach-chamomile
Hi!
Did you use WYSIWIG (Graphical editor) while editing the code? That's one of the reasons why it might be broken ant it kind of looks like you've used it, but I might be wrong
If you did, then you should turn it off for your profile text in the display setting of your account and then take the clear version of the code to work with it in the code editor. If you did not, then you can send me your edited raw code so I can take a look!
...Тааа я щойно побачила, що ви з України х"д
Скажіть, якщо вам зручніше цією мовою!
Мне удобно и на украинском и на русском, так что думаю лучше га Ру (ибо рефы у вас на нем, хах)
И да, я использовала WYSIWIG. Сейчас поищу в настройках чтобы исправить, спасибо uwu
Но я скорее спрашивала не сломала ли я что-то что запрещено в правилах (на пример указание вас как автора, ибо я не уверена где это но вроде это встроено в коде когда я читала, правда не уверена где..)
Я тоже из Украины, так что мне на любом удобно хд
Референсы все на ру, потому что раньше в ВК сидела (да и кто их на укр читать будет, эх...)
Авторство в большинстве кодов -- иконка кода, которая является гиперссылкой на страницу кодера. Если навести на него, то также покажет сообщение о том, кто сделал код, до клика. В данном коде это значок в самом низу, на длинном блоке, и он работает как нужно х)
А вот с кодом что-то случилось. Я всё же уверена, что вы использовали визуальный редактор (вроде того, который есть прямо тут, когда вы пишете комментарии), либо хотя бы раз случайно его включили, пока код был внутри -- этого тоже хватит, чтобы сломать код. Очень явным последствием использования редактора есть то, что когда вы в следующий раз зайдёте в редактор, код будет похож на месиво, а не табулирован, как на вкладке с кодом на этой страничке. Тогда точно нужно чистую версию брать, ибо такую уже не поправишь.
Если проблема всё ещё останется, я могу добавить вас в Дискорд и попробовать помочь.
Awww, such a cute modern cafe vibe! I love the little texting stuff you did, really adds to this whole bit :)
Heya! Im using the code but the icons are not visible, is there any way to fix it?

I don't have much knowledge of codes so forgive my ignorance ;_;
Hi!
First of all, you should NOT use the WYSIWYG to edit the html codes. They're meant for the Code editor. You need to turn WYSIWYG OFF for your profile text in the display settings and turn the Code editor ON to use it for editing layouts. The WYSIWYG probably broke something that's why there's no icons.
I'm using the code but for some reason some of the font awesome pictures won't load, I'm not sure if that's just a problem on my end or not?
Howdy! I’m using this code and I was wondering how I can shorten the boxes for the text on the side?
i really love this code!! though can i ask,is there a way to make the background block in the back either transparent or a image link?
Do you mean the card that hides profile header and is visible on Red Velvet Snake theme? If so, you can either take everything out of the first <div> and delete it then or you can add "background-image: url(bgimagelink); background-size: cover; background-position: center;" to the style=" " after the "z-index: 100;"
using this for my new sona !! my first time using a full page code, it's super easy to understand and soso cute !!! ty :3
Glad you like it!!! c:
I'm so happy to hear that it's actually easy to navigate around! Sometimes I think that my codes are a mess haha
Так всё хватит, как один человек может создать столько красивых оформлений? Я всё ещё в улёте от кода для взаимоотношений двух персов, а тут такое. Определённо использую это в ближайшем будущем. Щиро дякую!
I love this code!! I'm almost done filling it out on my girl here!
I think the code is missing the link back to your profile though? I went ahead and added it back in on the profile I used!
What an adorable code! How did you put in the cursive in the likes/dislikes/hobbies section and the uppercase font on the personality stats section of the preview?
Thank you!
There's a list of Web Safe fonts that can be used in coding on TH! I've used two of them: Brush Script for likes/dislikes/hobbies content and Copperplate Gothic for stats section! I also changed font size with style="font-size: npx" with 16px for two side stats and 20px for standalone stats.

11. || Little Talks's Comments