[F2U HTML] Modular User
StormyStarlight
- Created
- 10 months, 23 days ago
- Creator
- StormyStarlight
- Favorites
- 2991
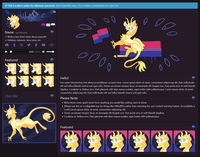
Profile
A user profile layout I made for myself, because I wanted something simple and easily rearrangeable.
It's built specifically with modularity in mind, so any of the sections labeled as boxes in the comments can be duplicated, removed, repurposed, and reordered within their columns however you'd like, as long as you know a little HTML. The "Featured" sections are intentionally ambiguous—you can use them to link users, characters, images, or whatever you want.
I'd like to add more types of boxes to it in the future, so please do comment if you have an idea you'd like me to make!
- Do not remove or redirect the credit. You may change how the credit is displayed/move it elsewhere, but it may not be removed altogether. Do not claim you made this layout.
- Feel free to modify/frankenstein this layout as much as you want as long as I am still credited, along with any other involved (consenting) creators.
- Keep Profile Text WYSIWYG disabled and Code Editor enabled when using this layout. You can change these settings here.
- Do not publicly redistribute this layout, or modified/copied/frankensteined versions of it, regardless of whether it is for free or paid use.
- Need assistance? Comment or message me for help!
4 Jun 2022:
- Initial release!
5 Jun 2022:
- Featured images are now justified to the center of their rows if there are not enough of them.
6 Jun 2022:
- Featured images are now individually centered horizontally and vertically if they vary in aspect ratio or size.
14 Jun 2022:
- Added "fields" (or "favorites") box.
Featured:
- HTML Pride Flags - VynxCodes
- Chiffon (placeholder)
Last Updated: 14 Jun 2023
This is a short notice for whatever you want. Don't mind the mess, I'm on hiatus, commissions are open, etc.
Favorites
Any content in here will be hidden by default. If you want it to be visible by default, add the "show" class to this div.

Hello!
Put some introductory text about yourself/your account here. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio. Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus. Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sollicitudin elit sed tellus blandit viverra sed eget odio.
Libero nunc consequat interdum varius sit amet. Sit amet massa vitae tortor condimentum lacinia quis vel eros. Volutpat lacus laoreet non curabitur gravida arcu ac tortor dignissim. Sollicitudin nibh sit amet commodo nulla facilisi. Gravida rutrum quisque non tellus orci. Nunc sed blandit libero volutpat sed cras ornare.
Please Note
- Write down some quick notes here; anything you would like visiting users to know.
- (Please use this or a collapsible box for things like DNIs/BYFs rather than misusing the user content warning feature. Accessibility is cool!) Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Donec accumsan tempor lacus, et venenatis elit feugiat non. Duis porta eros et velit blandit dapibus.
- Curabitur ac finibus eros. Duis placerat velit vitae massa sodales, eget mattis nibh pellentesque.










Comments