Used this code for Vinnie!! Thank you so much!!
i'm using this code for them! <3 your tutorial is very easy to understand ;-; i always keep breaking them somehow so best of luck to me
I'm using this code for ❤️✨Silvinho✨❤️ :] and I'm definetly gonna use it for other OCs too, I think it has just the right amount of information, thank you for creating this code!
I finally got the chance to use this code and just recently bought pinky’s stripe css ^^ Using it for all the characters in here! I love the aesthetics and am creating more profiles as we speak 👀 Thank you ♡
hello, I've been trying to use this code but it wont let me copy it for some reason? Is there something I missed or is TH just acting funky.
I wanted an excuse to use this code, so I got the chance to! I updated a character of mine (IC) and used this code if ya wanna look! Thanks for providing neat codes to the public like this :)
Thank you sm for making this code! It was my first time using one, it seemed intimidating at first but your instructions within made the entire process surprisingly smooth! Highly recommend!!
Used here (I'm sorry, I had to delete some parts since this OC has no lore developed whatsoever and I didn't wanna leave em empty, it was more of a test run I suppose)
Heya Nix ! Is the old version of this code available? 💕💕💗👉👈 i am really missing the different square boxes... Such a cool aesthetic aah!! 💕💕🌸😫
Oh, no I don't have the old version sadly though I don't think I made any big visual changes to this code as far as I remember
Are you viewing this code on a tablet device by any chance? :0
Yes i am on tablet. 💖😅 well Don't worry, more SPECIFICALLY.... i have the old version (Dark theme). Now how can i make it THE light theme? 👉👈💖💕😭 any coding trick?
Ah I thought so. I coded this to minimize information being squished on mobile/tablet devices. Your code will look just like my preview image on PC so dw ovo
As for changing the dark theme to light theme. The "fastest" way is to do it on PC using the Ctrl + F function to search and remove/replace the following:
- Remove "text-white"
- Remove all "background: rgba(74,74,74,0.5)"
- Remove all "background: rgba(0,0,0,0.8)" and add "bg-faded" to the class attribute
- eg. <div class="rounded-0 p-3" style="background: rgba(0,0,0,0.8)"> becomes <div class="bg-faded rounded-0 p-3">
I absolutely love this code! Played around with colours and felt proud to share it! https://toyhou.se/4907895.anomaly
BTW, I was asking how to fix the "bi..." FORM? 💗💕🥺 I wanted to use the older verison but dunno how to fix 👉👈💕💕 what should I do?😅
The "..." in the Profile? :0
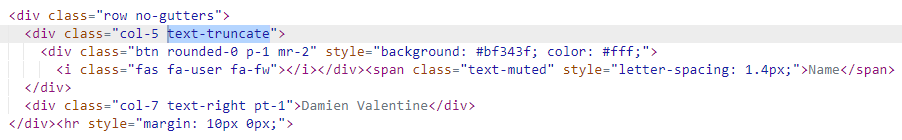
You can fix that by removing "text-truncate" from the line of code. It's just there to prevent text overfilling / ruining alignment c:
Here's a visual example:

From basics ! Yep ! 
But it gets separated from the " gender " icon. See? It went on a separate line 🤔💕💗💦
Yeah that's the "ruined alignment" I'm talking about. The reason is because the columns are fixed to be a certain size x'D
It can (kind of) be fixed by replacing both "col-5" and "col-7" with "col-lg". It's easier to do on PC using ctrl + F and replace all
But if you use the updated code, you don't have to worry about the layout being squished :D
Hello hello 💕💗🥺 this code looks kinda congested(?!😅) on ipad and phone .💕💗🤔is it possible to fix ?👉👈🖤

omg noooo... I really did not consider ipad view when I coded lmao x'D
Code should be fixed now! I will also fix up my others codes to be tablet friendly too. if you hadn't shown me I wouldn't have known, thank you! 😭
I'm using it! ^^
I have a doubt, and that's how can a make the biography to have parts, like subheaders... Kinda like the trivia part :'^
Once I give this dork an actual profile this will be a perfect code to use...your codes always look amazing, but then again, your adopts do too!
Oh wow this one looks awesome, I love the work you did with it! Will definitely be using it in the future!

[F2U] RedRum's Comments