Hey quick questions about the code for the folders! I'm struggling to get a link connected to the whole "Visit World" text or even the arrow! Any help is appreciated!
Ah never mind, there was a very silly mistake on my side :"D
Thabks again for the code, hope you're having an awesome day!
Hello! Just got the code and it is absolutely lovely to work with and look at! However, I got a question: can i override the global character CSS with the character profile CSS page? For example, I want some characters to have a different header, but when I delete the header from basic CSS, it dissapears at all and pasting its code into the character css doesn't add it. And if i keep it in the global character css while adding the same code, but with another picture in it, the header picture doesn't change. Am I missing something or should I just manually apply different CSS to all of my caharcters if I want some to have different formatting? Thank you!
Hi! I love this code but I was wondering if there was a way to get the area on the sidebar that displays the character's name back? It's below the folder name and above the character gallery. I find it difficult to navigate without it. Thank you!!!! <3
Hi !
I would like to add a background instead of just having a solid color in the background but I do not know how to do it.

I tried to do it myself but it covers the header and the background repeats itself where I would have liked it not to be the case...


can you help me please ?
thank you and have a good day !
Hi!
I come back here to answer my own question.
( thanks to Codigo for helping me on the forum)
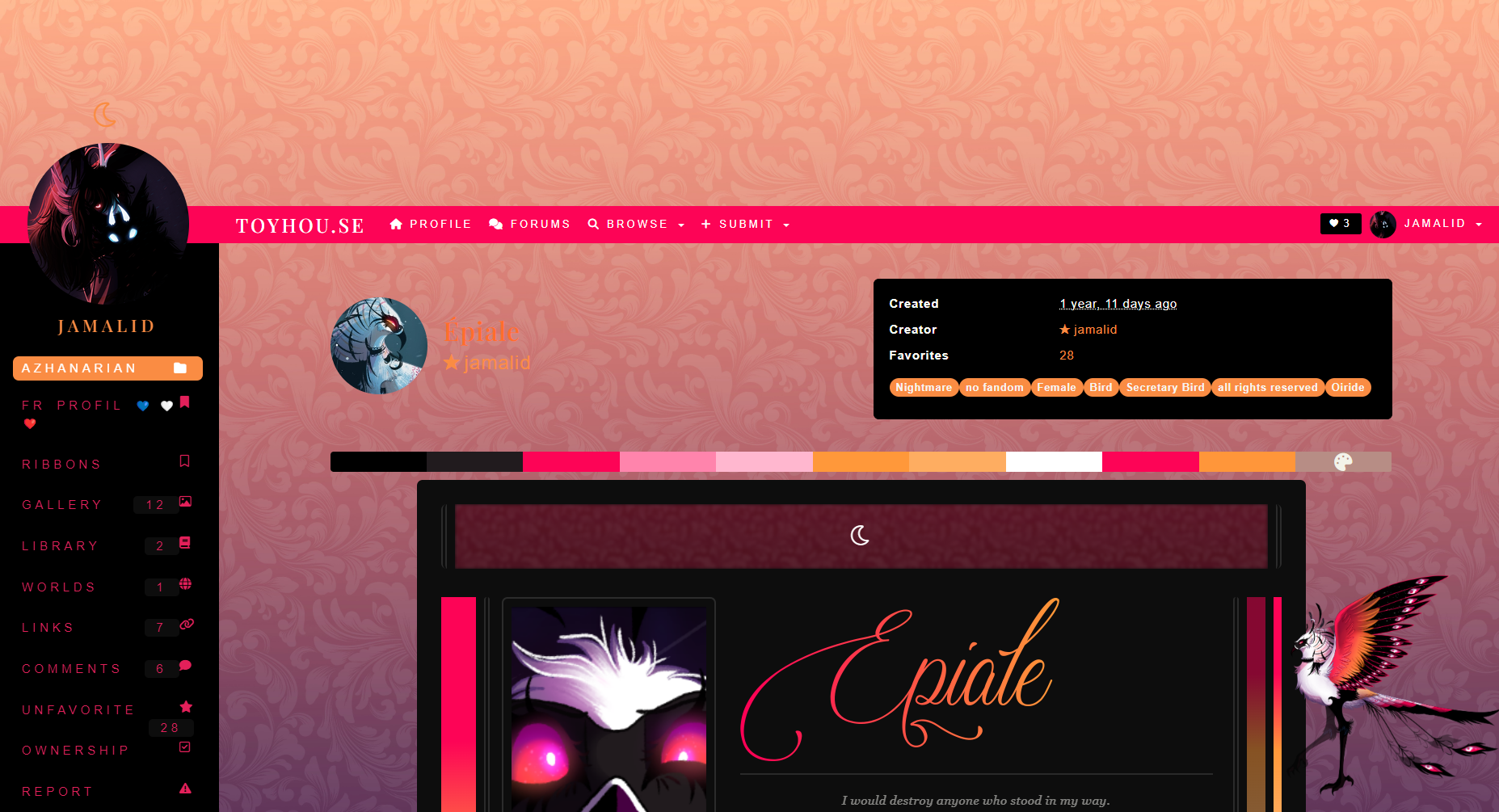
To add a background image, instead of the beige-white background.
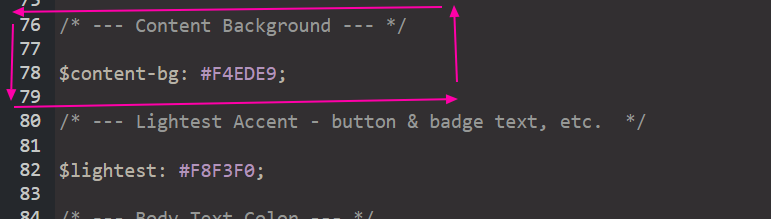
you must replace the contents of the named section
/* --- Content Background --- */

by :

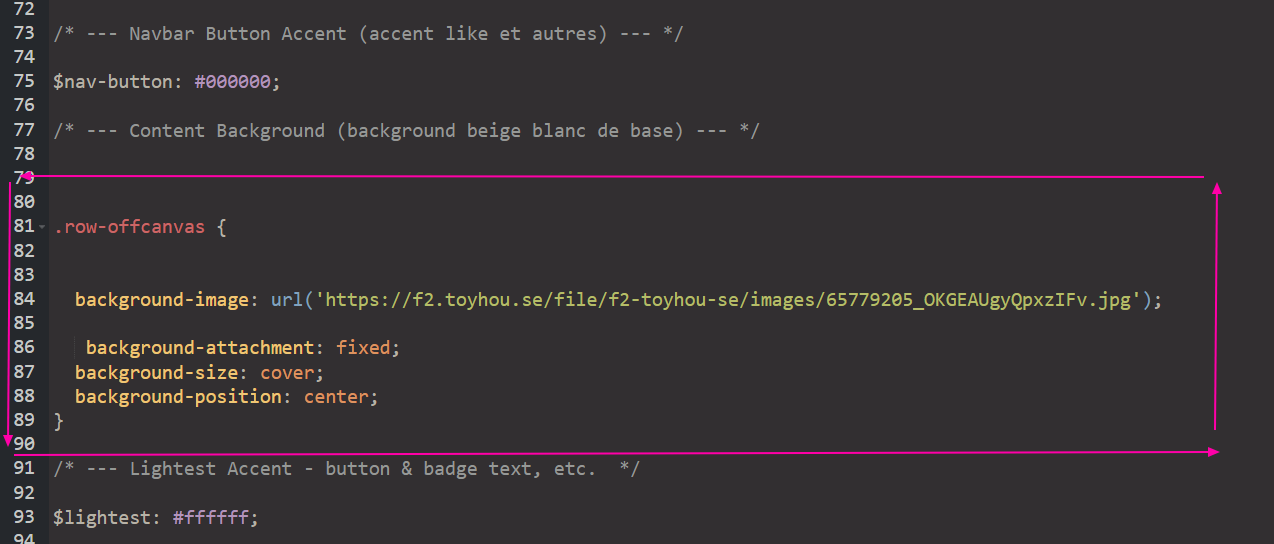
I’m writing it here for you if you want to copy and paste:
.row-offcanvas {
background-image: url('url here');
background-attachment: fixed; /* --- I use a gradient background, it allows to display it without the patterns being huge (I use images of 4000px) --- */
background-size: cover;
background-position: center;
}
Have a good day !
i already put in the user thing, but i bought this for CoyoteCountry! beautiful CSS, btw! :D
hello! I bought this code a while ago, and I greatly enjoy it! :)) but I have one problem which I cannot solve. can you please help me with displaying again the favorite button properly? I tried to make it by myself, but I can't do the changing to already favorited thing. I mean in the thumb-character-stat...
Hi there! I purchased this css and I love it so far! I just had a quick question! Is there any way to get the tag sorter to display again? Thanks in advance!
I have a question! I'm having some troubles getting the sidebar working :,D (The User picture, username, gallery, library and all that.) I was wondering if I was putting it in the wrong space or- if it doesn't include it. Please lmk! Other than that I LOVE this code
The single CSS sheet will style everything, including the sidebar. Make sure it's pasted into the Profile CSS section found here: https://toyhou.se/~account/profile/advanced
If you can screencap both how the code is displaying on your account and the CSS you edited, I might have a better idea of what the exact issue is and how to fix it.
hi i finally got this dream code and it's such a joy to and i love how cusomisable it is, I'm curious if there's any way to change the blue color on this; i can't find anywhere to do so (apologies if there is and im just blind) https://media.discordapp.net/attachments/961255541336866856/1065283554533179474/image.png
I'm not certain why it's displaying as blue, it should be the same as whatever color your navigation link is set to, that's how it appears on my end. I added a line to the CSS import on my end that targets it to make sure it changes it, if you re-save your CSS it should take effect.
hi againnnnnn if you ever have the time I noticed this part doesn't have any applied color changes either (blue text) Sorry for the bother!!
https://media.discordapp.net/attachments/961255541336866856/1072967866690846771/image.png
Hello! I have bought this code! but I was wondering if there was a way to display back the time of creation of designs? like this https://prnt.sc/d5AV3-FV4MBD it seems to be gone when this code is used https://prnt.sc/VgxqI8bYKR28 ! thanks iwi hope there is a way to fix it!
$7 | Autumnal CSS's Comments